「dParts」使い方ガイド
2016.11.25
商品カタログ
商品カタログを登録するためには、商品カタログを設定する必要があります。
さらに、ご契約のプランによっては商品カタログを追加することもできます。
※解除につきましては、別途オプションプランをお申し込みいただく必要がございます。詳しくはお問い合わせくださいませ。
初期設定
オンラインショップの開設後、まずは商品カタログにカテゴリーを登録します。
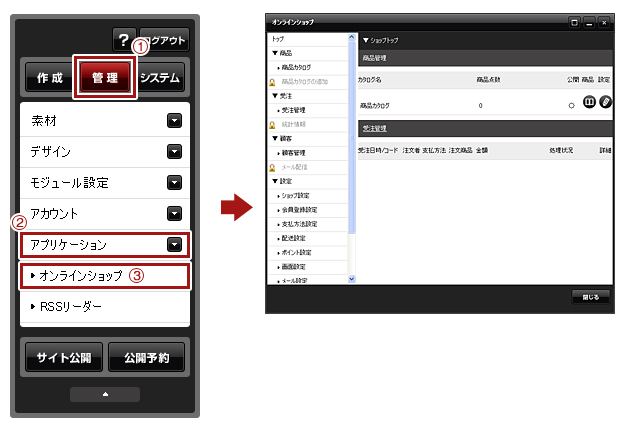
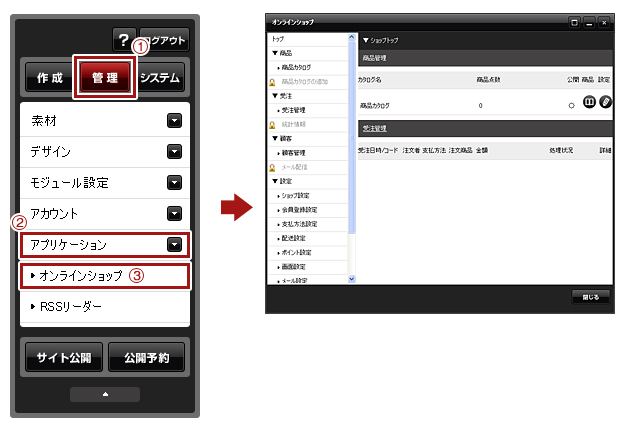
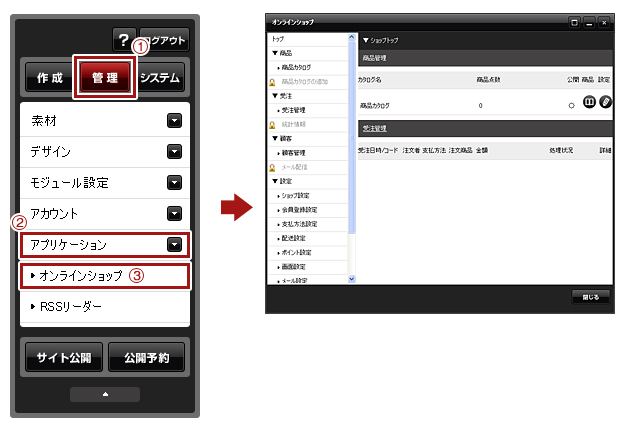
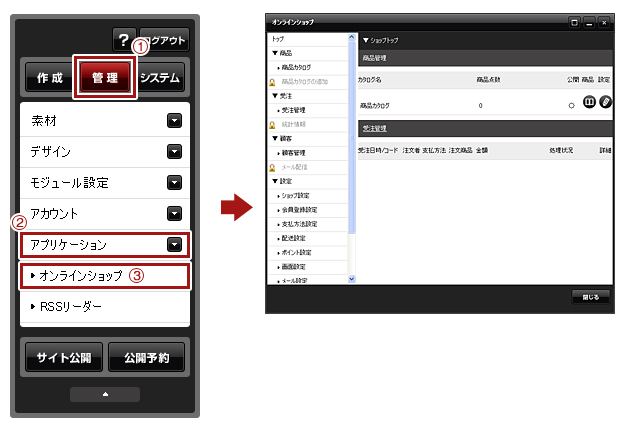
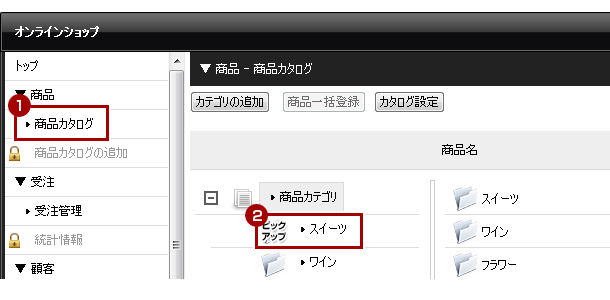
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


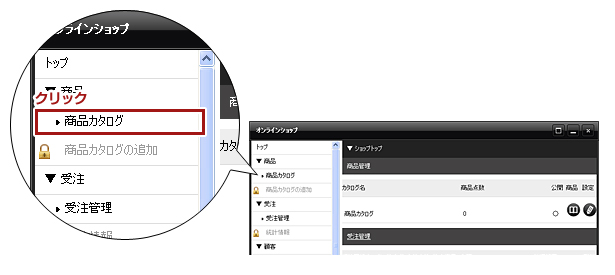
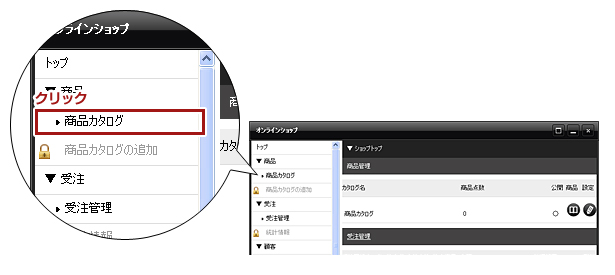
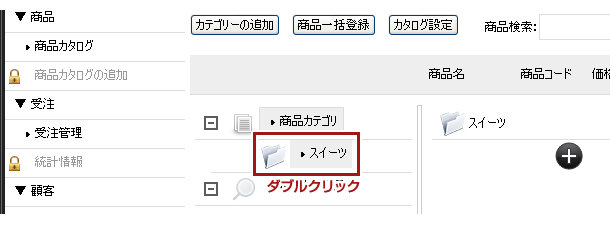
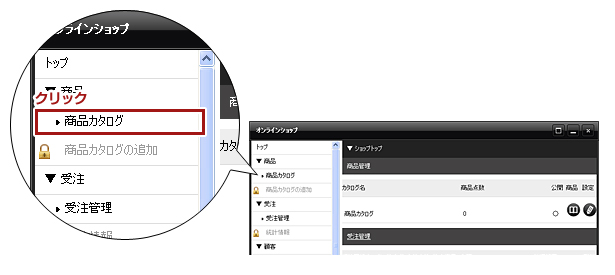
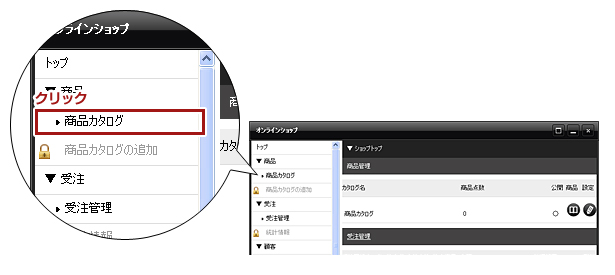
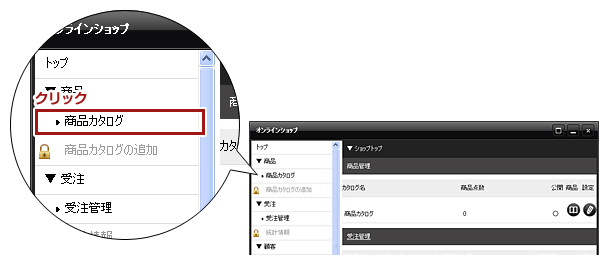
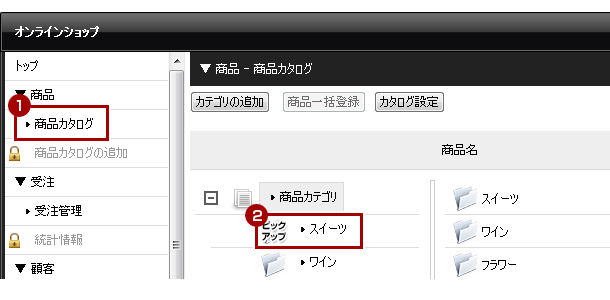
- ダイアログの左側のメニューから[商品カタログ]をクリックします。

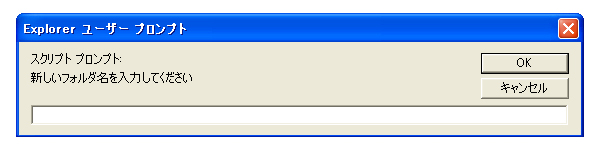
- 下記のメッセージが表示されますので、[OK]を押します。

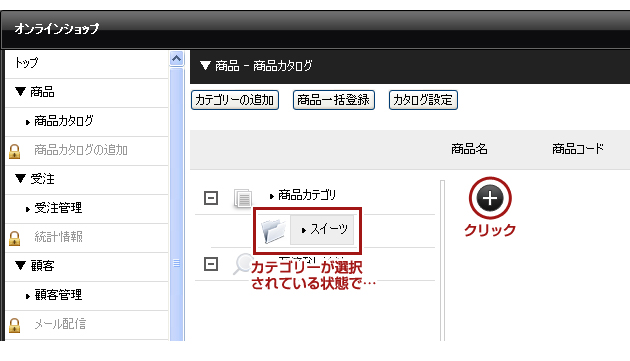
- [カテゴリーの追加]ボタンをクリックすると、“新しいカテゴリー”が追加されますので登録する商品のカテゴリー名を入力し、[Enter]キーを押して決定します。

カテゴリーを追加・削除・編集する
カテゴリーの追加
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックします。
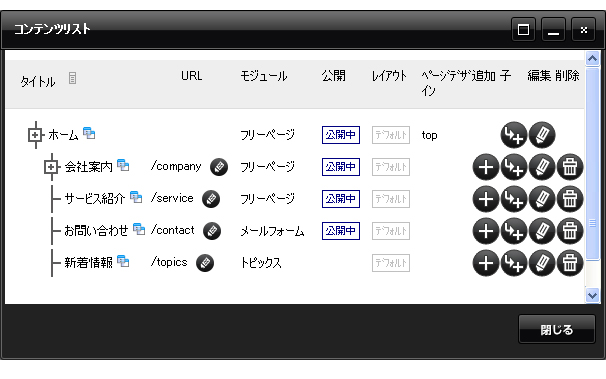
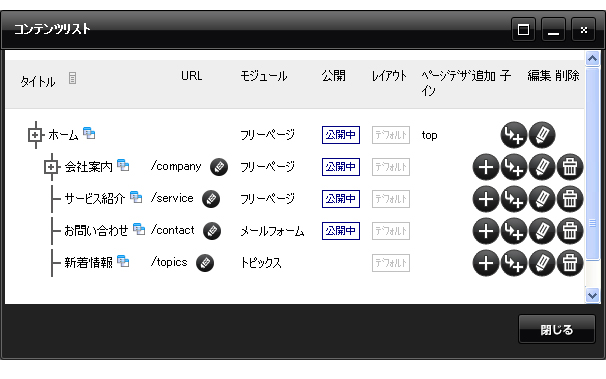
※最初の状態では下記のように[商品カタログ]となっています。
※商品カタログを複数登録している場合はカタログ名が左側メニューに表示されます。

- [カテゴリーの追加]ボタンをクリックすると、“新しいカテゴリー”が追加されますので登録する商品のカテゴリー名を入力し、[Enter]キーを押して決定します。

カテゴリーの削除
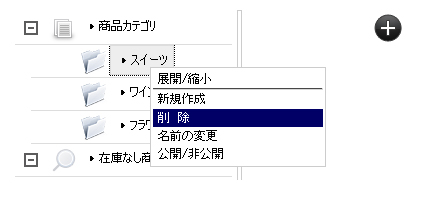
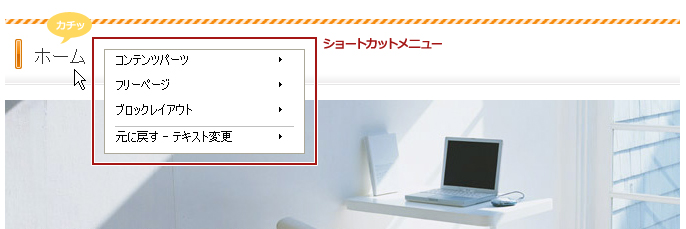
- 削除したいカテゴリー名の上で右クリックをします。
- 表示されたショートカットメニューから[削除]を選択します。

- 確認メッセージが表示されますので、[OK]ボタンを押すとカテゴリーが削除されます。
カテゴリー名の変更
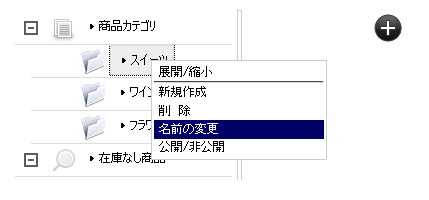
- 名前を変更したいカテゴリー名の上で右クリックをします。
- 表示されたショートカットメニューから[名前の変更]を選択します。

- カテゴリー名が編集できる状態になりますので、名前を変更し、[Enter]キーで確定します。
カテゴリーの設定を変更する
カテゴリーの公開、非公開設定
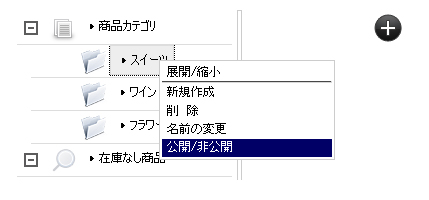
- 公開、非公開を変更したいカテゴリー名の上で右クリックをします。
- 表示されたショートカットメニューから[公開/非公開]を選択します。

- 設定したカテゴリーの状態が変更されます。
カテゴリーリストパーツのカテゴリー名を画像にする
ブロックレイアウトで使用するカテゴリーリストパーツのカテゴリー名に、画像を設定することができます。
※ご使用のサイトデザイン(テンプレート)により対応していないこともございますので、ご了承ください。
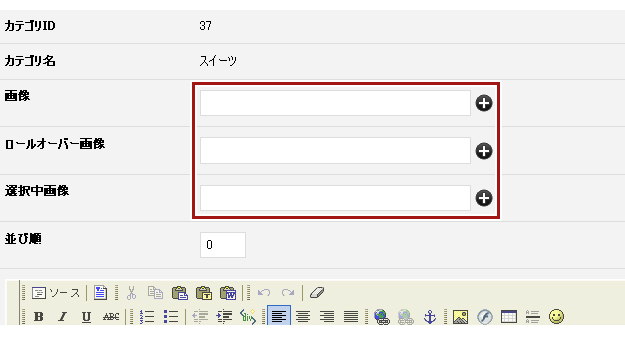
- 商品カテゴリツリーにある画像を設定したいカテゴリー名をダブルクリックします。

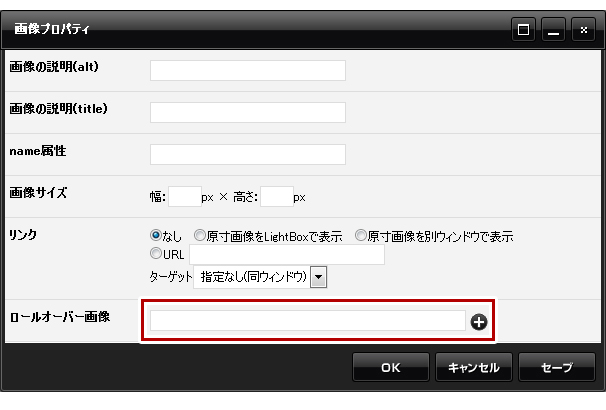
- 各画像の参照ボタン
 をクリックし、サーバーブラウザから画像を選択します。
をクリックし、サーバーブラウザから画像を選択します。

- 画像
通常表示される画像です。 - ロールオーバー画像
マウスを乗せた時に表示される画像です。 - 選択中画像
そのカテゴリーのページを表示している際に表示される画像です。
- 画像
- [OK]ボタンを押して完了です。
カテゴリーページにテキストや画像を追加する
カテゴリーの一覧ページにテキストや画像を追加することができます。
- 商品カテゴリツリーにある画像を設定したいカテゴリー名をダブルクリックします。

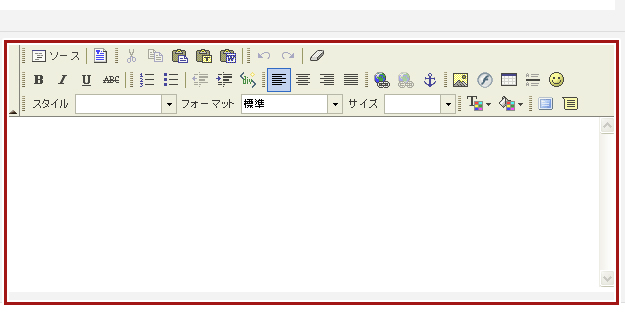
- エディター部分に掲載したい内容を入力します。
※コンテンツパーツは使用できません。

商品や画像、カテゴリーを一括登録する
一括登録用のファイルをアップロードする
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから商品を一括登録したい商品カタログをクリックします。
※最初の状態では下記のように[商品カタログ]となっています。
※商品カタログを複数登録している場合はカタログ名が左側メニューに表示されます。

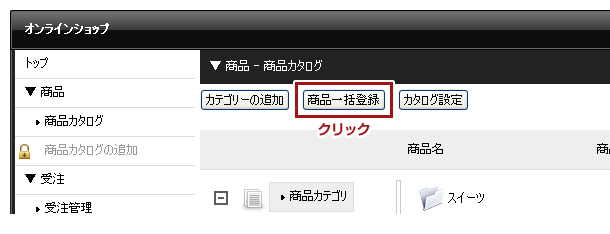
- [商品一括登録]ボタンをクリックします。

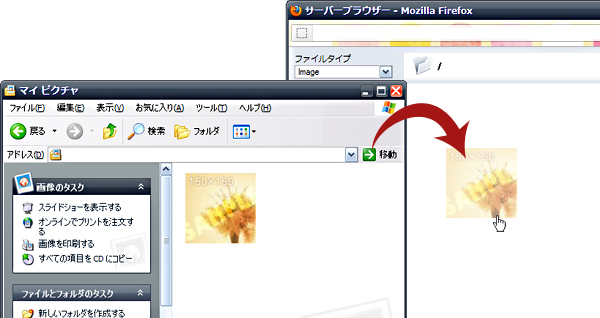
- 一括登録したい内容の[参照]ボタンを押し、ご利用のパソコンから対象となるファイルを選択します。
※各ファイルの作成について詳しくは下記を参照してください。
※カテゴリー、商品データ、商品所属カテゴリーデータをアップする場合は、「データの追加/上書き」か「全てのデータを入れ替え」を選択してください。

- [アップロード]ボタンをクリックします。

各種アップロードファイルの作成
カテゴリー・商品データ・商品所属カテゴリーデータ・在庫のCSVファイルの作成
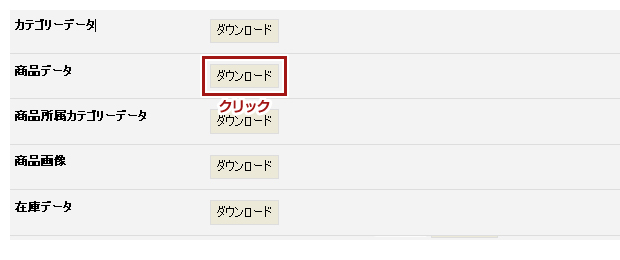
- 商品一括登録画面の下部にある「ダウンロード」から一括登録したい内容のCSVファイルをダウンロードします。
※CSVファイルの入出力フォーマットは「商品CSV設定」で変更できます。

- ダウンロードしたCSVファイルを開き、各項目を編集します。
※出力したCSVファイルから項目(列)を削除したCSVファイルをアップロードする場合は、「商品CSV設定」で入出力フォーマットをアップロードするファイルに合わせて設定し直す必要があります。 - ファイルを上書きします。
商品画像用zipファイルの作成
- ご使用のパソコン上でフォルダを作成し、フォルダ名を使用したい商品の商品コードにします。
(例:商品コードが「ex-123456」の商品の画像の場合はフォルダ名を「ex-123456」と入力します。) - 作成したフォルダにその商品で使用したい画像を入れます。
なお、商品のメインとなる画像は「main.jpg」というファイル名にしてください。 - フォルダをzip形式で圧縮します。
商品削除のCSVファイルの作成
- 1列目に商品IDを記載したCSVファイルを作成します。
※1列名以外の項目は無視され、商品IDが一致した商品が削除されます。
カタログの設定を変更する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューからカタログ設定を変更したい商品カタログをクリックします。
※最初の状態では下記のように[商品カタログ]となっています。
※商品カタログを複数登録している場合はカタログ名が左側メニューに表示されます。

- [カタログ設定]ボタンをクリックします。

- ダイアログの内容を編集します。
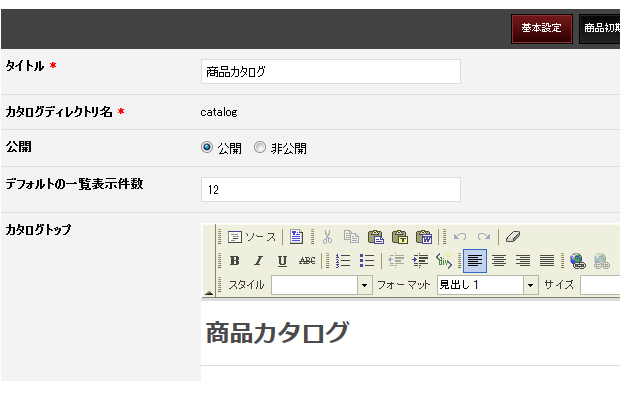
- 【基本設定】タブ
カタログの「タイトル」と「公開/非公開」、各カテゴリートップに表示される商品件数を設定する「デフォルトの一覧表示件数」を変更することができます。

- 【商品初期値】タブ
カタログに登録された商品の各初期値を設定することができます。
※各商品ごとに設定を変更することも可能です。

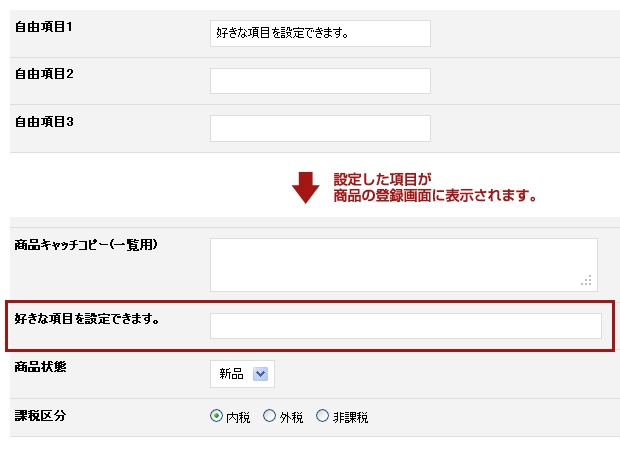
- 【商品項目】タブ
商品の価格やコードの下に項目を5つまで自由に項目を設定することができます。
登録した各商品の詳細で項目の内容を入力すると、商品ページに項目と内容が表示されます。

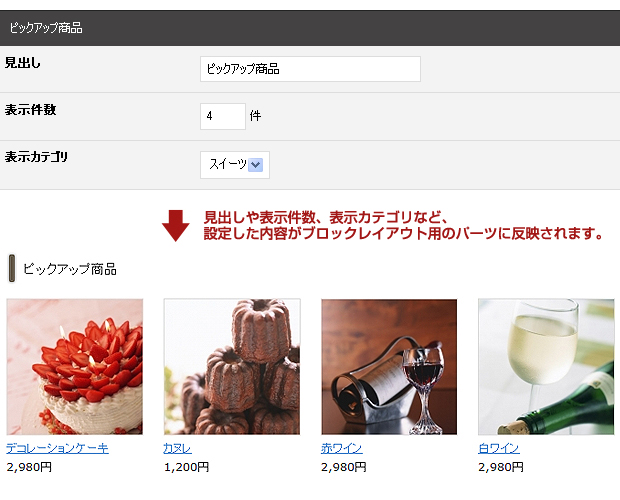
- 【パーツ設定】タブ
ブロックレイアウトで使用するカテゴリーリストパーツ、ピックアップ商品パーツ、新着商品パーツ、人気商品パーツ、商品ランダム表示パーツの見出しや表示件数などを設定します。

- 【基本設定】タブ
2016.11.11
ポイント設定
購入金額などに合わせてポイントを付与するかなど、ポイントに関する仕様を設定します。
現在のポイントの仕様について
- 購入時のポイントは、「ポイント付与のタイミング」に従って付与されます。
- 一度付与されたポイントは、購入後にオーナーが管理画面にてキャンセル処理を行っても、付与されたポイントは減算されません。減算の必要がある場合は、各顧客の管理画面にて手動で減算処理を行ってください。
- ポイント利用の有効期限を設定している場合、有効期限は設定後の最終購入日により起算されます。(購入後にキャンセル処理を行った場合でも、その購入が最終購入日となり有効期限が起算されます。)
- 顧客管理からポイントを付与または減算すると、その日が最終購入日となり、有効期限がその日を元に起算されます。
- ポイントデータCSVでポイントを調整した場合、そのCSVに最終購入日が含まれないため、有効期限は起算されませんのでご注意ください。
- 保有しているポイントが利用期限切れとなった場合、有効期限以降のログイン時の日付でポイントの減算処理が行われます。
ポイントの利用設定
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「ポイント設定」をクリックします。

- ポイントを利用する場合は「利用する」にチェックを、利用しない場合は「利用しない」にチェックを入れます。

- [OK]ボタンをクリックします。
ポイントに関する設定
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「ポイント設定」をクリックします。

- 各項目を設定します。

- ポイントの名前
ポイントの名称を入力します。 - ポイント付与のタイミング
商品を購入時のポイントを付与するタイミングを選択します。
「確認待ち」 ・・・ 購入完了後に付与されます。
「入金待ち」 ・・・ 購入完了時のステータスが“入金待ち・発送待ち・発送済み”の場合に付与されます。
(購入完了時に“確認待ち”の場合は、[受注管理]画面にてステータスを“入金待ち・発送待ち・発送済み”に変更すると付与されます。)
「発送待ち」 ・・・ 購入完了時のステータスが“発送待ち・発送済み”の場合に付与されます。
(購入完了時に“確認待ち・入金待ち”の場合は、[受注管理]画面にてステータスを“発送待ち・発送済み”に変更すると付与されます。)
「発送済み」 ・・・ 購入完了時のステータスが“発送済み”の場合に付与されます。
(購入完了時に“確認待ち・入金待ち・発送待ち”の場合は、[受注管理]画面にてステータスを“発送済み”に変更すると付与されます。) - ポイント案内文
このポイントに関する説明文を入力します。購入画面(レジ画面)に表示される内容になります。 - ポイント単位
ポイントの単位(例:pt、ポイント、P)を入力します。 - ポイント適用範囲
一覧からどの金額に対してポイントを使用できるかを選択します。
(「支払総額」を選択した場合、代金引換時は手数料もポイント払いになります。) - ポイント利用限度
ポイントが利用できる限度を設定します。 - ポイント換算率
1ポイントにおける換算率を入力します。1ポイントを1円として使用できる場合は「1」と入力します。 - ポイント利用の有効期限
ポイント利用の有効期限を設定します。無期限の場合は0ヶ月と設定してください。 - デフォルトのポイント付与率
購入金額に対してデフォルトで何%のポイントを付与するかを設定します。
(商品の詳細から商品ごとに付与率を設定することもできます。)

- 登録ポイントサービス
会員登録時に自動でポイントを付与させたい場合は「利用する」にチェックを入れます。なお、ポイントは会員登録直後に付与されます。 - 登録ポイント発行期間
登録ポイントサービスを「利用する」にし、利用期間を制限したい場合は「期間設定を有効にする」にチェックを入れ、開始日と終了日を設定します。 - 付与ポイント
登録時に自動で付与するポイント数を入力します。

- ポイント区分名
[顧客管理]画面にて顧客の保有ポイントを変更する際に選択する「ポイント区分」を設定します。
区分は1行ごとに入力します。
- ポイントの名前
- [OK]ボタンをクリックします。
2015.11.11
メタデータ
URLごとに固有のメタ情報(メタタイトル、メタディスクリプションなど)や、TwitterなどのSNSからシェアされた際に利用される情報設定(OGP:Open Graph protocol)、その他追加タグを設定することができます。
※入力した内容は公開サイトにのみ反映されます。
メタデータの設定
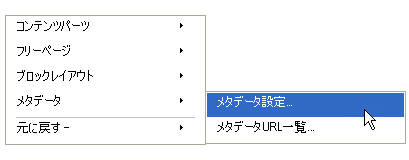
- 設定したいページの上で右クリックをして、ショートカットメニューを表示します。
- 表示されたメニューから、[メタデータ] → [メタデータ設定]の順でメニューを選択します。

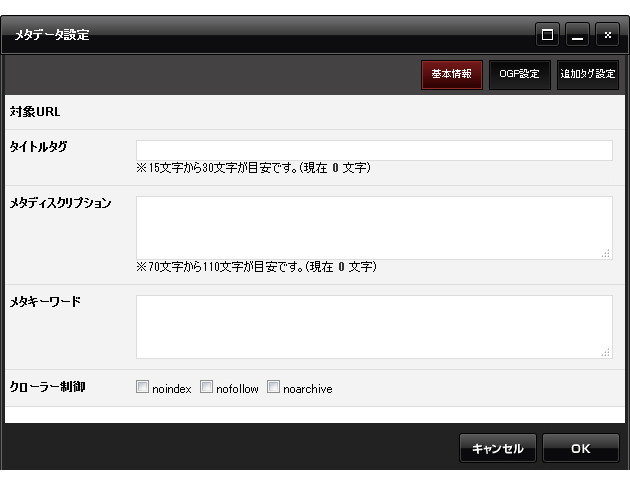
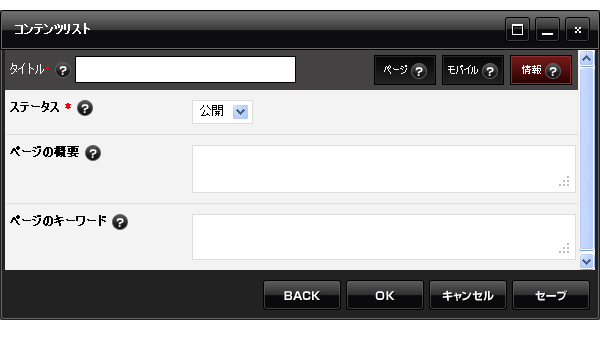
- “メタデータ設定”ダイアログが表示されますので、必要項目を入力します。
ダイアログの各項目については下記「“メタデータ設定”ダイアログについて」をご確認ください。

- [OK]ボタンをクリックして完了です。
“メタデータ設定”ダイアログについて
【基本情報】タブ
- 対象URL
設定の対象となるURLが表示されます。また、全てのタブにこの項目が表示されます。 - タイトルタグ
メタデータのタイトルタグ<title>~</title>の値を設定します。
テンプレートの設定や各コンテンツのタイトルに関わらず、ここに入力した値が<title>~</title>に優先して出力されます。未入力の場合は、テンプレートの定義内容で出力されます。 - メタディスクリプション
メタデータのディスクリプションの値を設定します。
テンプレートの設定や各コンテンツの概要設定に関わらず、ここに入力した値が出力されます。未入力の場合は、テンプレートの定義内容で出力されます。 - メタキーワード
メタデータのキーワードの値を設定します。
テンプレートの設定や各コンテンツのキーワード設定に関わらず、ここに入力した値が出力されます。未入力の場合は、テンプレートの定義内容で出力されます。 - クローラー制御
noindex、nofollow、noarchive にチェックされたタグが以下のように出力されます。
<meta name="robots" content="noarchive,nofollow,noindex" />
【OGP設定】タブ
- OGタイトル
'og:title'のcontent属性にタイトルを設定します。
<meta property='og:title' content='設定したOGタイトル' /> - OGディスクリプション
'og:description'のcontent属性にディスクリプションを設定します。
<meta property='og:description' content='設定したOGディスクリプション' /> - OGタイプ
'og:type'のcontent属性にオブジェクトの種類(articleもしくはwebsite)を選択します。
<meta property='og:type' content='選択したOGタイプ' /> - OGイメージ
'og:image'のcontent属性に設定する画像を指定します。
<meta property='og:image' content='指定したOGイメージのフルパス' /> - Facebook APP ID
'fb:app_id'のcontent属性にfacebookのアプリIDを設定します。
<meta property='fb:app_id' content='設定したFacebook APP ID' /> - Twitterカード
'twitter:card'のcontent属性にTwitterのカードの種類(summaryもしくはsummary_large_image)を選択します。
<meta property='twitter:card' content='選択したTwitterカードの種類' />
「summary」 ・・・ デフォルトのカード。タイトル、概要、サムネイル、Twitter アカウント情報が入ります。「summary_large_image」 ・・・ 基本的にはsummaryと同様ですが、イメージ画像を目立たせたい場合に適しています。 - Twitterアカウント
'twitter:site'のcontent属性にTwitter アカウントを設定します。
<meta property='twitter:site' content='設定したTwitterアカウント' />
【追加タグ設定】タブ
- </HEAD>タグ直前
公開サイトの</head>タグ直前に入力した内容が出力されます。 - <BODY>タグ直後
公開サイトの<BODY>タグ直後に入力した内容が出力されます。 - </BODY>タグ直前
公開サイトの</BODY>タグ直前に入力した内容が出力されます。
メタデータURL一覧
メタデータが設定されている対象URLの一覧からメタデータ設定を編集したり、削除することができます。

2015.03.03
利用可能なクレジット決済会社
| 決済代行会社 | 対応サービス | 連携システム | 設定手順 |
|---|---|---|---|
| ルミーズ http://www.remise.jp/ |
クレジットカード決済 ※ダイレクトモード接続(有料オプション)の契約が必須となります。 |
WEB接続方式 | 詳しくはこちら |
| PayPal https://www.paypal.jp/jp/home/ |
エクスプレスチェックアウト ※ご契約の際は、ビジネスアカウントを開設の上ご契約ください。 |
API型 | 詳しくはこちら |
| クロネコwebコレクト http://www.yamatofinancial.jp/ |
クレジットカード払い | リンク方式 | 詳しくはこちら |
| API方式 | 詳しくはこちら | ||
| GMOペイメントゲートウェイ PGマルチペイメントサービス http://www.gmo-pg.com/ |
PGマルチペイメントサービス クレジットカード決済 | プロトコルタイプ | 詳しくはこちら |
| イプシロン http://www.epsilon.jp/ |
クレジットカード決済 | 詳しくはこちら |
決済会社別の設定手順
ルミーズ 「クレジットカード決済」
設定前の準備
ルミーズとご契約いただき、契約後、加盟店コードとバックヤードのご連絡がありますので、バックヤードにログインし、「ダイレクトモード」をオンにしてご利用頂く必要がございます。
http://www.remise.jp/
設定手順
- ルミーズの加盟店バックヤードシステムにログイン。
- 「各種設定」→「ホスト設定」を開く。
- ホスト名称: 分かりやすいホスト名を付けてください。
- 接続形態: 「WEB連携接続(カード決済申込画面)」にチェック。
- 結果通知URLの指定(URLはオンラインショップモジュールのRemiseの詳細画面に表示があります。)
- ルミーズの情報を下記ルミーズの設定画面に入力。

Paypal 「エクスプレスチェックアウト」
設定前の準備
Paypalのサイトにて「ビジネスアカウント」をご登録いただき、API アクセスの設定を行います。
http://www.paypal.jp/jp
設定手順
- 新規作成したアカウントでログイン。
- 「マイアカウント」→「個人設定」をクリック。
- 「販売ツール」→「オンライン販売」欄「API アクセス」をクリック。
- 画面の右側「API署名の表示」をクリック。
- そこに表示されているAPI署名を書きPaypalの設定画面に入力。

クロネコwebコレクト(リンク方式) 「クレジットカード払い」
設定前の準備
クロネコwebコレクトにてご契約後いただき、ご契約完了後にリンク方式ご利用のお申し込みを行ってください。
https://www.yamatofinancial.jp/service/payment/flow.html
リンクボタン設置URL
リンク方式をお申し込みの際に申請が必要なリンクボタンの設置URLは下記の通りです。
| PCサイト用 |
|
|---|---|
| モバイルサイト用 |
|
設置手順
- 設定画面にて「表示名」、「注文直後の処理状況」、「加盟店コード」、「商品名」、「利用する決済方法」、各決済方法の説明文を入力・選択します。
- 注文直後の処理状況
この決済を利用した注文があった場合の直後の受注管理の処理状況を選択します。 - 購入金額制限
この決済の購入金額を制限する場合に入力します。下限を設定(1以上)した場合は、下限未満の購入金額(商品代金+送料+手数料-ポイント利用料)の際にこの決済の利用が制限されます。上限を設定(1以上)した場合は、上限を超える購入金額の際にこの決済の利用が制限されます。 - 加盟店コード
ヤマトフィナンシャル様より発行される加盟店コードになります。 - 商品名
“○○オンラインショップ購入商品”など共通して利用できるわかりやすい内容を入力してください。 - 利用する決済方法
ヤマトフィナンシャルと契約している決済方法を選択してください。 - 各決済方法の説明文
各決済方法の説明文は必要に応じて変更してください。 - 各決済方法の手数料
「利用する決済区分」でチェックを入れた決済方法の手数料を入力してください。
例)1万円以下315円、1万円以上3万円未満525円、3万円以上630円と設定したい場合
1:9999:315
10000:29999:525
30000:9999999:630
【特殊な記述例】
開始値または終了値を空にすることにより、以下のような設定をすることができます。
:[終了値]:[設定値] 終了値以下の手数料を設定 (例):9999:315 9999円以下の手数料315円
[開始値]::[手数料] 開始値以上の手数料を設定 (例)30000::630 30000円以上の手数料630円
- 注文直後の処理状況
- クロネコwebコレクトのログイン画面から『システム接続仕様書』を開き、【接続URL】の“テスト環境URL”を確認し、「接続URL(PCサイト)」と「接続URL(モバイルサイト)」にそれぞれ入力し、正しく設定されているかどうかテスト購入を行います。
※リンク方式利用登録完了後にヤマトフィナンシャル様より該当PDFファイルのパスワードが配布されます。
※モバイルサイト用のURLを契約していない場合はモバイルサイトのご利用はできません。 - クロネコwebコレクトの加盟店管理画面にて設定した「ご利用開始日」以降に、再度『システム接続仕様書』を開き、【接続URL】の“本番環境URL”を「接続URL(PCサイト)」と「接続URL(モバイルサイト)」にそれぞれ入力し購入のテストを行います。

- 加盟店管理画面の「ご利用開始日」以前につきましては本番環境でのご利用ができません。その際は決済ページへのURLにはログイン画面から“テストマニュアル”を確認して「テスト用接続先URL」を入力して動作テストを行ってください。
クロネコwebコレクト(API方式) 「クレジットカード払い」
設定前の準備
クロネコWEBコレクトにてご契約後いただき、ご契約完了後にAPI方式ご利用のお申し込みを行ってください。
https://www.yamatofinancial.jp/service/payment/flow.html
決済結果受取URL
API方式をお申し込みの際に申請が必要な決済結果受信URLは下記の通りです。
| PC・モバイルサイト共通 |
|
|---|
設置手順
- 設定画面にて「表示名」、「説明文」、「注文直後の処理状況」、「購入金額制限」、「商品名」、「加盟店コード」、「API動作モード」、「利用する決済区分」、各決済方法の説明文および手数料を入力・選択します。
- 注文直後の処理状況
この決済を利用した注文があった場合の直後の受注管理の処理状況を選択します。 - 購入金額制限
この決済の購入金額を制限する場合に入力します。下限を設定(1以上)した場合は、下限未満の購入金額(商品代金+送料+手数料-ポイント利用料)の際にこの決済の利用が制限されます。上限を設定(1以上)した場合は、上限を超える購入金額の際にこの決済の利用が制限されます。 - 商品名
“○○オンラインショップ購入商品”など共通して利用できるわかりやすい内容を入力してください。 - 加盟店コード
ヤマトフィナンシャル様より発行される加盟店コードになります。 - API動作モード
API方式のテストを行う場合は「テスト」を選択します。API方式を本番環境の運用を行う場合は「本番」を選択します。
※クロネコwebコレクトの加盟店管理画面にて設定した「ご利用開始日」以降は本番環境で運用することができます。 - 利用する決済方法
ヤマトフィナンシャルと契約している決済方法を選択してください。 - 各決済方法の説明文
各決済方法の説明文は必要に応じて変更してください。 - 各決済方法の手数料
「利用する決済区分」でチェックを入れた決済方法の手数料を入力してください。
例)1万円以下315円、1万円以上3万円未満525円、3万円以上630円と設定したい場合
1:9999:315
10000:29999:525
30000:9999999:630
【特殊な記述例】
開始値または終了値を空にすることにより、以下のような設定をすることができます。
:[終了値]:[設定値] 終了値以下の手数料を設定 (例):9999:315 9999円以下の手数料315円
[開始値]::[手数料] 開始値以上の手数料を設定 (例)30000::630 30000円以上の手数料630円
- 注文直後の処理状況
- クロネコwebコレクトの加盟店画面にログインし、[加盟店情報設定] → [加盟店情報・動作環境設定] → 「決済結果データ受信設定」を下記の通り選択・入力します。
- PC
決済結果をPOSTで受信: 受信する
決済結果受取URL: 上記の「決済結果受取URL」を入力 - 携帯
決済結果をPOSTで受信: 受信する
決済結果受取URL: 上記の「決済結果受取URL」を入力
- PC

- 加盟店管理画面の「ご利用開始日」以前につきましては本番環境でのご利用ができません。その際はAPI動作モードを「テスト」に設定して動作テストを行ってください。
GMOペイメントゲートウェイ 「PGマルチペイメントサービス クレジットカード決済」
設定前の準備
GMOペイメントゲートウェイにてPGマルチペイメントサービスの「クレジットカード決済」をご契約ください。
http://www.gmo-pg.com/
設定手順
- 設定画面にて「表示名」、「説明文」、「屋号(カード利用明細に表示)」を入力し、「注文直後の処理状況」を選択します。
- 注文直後の処理状況
この決済を利用した注文があった場合の直後の受注管理の処理状況を選択します。 - 購入金額制限
この決済の購入金額を制限する場合に入力します。下限を設定(1以上)した場合は、下限未満の購入金額(商品代金+送料+手数料-ポイント利用料)の際にこの決済の利用が制限されます。上限を設定(1以上)した場合は、上限を超える購入金額の際にこの決済の利用が制限されます。 - 屋号
オンラインショップもしくは会社の屋号を入力します。購入者のカード利用明細書に表示されます。
- 注文直後の処理状況
- PGマルチペイメントサービスのショップ管理画面の【ショップの管理】→ [ショップ情報] → [基本]から「サイトID」、「ショップID」、「ショップパスワード」、「クレジットカード決済」のSPIDを確認して設定画面に入力します。

- PGマルチペイメントサービスのショップ管理画面の【ショップの管理】→ [ショップ情報] → [接続先URL]から“https://XXXXXXXX/payment/***”と表示されているアドレスのhttps://の後ろから/payment/***前までにあたる“XXXXXXXX”の箇所を「接続先URL設定」に入力します。

- 「クレジットカード決済」の処理区分(通常は“仮売上処理”を選択してください。)と商品区分を選択します。
- カードの有効性チェック
カードが使用できるかどうかのチェックのみを行います。 - 売上処理
カードの与信枠確保から売上データ作成までの一連の処理を行うため、受注時に売上が確定します。 - 仮売上処理
カードの与信枠を確保し承認番号を得る処理を行います。売上げが確定した段階で、PGマルチペイメントサービスのショップ管理画面にて実売上の処理を行ってください。

- カードの有効性チェック
イプシロン 「クレジットカード決済」
設定前の準備
イプシロンにて「クレジットカード決済」をご契約ください。
設定手順
- ダイアログにある『イプシロン環境設定情報』の「オーダー情報発信元ホスト情報」から「コンビニ・ペイジー入金通知送信先」までの内容を、イプシロン管理画面の[設定] → [決済システムの接続設定]画面に入力します。

- 「契約コード」、「オーダー情報送信先CGI」、「オーダー情報確認CGI」を入力します。
※「オーダー情報送信先CGI」、「オーダー情報確認CGI」のテスト環境はイプシロン管理画面の[サポート] → [各種資料ダウンロード] → [CGI設定(PDFファイル)]から確認することができます。 - 「利用する決済区分」にて利用したいクレジットカードの決済方法にチェックを入れ、手数料を設定される場合はクレジットカードの決済区分に設定したい手数料を入力してください。
例)1万円以下315円、1万円以上3万円未満525円、3万円以上630円と設定したい場合
1:9999:315
10000:29999:525
30000:9999999:630
【特殊な記述例】
開始値または終了値を空にすることにより、以下のような設定をすることができます。
:[終了値]:[設定値] 終了値以下の手数料を設定 (例):9999:315 9999円以下の手数料315円
[開始値]::[手数料] 開始値以上の手数料を設定 (例)30000::630 30000円以上の手数料630円
2014.11.11
会員登録設定
会員登録を利用するかどうか、また登録方法など会員登録に関する設定を行います。
会員登録に関する設定を変更する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「会員登録設定」をクリックします。

- 各項目を設定します。
- 会員登録
購入の際、会員登録を必ずしてもらう場合は「利用する(登録必須)」、どちらかを選んでもらう場合は「利用する(登録任意)」、しない場合は「利用しない」を選択します。 - 登録方法
「確認メールにて、本人確認後に本登録完了」を選択すると、登録フォームに入力したメールアドレス宛にPINコードが自動送信されますので、どのPINコードを入力していただいて会員登録完了となります。

- 会員登録
- [OK]ボタンをクリックします。
2014.11.11
カートオプション設定
購入商品や注文内容に関する確認項目を商品またはカートに設定することができます。
カートオプションを設定する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。

- ダイアログの左側のメニューから「カートオプション設定」をクリックします。

- カートオプションの一覧から変更したい業者の[編集]ボタン
 をクリックします。
をクリックします。
※追加する場合は[追加]ボタン 、削除する場合は[削除]ボタン
、削除する場合は[削除]ボタン  をクリックしてください。
をクリックしてください。

- 各項目に必要事項を入力します。

- 対象 ・・・ カートオプションを適用する対象を選択します。
- カートオプション名 ・・・ カートオプション名を入力します。
- 説明文 ・・・ カートオプションの説明文を入力します。
- 必須チェック ・・・ その項目の入力の必須チェックを行うか無回答可にするかを設定します。
必須チェックを行う場合は「必須にする」にチェックを入れてください。 - 回答形式 ・・・ リストの中からその設問の回答形式を選択します。各形式の詳しい説明は、下記の「回答形式について」を参照してください。
- 選択項目 ・・・ 回答形式が単一選択(ラジオボタン)、単一選択(プルダウン)、複数回答の場合は、回答選択項目を設定します。1行に1項目ずつ入力するようにしてください。
- 使用設定 ・・・ その項目を使用するかを設定します。
使用する場合は「使用する」にチェックを入れてください。
- [OK]ボタンをクリックします。
回答形式について
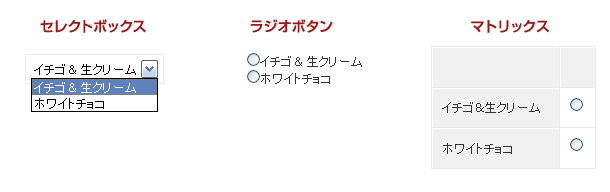
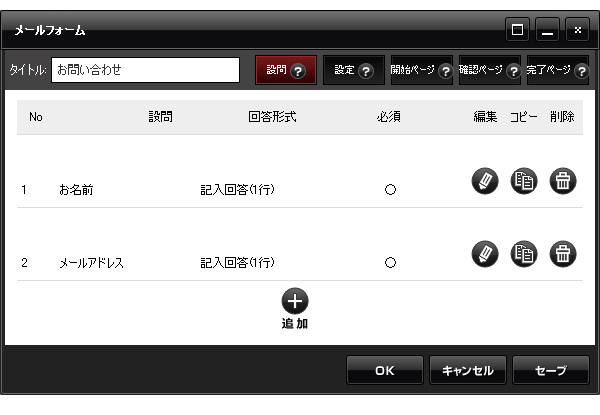
記入回答(1行)
1行の入力枠を必要とする項目の回答形式になります。

記入回答(複数行)
複数行の文章の入力を必要とする項目の回答形式になります。

単一選択(ラジオボタン)
複数の選択項目の中からどれか一つのみを、チェックをして選択してもらう項目の回答形式になります。

- 選択項目の設定
選択項目を1行に1項目ずつ入力し改行ます。入力した順番がオプション選択にも反映されます。
単一選択(プルダウン)
複数の選択項目の中からどれか一つのみを、プルダウンリストの中から選択してもらう項目の回答形式になります。

- 選択項目の設定
選択項目を1行に1項目ずつ入力し改行ます。入力した順番がオプション選択にも反映されます。
複数回答
複数の選択項目の中から必要な分だけ、チェックをして選択してもらう項目の回答形式になります。
![]()
- 選択項目の設定
選択項目を1行に1項目ずつ入力し改行ます。入力した順番がオプション選択にも反映されます。
カートオプションの編集
- 編集したいカートオプションの[編集]ボタン
 をクリックします。
をクリックします。 - 各項目を必要に応じて編集します。項目の内容は上記の「カートオプションを設定する」を参照してください。
- [OK]ボタンを押して完了です。
カートオプションの並び替え
メールフォームに表示される設問の順番を変更したい場合は、設問をドラッグ&ドロップすると好きな位置に移動することができます。

カートオプションの削除
- 編集したい設問の[削除]ボタン
 をクリックします。
をクリックします。 - 表示されるメッセージを確認して、[OK]ボタンをクリックします。
2014.09.09
『PicMonkey』の使用方法 - 画像サイズの変更
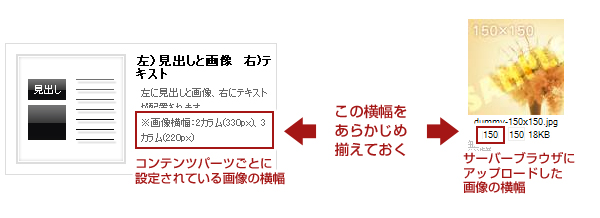
サーバーブラウザにアップした画像のサイズとコンテンツパーツで設定された表示サイズが違うと、画像がキレイに表示されない場合があります。
画像をキレイに表示させるためには、事前にアップする画像のサイズを表示サイズに合わせておくか、フリーの画像編集ソフト『PicMonkey』を使用してサーバーブラウザにアップした画像のサイズを編集します。
※サイト全体もしくはimagesディレクトリにBASIC認証が設定されている場合は利用することができません。
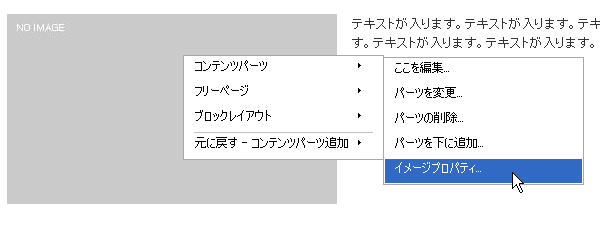
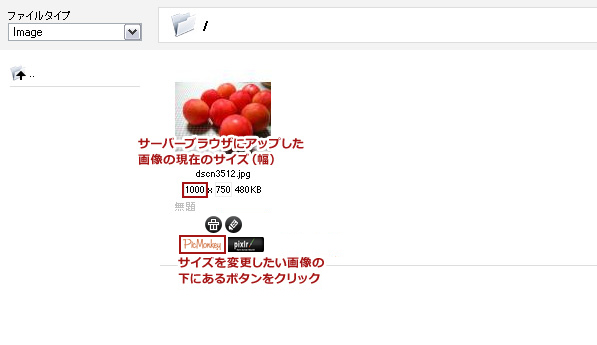
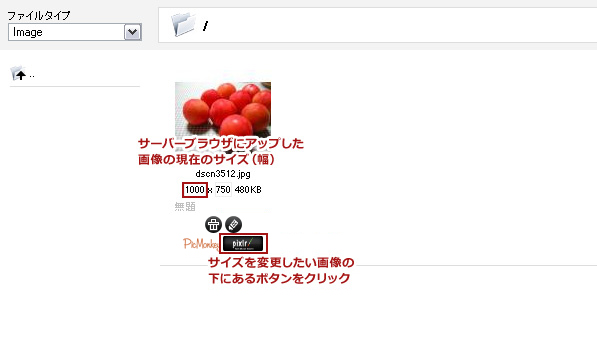
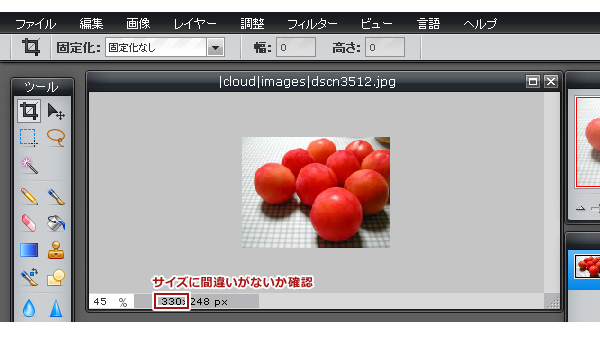
- 最初に表示される画像の幅を確認します。
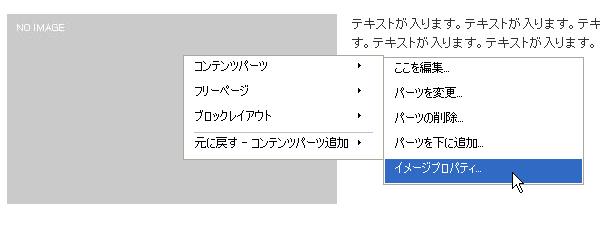
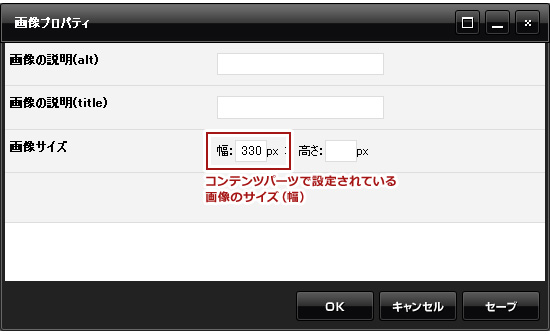
挿入したコンテンツパーツの画像の上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [イメージプロパティ]をクリックします。

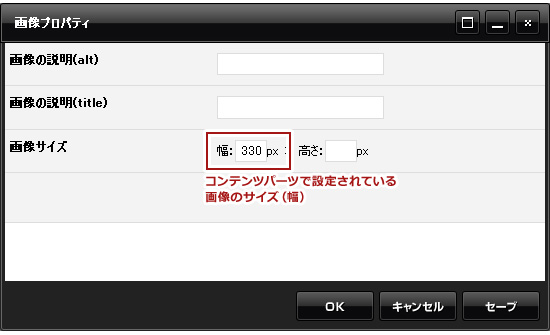
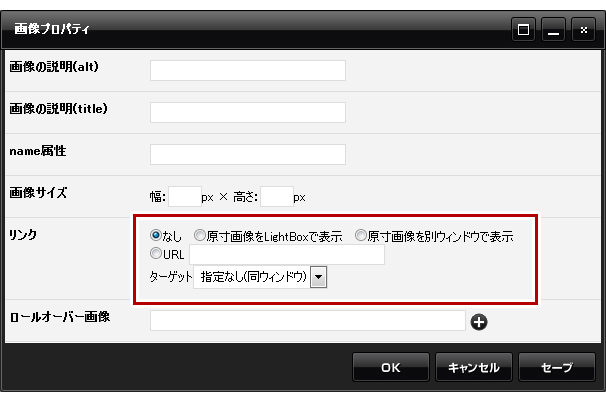
- “イメージプロパティダイアログ”が表示されますので、「画像サイズ」を確認します。幅に表示されている数値が該当するコンテンツパーツで設定されている画像の幅になります。
※その幅に修正しますので、数値を忘れないようメモするなどしてください。

- サーバーブラウザを立ち上げ、使用したい画像の下の[PicMonkey]ボタン
 をクリックして、フリーの画像編集ソフト『PicMonkey』を立ち上げます。
をクリックして、フリーの画像編集ソフト『PicMonkey』を立ち上げます。
→サーバーブラウザについてはこちら

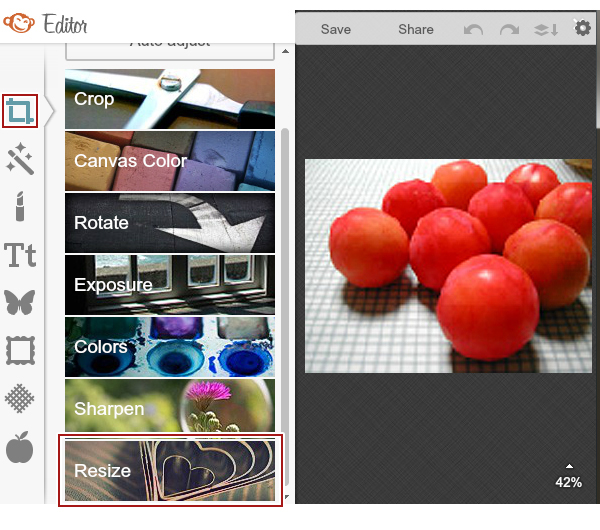
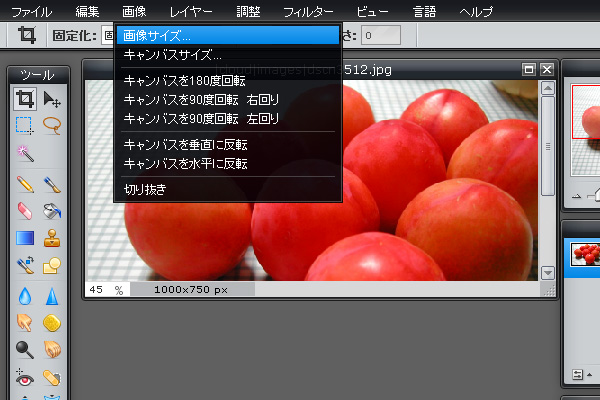
- 左メニューの[Basic Edit]が選択されている状態で、[Resize]を選択します。

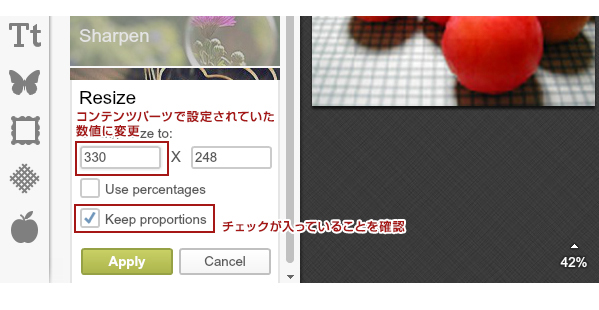
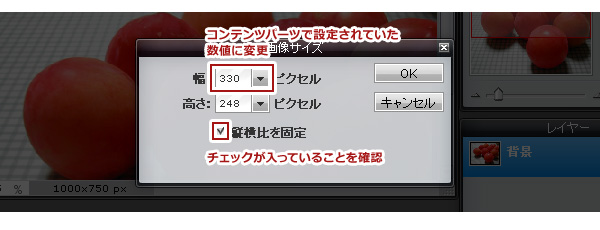
- 必ず「Keep propotions」にチェックが入っていることを確認し、「Change size to」の左側ボックスの数値を 2. で確認したコンテンツパーツで設定されている画像と同じ数値に変更して[Apply]ボタンをクリックします。
※元の幅よりも小さい数値に変更する場合は問題ありませんが、大きくなる場合は画質が粗くなり、劣化してしまいますのでご注意ください。

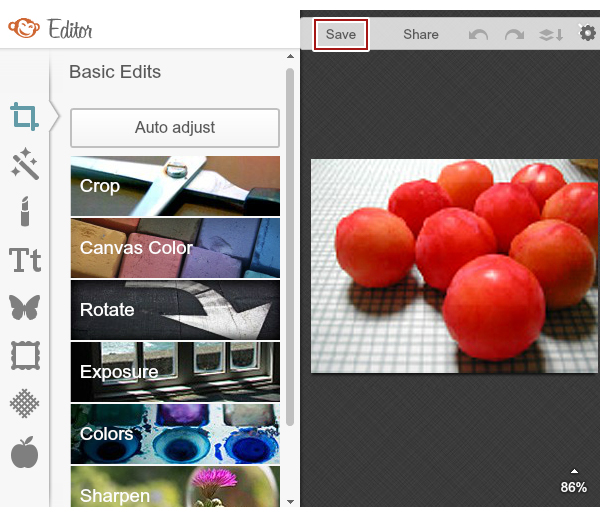
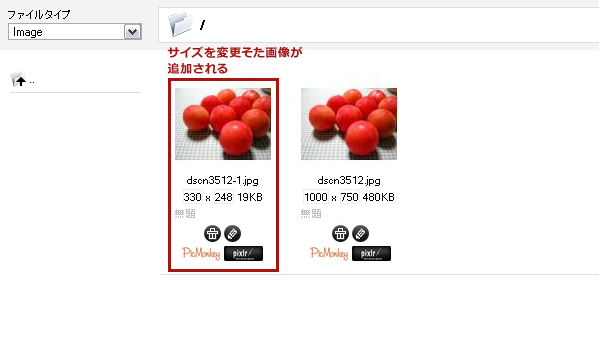
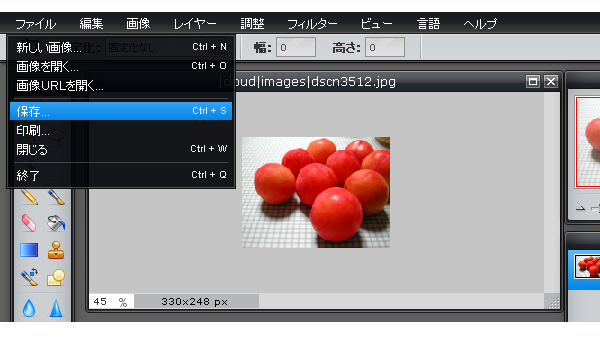
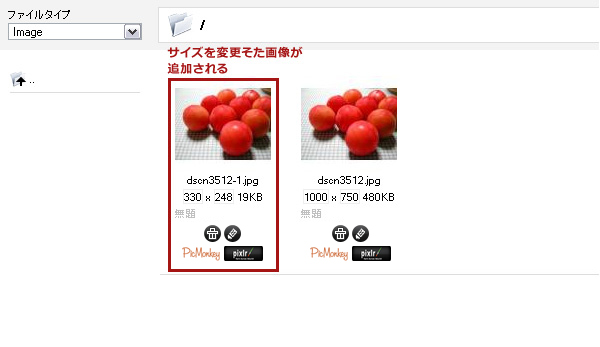
- 上部メニューの[Save]ボタンをクリックすると、別名のファイルがサーバーブラウザに保存されます。

- 保存後は画面がサーバーブラウザに戻り、変更された画像が表示されます。

2014.05.05
アクセス制御
オンラインショップモジュールに登録された顧客管理を元に、会員グループ単位で各ページへのアクセス制御を設定することができます。
アクセス制御を設定する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。

- ダイアログの左側のメニューから「アクセス制御」をクリックします。

- [追加]ボタン
 をクリックし、URLのプルダウンからアクセス制御を設定したいページのURLを選択し、許可グループからアクセスを許可したい会員グループをクリックして選択します。
をクリックし、URLのプルダウンからアクセス制御を設定したいページのURLを選択し、許可グループからアクセスを許可したい会員グループをクリックして選択します。
※会員グループは複数選択することが可能です。

- [OK]ボタンをクリックします。
認証エラー時に表示されるページについて
アクセス制御の認証がエラーになった場合、エラーページが表示されます。
そのページのタイトルと案内文につきましては、オンラインショップダイアログの「画面設定」メニューを選択し、 【会員ページ】タブの“アクセス制御認証エラー”項目で編集が可能です。
→ 画面設定についてはこちら
許可するグループを変更する
- コントロールパネルの[admin] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。

- ダイアログの左側のメニューから「アクセス制御」をクリックします。

- 編集したいURLの横にある[編集]ボタン
 をクリックします。
をクリックします。

- 許可グループからアクセスを許可したい会員グループを選択し、[OK]ボタンをクリックします。
※会員グループは複数選択することが可能です。

設定したアクセス制御を削除する
- コントロールパネルの[admin] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。

- ダイアログの左側のメニューから「アクセス制御」をクリックします。

- 削除したいURLの横にある[削除]ボタン
 をクリックします。
をクリックします。

- 表示されるメッセージを確認し、[OK]ボタンをクリックします。
2014.03.03
イベントについて
催し物やセールなどイベント情報をカレンダー形式で掲載することができるコンテンツが「イベント」です。
イベントのコンテンツ設定
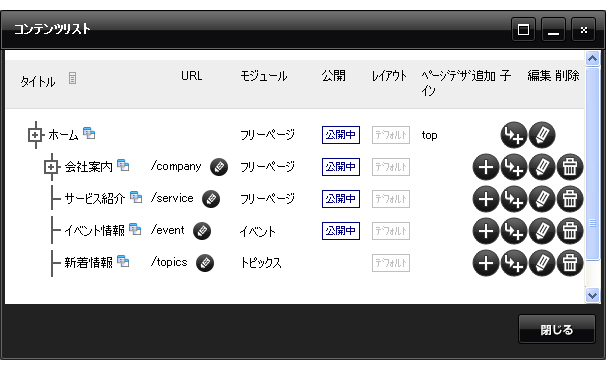
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


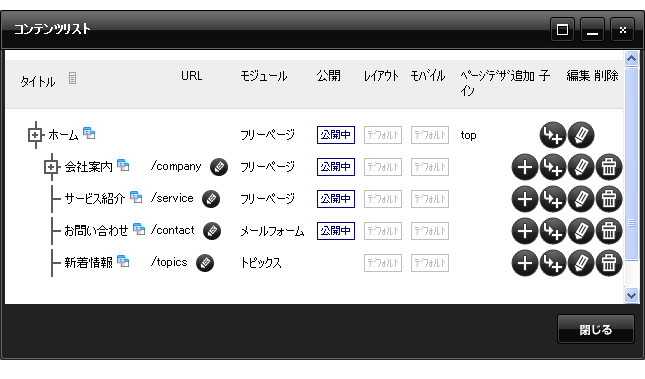
- “コンテンツリストダイアログ”が表示されます。

- 設定を変更したいイベントコンテンツの[編集]ボタン
 をクリックして、ダイアログを表示します。
をクリックして、ダイアログを表示します。 - ダイアログの各設定を変更します。ダイアログの内容は下記の「イベント設定」を参照してください。

- [OK]ボタンを押して完了です
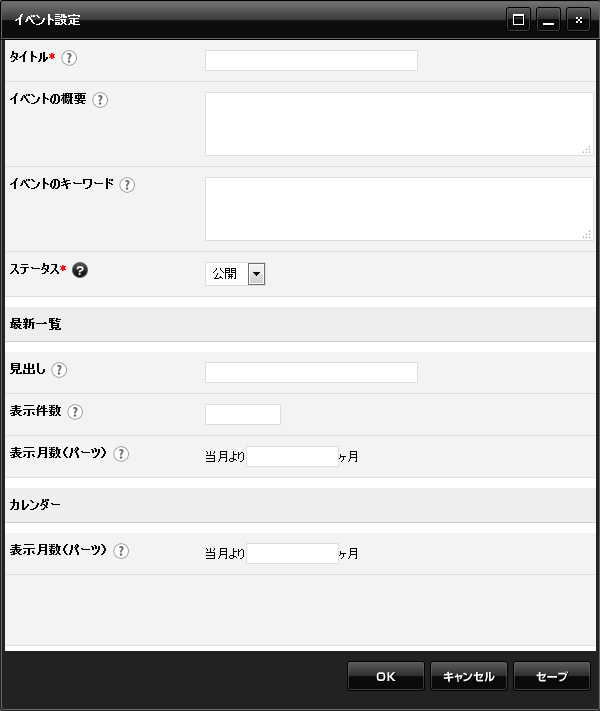
イベント設定
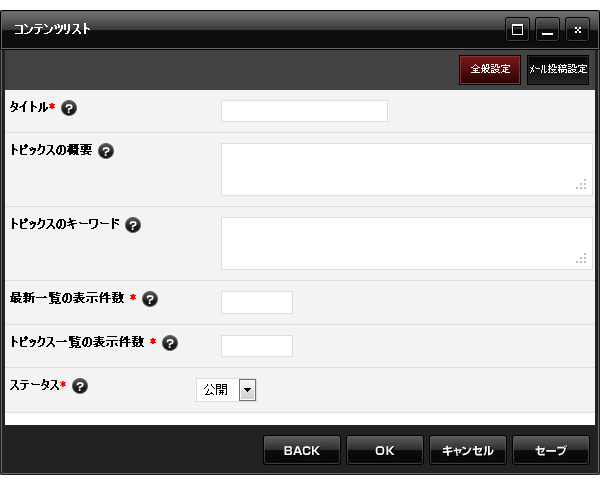
- タイトル
イベントコンテンツのタイトルを入力します。 - イベントの概要
該当イベントコンテンツの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - イベントのキーワード
該当イベントコンテンツに関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 - ステータス
このコンテンツを一般に公開するかどうかを変更できます。「公開」を選択すると、最構築によって一般サイトで公開されますが、「非公開」の場合は編集サイ トにのみ表示され、一般サイトにはコンテンツが表示されないため、該当のURLを確認すると「404エラー(ページが見つかりません)」と表示されます。 さらに「編集中」の場合は、再構築してもページの内容や状態は変更されず、前回再構築をした常態を維持します。
- 見出し
イベント最新一覧パーツの見出しを入力します。 - 表示件数
イベント最新一覧パーツで表示させる件数を設定します。表示月数と表示件数に一致する表示日以降のイベントが表示されます。 - 表示月数
イベント最新一覧パーツで表示させる月数を設定します。表示月数と表示件数に一致する表示日以降のイベントが表示されます。
- 表示月数(パーツ)
イベントカレンダーパーツで表示させる月数を設定します。
イベント記事
イベントは複数の『イベント記事』によって構成されており、それらの記事は時間系列で管理されています。イベント記事の追加方法等につきましては、下記の各ページをご確認ください。
2014.03.03
イベント - イベント記事の追加
- コントロールパネルの[作成] → [イベントの追加]をクリックすると、“イベントダイアログ”が表示されます。


- サイト内にイベントコンテンツが複数ある場合は、イベントコンテンツの一覧が表示されますので、イベント記事を追加したいイベントの右側にある[追加]ボタン
 をクリックします。
をクリックします。
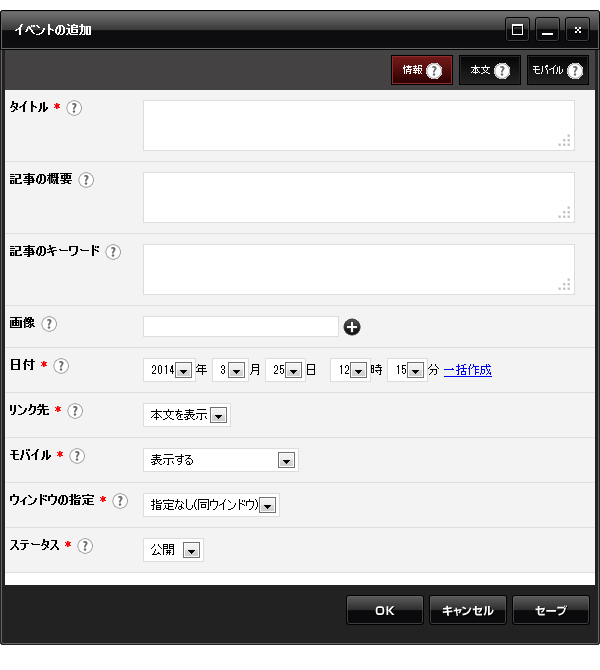
(イベントコンテンツが一つしかない場合は、この一覧は表示されません。) - 【情報】タブに必要事項を入力します。

- タイトル(必須)
イベント記事のタイトルを入力します。 - 記事の概要
このイベント記事の説明文を100文字以内を目安に設定します。空欄の場合は「イベント設定」の概要が、イベント設定で概要を設定していない場合は「サイト設定」の概要が適用されます。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。
既存テンプレートを使用している場合は、日ごとのイベント記事一覧にこの内容が表示されます。
→イベント設定についてはこちら
→サイト設定についてはこちら - 記事のキーワード
このイベント記事のキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。空欄の場合は「イベント設定」のキーワードが、イベント設定でキーワードを設定していない場合は「サイト設定」のキーワードが適用されます。検索サイトによっては、無視される場合もあります。
→イベント設定についてはこちら
→サイト設定についてはこちら - 画像
イベントのトップページや日ごとのイベント記事一覧にアイコン画像を表示させたい場合に画像を指定します。[参照]ボタン をクリックし“サーバーブラウザ”から画像を選びます。
をクリックし“サーバーブラウザ”から画像を選びます。 - 日付(必須)
イベント記事の日付を任意に変更できます。未来の日付を設定した場合でも、ステータスが「公開」に設定されているイベント記事は全て表示されます。
「一括作成」をクリックすると、曜日、日付、日付範囲で複数のイベントを一度に作成することができます。
※一括作成されたイベント記事は連動していません。編集や削除は1件、1件行う必要があります。 - リンク先(必須)
イベントのトップページや日ごとのイベント記事一覧からのリンク先を設定します。
「リンクなし」 ・・・ 一覧にはタイトルのみが表示され、リンクは貼りません。
「本文を表示」 ・・・ 詳細ページ(【本文】タブに入力した内容が表示されます。)へのリンクが設定されます。
「URL/ファイル」 ・・・ 別サイトやサーバーブラウザにアップしたファイルが立ち上がります。[参照]ボタン をクリックしサーバーブラウザから表示したいファイルを指定するか、またはリンク先のURLを直接入力します。
をクリックしサーバーブラウザから表示したいファイルを指定するか、またはリンク先のURLを直接入力します。
「サイト内リンク」 ・・・ サイト内の任意のページに飛びます。表示したいページを右の選択肢の中から選んでください。 - モバイル(必須)
モバイルでの表示形式を設定します。 - ウィンドウの指定(必須)
イベントのトップページや日ごとのイベント記事一覧からのリンク先のページが開くウィンドウを設定します。
「同一ウィンドウ」 ・・・ リンク元と同じウィンドウで開きます。
「新しいウィンドウ」 ・・・ 新しくウィンドウ、もしくはタブを立ち上げて開きます。 - ステータス(必須)
この記事を一般に公開するかどうかを設定します。
「公開」 ・・・ 最構築を押すと一般サイトに公開されます
「非公開」、「編集中」 ・・・ 編集サイトにのみ表示され、一般サイトには表示されません。
- タイトル(必須)
- 3の『リンク先』で「本文」を選択した場合、編集画面右上の【本文】タブをクリックして本文を入力します。

- さらに、モバイルで表示した場合に内容を変更したい場合は、【モバイル】タブをクリックして、モバイル用に本文を編集してください。モバイル用に本文を編集しない場合は、パソコンと同じく【本文】の内容が表示されます。

- [OK]ボタンをクリックして完了です。
※右クリックでもイベント記事の追加ができます。
イベントコンテンツの上で右クリックして、表示されたショートカットメニューから[イベント] → [追加]を選択します。

2014.01.01
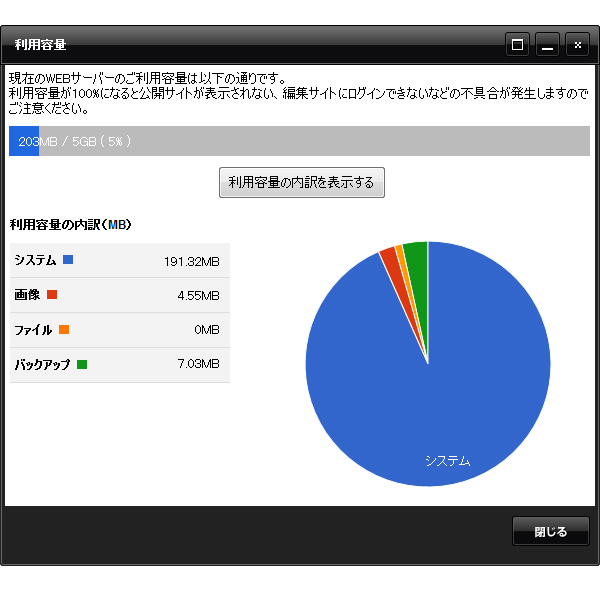
利用容量
有料の独自ドメインプランにてご契約のユーザー様は、コントロールパネルから現在のWEBサーバーの利用容量を確認することができます
利用容量の確認
- コントロールパネルの[システム] → [利用容量]を選択します。

- “利用容量ダイアログ”に現在使用中の容量が表示されます。

- [利用容量の内訳を表示する]ボタンをクリックすると、現在使用している容量の内訳が表示されます。

- [Close]ボタンをクリックしてダイアログを閉じます。
2013.11.11
Googleのセキュリティ設定について
2段階認証の設定
2段階認証を設定している場合は、Google AnalyticsモジュールやYoututube動画モジュールなど、Google関連のモジュールを使用される場合は個別にアプリのパスワードを設定する必要があります。
2段階認証の設定を確認する
- 該当するアカウントでGoogleにログインし、下記のアドレスにアクセスします。
https://myaccount.google.com/ - ログインの「2段階認証プロセス」を確認し、有効になっているかオフになっているかを確認します。
有効になっている場合は、下記の方法にてアプリのパスワードを設定する必要があります。
アプリのパスワードを設定する
- 該当するアカウントでGoogleにログインし、下記のアドレスにアクセスします。
https://security.google.com/settings/security/permissions - 「アプリ パスワードの管理」をクリックします。
- 「端末を選択」から端末を選択(もしくは入力)し、「アプリを選択」でアプリを選択(もしくは入力)します。
例)「CMS」の「GoogleAnalytics」 - [生成]ボタンをクリックすると、アプリのパスワードが自動生成され表示されます。
- 表示されたパスワードをコピーし、CMS側のモジュールダイアログの“パスワード”の項目に入力してください。
その他のセキュリティ設定
2段階認証を設定しない場合でも、その他のセキュリティの設定により接続が拒否される場合があります。その際は、Googleからセキュリティに関するメールが届いていないかどうかをご確認いただき、そのメールの内容に従って設定を行ってください。
安全性の低いアプリのアクセス
許可になっていることを確認してください。ブロックになっている場合は、オンにしてアクセスを許可します。
2013.10.10
スライダー
| スライダー名 | Skitter | bxSlider | Destaque |
|---|---|---|---|
| 自動再生の切替 | ○ | ○ | × |
| 開始・停止ボタン | × ※マウスオーバーで停止設定あり |
○ | × |
| ナビゲーション表示 | ○ | ○ | × |
| ページャー表示 | ○ | ○ | × |
| ページャー形式 | ・ドット形式 ・ドット形式+プレビュー ・数字形式 ・サムネイル形式 |
・全表示(ドット形式) ・簡易表示 |
- |
| プログレスバー表示 | ○ | × | × |
| ラベル表示 | ○ | ○ | ○ |
| ラベルのサイズ、色指定 | × | × | ○ |
| エフェクト、 スライドの移動方向 |
35種類以上の中から スライドごとに設定 |
水平移動・垂直移動・ フェードの中から選択 |
左から右もしくは 右から左から選択 |
| ティッカー (停止せず流れる動作) |
× | ○ | × |
| イージング (加速、減速などの動き) |
× | ○ | ○ |
| レスポンシブ対応 | × | ○ | × |
| モバイル対応 | PC用とモバイル用を分けて設定できないため、 スライド用の画像が大きいまま表示されます。 |
レスポンシブに対応しているため、モバイルで閲覧した場合もきちんと表示されます。 | PC用とモバイル用を分けて設定できないため、 スライド用の画像が大きいまま表示されます。 |
| 設定内容・サンプル | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら |

※各種パーツのデザインは開発元より配布されているものになるため、スライダーごとに異なります。
スライダーの追加
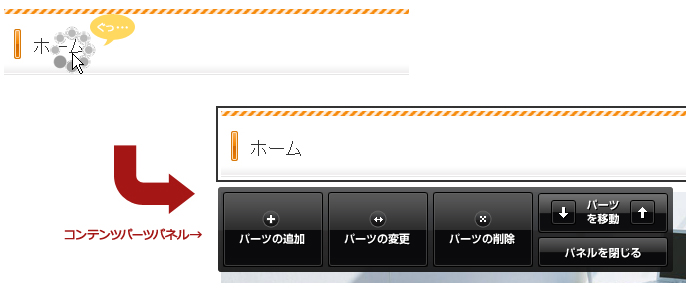
- 追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。

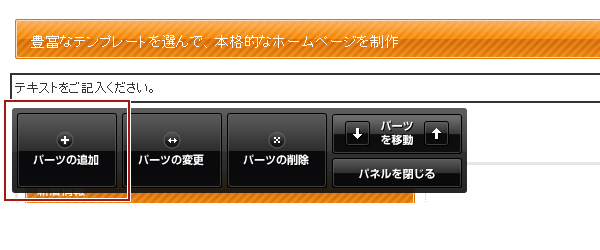
- “コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

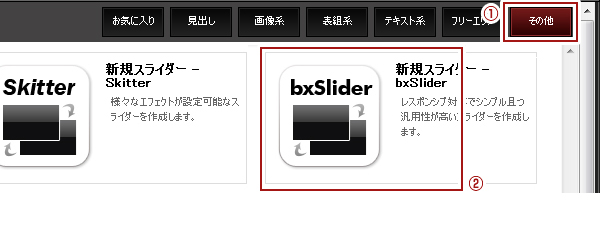
- 【その他】タブを選択し、表示されるパーツの一覧から「新規スライダー - (スライダーの種類)」をクリックします。
※既存のスライダーパーツを使用する場合はそのスライダーをクリックしてください。

- ページ内に新規のスライダーが作成されます。

- 作成したスライダーの上で右クリックをして表示されたショートカットメニューから[スライダー] → [オプション]を選択します。

- “オプションダイアログ”が表示されますので、必要項目を入力します。設定する内容はスライダーの種類により異なります。詳しくは、各スライダーの設定内容をご確認ください。
→ Skitterの設定についてはこちら
→ bxSliderの設定についてはこちら
→ Destaqueの設定についてはこちら - スライダー上でダブルクリックを行い、スライドの設定を行います。スライドの設定内容はスライダーの種類により異なります。詳しくは、各スライダーの設定内容をご確認ください
→ Skitterの設定についてはこちら
→ bxSliderの設定についてはこちら
→ Destaqueの設定についてはこちら
スライダーの編集
- 編集したいスライダーの上で右クリックをし、表示されるショートカットメニューから[スライダー] → [オプション]を選択します。

- “オプションダイアログ”が表示されますので、設定を編集します。
→ Skitterの設定についてはこちら
→ bxSliderの設定についてはこちら
→ Destaqueの設定についてはこちら
スライダーの削除
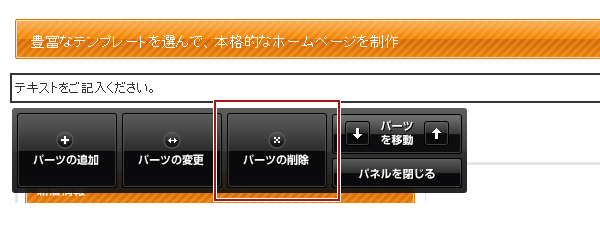
通常のコンテンツパーツと同じように、スライダー上でマウスの長押し後、“コンテンツパーツパネル”から[パーツの削除]ボタンをクリックするか、右クリックのショートカットメニューより[コンテンツパーツ] → [パーツを削除]を選択します。

スライダー一覧
スライダーの一覧からスライダーオプションを編集したり、削除することができます。
- コントロールパネルの[design] → [モジュール設定] → [スライダー]を選択します。
- “スライダーダイアログ”が表示されます。登録されているスライダーのオプションを編集する場合は
[編集]ボタン を、削除する場合は[削除]ボタン
を、削除する場合は[削除]ボタン をクリックしてください。
をクリックしてください。
スライドの追加・編集・移動・削除
スライドの追加
デフォルトの状態では設定されているスライドは2枚になりますが、このスライドを追加することができます。
- スライドを追加したいスライダーの上でダブルクリックを行います。
- スライドの下に表示される(+)ボタンをクリックします。

- 新しいスライドが追加されますので、スライドの設定を行い[保存する]ボタンをクリックして保存します。
スライドの編集
- 編集したいスライドがあるスライダーの上でダブルクリックを行います。
- 編集したいスライドの番号をクリックして、設定を編集します。

スライドの移動
スライドの並び順番を変更することができます。
- スライドの並び順を変更したいスライダーの上でダブルクリックを行います。
- 移動したいスライドの番号をクリックし、その番号の下に表示された矢印ボタンで移動させます。
※矢印ボタンが表示されている番号のスライドが移動します。
※スライダーが自動再生になっている場合は、対象となるスライドも動く可能性がありますのでご注意ください。

- 番号が移動したことを確認し、[保存する]ボタンをクリックして保存します。
スライドの削除
- 削除したいスライがあるスライダーの上でダブルクリックを行います。
- 削除したいスライドの番号をクリックし、[削除]ボタンをクリックします。

- 確認のメッセージが表示されますので、内容を確認し[OK]ボタンをクリックします。
2012.11.11
商品の削除
ショートカットメニューから削除
- 削除したい商品の詳細ページ上、もしくはランダム商品パーツやカテゴリー一覧など編集したい商品の上で右クリックをして、表示されたショートカットメニューから[商品カタログ] → [商品を削除]を選択します。

- メッセージを確認し、[OK]ボタンをクリックすると削除完了です。
オンラインショップモジュールで削除
オンラインショップモジュールからも商品を削除することができます。
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックします。
※最初の状態では下記のように[商品カタログ]となっています。
※商品カタログを複数登録している場合はカタログ名が左側メニューに表示されます。

- 削除したい商品があるカテゴリーをクリックします。
- 右にカテゴリーの商品一覧が表示されますので、削除したい商品名の上で右クリックをし、表示されたショートカットメニューから[削除]を選択します。

- メッセージを確認し、[OK]ボタンをクリックすると削除完了です。
2012.11.11
登録した商品の編集
- 編集したい商品の詳細ページ上、もしくはランダム商品パーツやカテゴリー一覧など編集したい商品の上でダブルクリック、もしくは右クリックをして、表示されたショートカットメニューから[商品カタログ] → [商品を編集]を選択します。

- オンラインショップモジュールが立ち上がり、商品の設定画面が表示されますので、内容を編集します。
※各項目の詳細については「商品登録」のページを参照してください。

- [OK]ボタンをクリックして完了です。
2012.11.11
オンラインショップモジュールの初期設定
オンラインショップを開設するためには、モジュールの初期設定を行い、オンラインショップをインストールする必要があります。
※1サイトにつき、開設できるオンラインショップは1店舗のみになります。
初期設定
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- オンラインショップのディレクトリ名と店舗名を入力します。

- 「特定商取引に関する法律に基づく表記」に必要な事項を入力します。

- 利用したい支払方法と配送方法を選択します。
※後から支払方法や配送方法の設定で変更できます。また、クレジットカードの設定はオンラインショップのインストール後になりますが、ご契約のプランによりご利用いただけないこともございます。
※選択した配送方法の価格がデフォルトで登録されます。独自の送料を設定する際は、後からショップの設定で変更してください。

- [OK]ボタンを押します。
2012.11.11
Googleショッピング設定
Googleショッピングにショップの商品を掲載することができます。
なお、Googleショッピングへの掲載には、Google Merchant Centerの設定とGoogleAdWordsでの入札(有料)が必要になります。詳しくはGoogleショッピングのサイトをご確認ください。
※こちらの機能は使用制限の範囲となっております。制限解除につきましては、運営までお問い合わせください。
設定前の準備
Google Merchant Centerの設定については同一GoogleアカウントでのAnalytics、ウェブマスターツール、Adwordsの設定が合わせて必要になります。
Merchant Centerの登録前に、下記の各Googleサービスのアカウント登録や設定を行ってください。
| Analytics | Googleでプロファイルを作成し、トラッキングコードを取得後、CMSのGoogle Analyticsモジュールを設定して再構築します。ショップURLの申し立ての際に必要になります。 |
|---|---|
| ウェブマスターツール | Googleウェブマスターツールにサイトを登録します。ショップURLの確認に際して必要になります。 |
| AdWords | Adwordsのお客様IDを控えておきます。 |
Googleショッピングの設定(2013.09.11 現在)
- Google Merchant Centerにてアカウントを開設し、ストア情報を登録します。
→ Google Merchant Centerのサイトはこちら - 全般設定にショップに関する必要事項を入力し、設定を保存します。

- ショップのURLの確認、申し立てを行います。

- 申し立ての方法につきましては「別の方法」からGoogleアナリティクスを選択します。
※設定前の準備にあるGoogleAnalyticsのコードが公開サイトに設定されていることが必須。

- データフィードでGoogleショッピングのデータフィード仕様にそった任意のファイル名(例:data_feed.txt)を登録し、後でオンラインショップモジュールに設定する必要があるため、そのファイル名を控えておきます。

- 保存後、登録したデータフィード名の下にある[設定]をクリックし、「引用符付きのフィールドを使用」を「はい」に設定してます。

- FTP設定にて任意のユーザー名、パスワードを入力します。
同じく後でオンラインショップモジュールに設定する必要があるため、ユーザー名とパスワードも控えておいてください。

- 設定前ので控えておいたAdWordsのID(AdWordsにあるお客様ID)を入力しアカウントをリンクします。

- 8でリンクしたIDにてキャンペーンを作成します。
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「Googleショッピング設定」をクリックします。

- Google Merchant Centerの設定で使用したGoogleアカウントとパスワード、手順7で控えておいたFTPアカウント(ユーザー名)とパスワード、手順5で控えておいたフィードファイル名(データフィードのファイル名)をそれぞれ入力します。

- [OK]ボタンをクリックします。
- [再構築]を行うとデータフィードがGoogle Merchant Centerにアップロードされます。
- Google Merchant Centerの「商品」メニューからアップロードされた商品一覧を確認します。
また、各商品の詳細ページで現在の審査状況などを確認することができます。
ご注意ください
- CMSのオンラインショップモジュールで商品詳細の「キャッチコピー」が入力されていない商品はアップされません。
- Googleのサーバーが商品画像を取得するまでには時間がかかるため、「画像がありません」というメッセージが表示されることがあります。
- Googleショッピングへの反映は、Googleの審査完了までお待ちください。
- データフィードの設定で「引用符付きのフィールドを使用」を「はい」に設定していない場合、データフィードにエラーが表示されます。
- データフィードがうまくアップされない場合は、モジュールの設定に間違いがないかどうかご確認ください。
2012.11.11
商品CSV設定
「商品カタログ」の一括登録で使用するCSVファイルの入出力フォーマットを設定します。
入出力CSVフォーマットの設定
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「商品CSV設定」をクリックします。

- 変更したいCSVファイル(カテゴリー、商品データ、所属カテゴリ、在庫データ、受注データ)のタブをクリックした後で、変更したい項目をクリックで選択して三角の矢印キーを押して「入出力項目」から「候補項目」、もしくは「候補項目」から「入出力項目」へ移動させます。
※「入出力項目」にある項目がCSVファイルから(もしくはCSVファイルへ)入出力されます。
※(必須)と入っている項目は「候補項目」に移動することはできません。

- [OK]ボタンをクリックします。
2012.11.11
メール設定
購入時の自動送信メールや会員登録、発送時など各種送信メールの内容、送信アドレスを設定します。
送信先アドレス、送信元アドレスを変更する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「メール設定」をクリックします。

- 「管理者メールアドレス」に受注があった際の送信先、また各種メールの送信元となるアドレスを入力します。
※各種メール共通で登録できるアドレスは1アドレスのみとなっています。 - [OK]ボタンをクリックします。
各種メールの内容を設定する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「メール設定」をクリックします。

- 各メールのタイトルや案内文を編集します。

- 自動返信
購入後、お客様宛に自動で送信されるメール - 管理者宛
購入があった際、その内容が管理者宛に自動で送信されるメール - 在庫・発送状況連絡
受注管理で処理状況が「確認待ち」「入金待ち」の際、手動で送信できるメール - 決済完了連絡
受注管理で処理状況が「発送待ち」の際、手動で送信できるメール - 発送済み連絡
受注管理で処理状況が「発送済み」の際、手動で送信できるメール - 新規登録登録確認メール
会員登録設定で「確認メールにて、本人確認後に本登録完了」に設定している場合に自動で送信されるPINコードのメール - 新規登録登録完了メール
会員登録後、お客さま宛に自動で送信されるメール - 管理者宛登録完了メール
会員登録があった際、その内容が管理者宛に自動で送信されるメール - パスワード再発行メール
リマインダからパスワードの問い合わせがあった際、自動で送信されるメール - 署名
送信メールの最後に入る署名
- 自動返信
- [OK]ボタンをクリックします。
メールで使用できるタグの一例
顧客情報
| 顧客名 | {user[user_name]} | メールアドレス | {user[user_mail]} |
|---|---|---|---|
| ふりがな | {user[user_furi]} | 電話番号 | {user[user_tel]} |
| 会社名・所属 | {user[user_cname]} | FAX番号 | {user[user_fax]} |
| 会社名・所属ふりがな | {user[user_cfuri]} | 携帯電話番号 | {user[user_mobile]} |
| 性別 | {user[user_sex]} | 生年月日 | {user[user_birthday]} |
| 郵便番号 | {user[user_zip]} | メルマガ購読 | {user[user_dm]} |
| 都道府県 | {user[user_pref]} | 任意項目1 | {user[user_user1]} |
| 市区町村 | {user[user_addr1]} | 任意項目2 | {user[user_user2]} |
| 番名・番地 | {user[user_addr2]} | 任意項目3 | {user[user_user3]} |
| 建物・マンション名 | {user[user_addr3]} |
購入情報
| 受注番号 | {order[coh_id]} |
|---|---|
| 受注日時 | {order[coh_date]} |
| 購入者名 | {order[coh_name]} |
| 会社名 | {order[coh_cname]} |
| 【お届け先】郵便番号 | {order[coh_s_zip]} |
| 【お届け先】都道府県 | {order[coh_s_pref]} |
| 【お届け先】市区町村 | {order[coh_s_addr1]} |
| 【お届け先】番名・番地 | {order[coh_s_addr2]} |
| 【お届け先】建物・マンション名 | {order[coh_s_addr3]} |
| 【お届け先】お名前 | {order[coh_s_name]} |
| お届け希望日 | {order[coh_shipping_date]} |
| お届け希望時間帯 | {order[coh_shipping_time]} |
| 支払方法ID | {order[coh_ccp_id]} |
| お支払方法 | {order[coh_ccp_title]} |
| 使用ポイント | {order[coh_use_point]} |
| ご連絡事項 | {order[coh_biko]} |
| 商品代金 | {number_format(order[coh_sub_total])} |
| 送料 | {number_format(order[coh_shipping_fee])} |
| 手数料 | {number_format(order[coh_tesuryo])} |
| 使用ポイント金額 | {number_format(order[coh_use_point_price])} |
| 合計金額(税込) | {number_format(order[coh_total])} |
| 配送業者 | {order[coh_delivername]} |
| 伝票No.URL | {order[coh_delivershipurl]} |
カートオプション情報
| カートオプション(カート) | {order[coh_options_text]} |
|---|---|
| カートオプション(商品) | 1.自動返信メール・管理者宛メールの場合 {item[goods][cpd_options_text]} 2.その他(在庫・発送状況連絡メールなど) {item[cob_cpd_options_text]} |
ご注意ください
通常のテキストでは問題ありませんが、波括弧「}」の後ろに改行を入れるとシステムで自動的に削除されてしまいます。意図的に改行する際はスペースを入れてから改行してください。
2012.11.11
画面設定
会員登録画面やマイページ、ご利用ガイドなど、様々な画面やパーツの文言等を編集することができます。
各画面の設定方法
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「画面設定」をクリックします。

- 各画面のページタイトルや案内文を編集します。
※編集できる画面やパーツについては下記をご確認ください。

- [OK]ボタンをクリックします。
編集できる画面・パーツについて
会員登録(http://ドメイン/オンラインショップのディレクトリ/customer/regist/)
- ページタイトル
- 入力画面の案内文
- 確認画面の案内文
- 完了画面の案内文
会員ページ
Myページログイン(http://ドメイン/オンラインショップのディレクトリ/customer/mypage/)
- ページタイトル
- 案内文
通常ログインフォーム(ブロックレイアウトパーツ - U.[ユーザーログインボックス])
- フォームタイトル
- ユーザーメニュータイトル
会員ページ(http://ドメイン/オンラインショップのディレクトリ/customer/mypage/)
- ページタイトル
- 会員ページ案内文
- 購入履歴ページ名
- 購入履歴ページ案内文
- ポイント確認ページ名
- ポイント確認ページ案内文
- ポイント履歴ページ名(http://ドメイン/オンラインショップのディレクトリ/customer/mypage/point/)
情報変更(http://ドメイン/オンラインショップのディレクトリ/customer/mypage/ 他)
- ページタイトル
- 会員情報変更ページ案内文
- 入力画面の案内文
- 確認画面の案内文
- 完了画面の案内文
リマインダ(http://ドメイン/オンラインショップのディレクトリ/customer/reminder/)
- ページタイトル
- 再発行依頼画面の案内文
- 送信完了画面の案内文
カート(http://ドメイン/オンラインショップのディレクトリ/cart/login/)
カート全般
- ショッピングカート名
- カート内確認ページ名
ログイン・お客様情報登録ページ
- ログインフォーム名
- ログインフォームの案内文
- 新規登録フォーム名
- 新規登録フォームの案内文
- 会員登録フォーム名
- 会員登録フォームの案内文
- 利用規約名
- 利用規約の案内文
ショッピングフロー各種
- 確認ページ名
- 確認ページの案内文
- 完了ページ名
- 完了ページの案内文
ご利用ガイド(http://ドメイン/オンラインショップのディレクトリ/guide/)
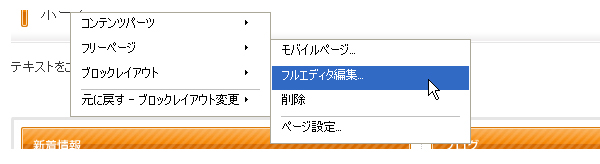
ご利用ガイドのページをフルエディタで修正することができますが、ご利用ガイドのページで直接ダイレクト編集、コンテンツパーツ編集を利用して編集することができます。
また、フルエディタでの編集をした場合、意図せずダイレクト編集やコンテンツパーツ編集に必要なタグを削除してしまう可能性もございますので、ご注意ください。
2012.11.11
配送設定
配達業者や送料の割引、配達日など、配送に関する設定を行います。
送料の割引、配達日、配送先設定の変更
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「配送設定」をクリックします。

- 各項目を設定します。

送料の割引
送料の割引を行う場合は、「利用する」にチェックを入れ、購入金額の条件と割引料金を入力してください。
配達日
購入者が配達日を指定できるように設定する場合は、「指定できる」にチェックを入れ、指定可能範囲(購入日の何日後から何日間まで指定可能か)と、購入画面に記載する案内文を入力します。
配送先
注文者と配送先が異なる場合など、配送先の指定を可能にするかどうかを選択し、購入画面に記載する案内文を入力します。 - [OK]ボタンをクリックします。
配送業者(業者ごとの配送時間帯、送料)の設定
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「配送設定」をクリックします。

- 配送業者の一覧から変更したい業者の[詳細]ボタン
 をクリックします。
をクリックします。
※追加する場合は[追加]ボタン 、削除する場合は[削除]ボタン
、削除する場合は[削除]ボタン  をクリックしてください。
をクリックしてください。

- 各項目に必要事項を入力します。

業者名 ・・・ 配送業者名を入力します。
名称 ・・・ 設定したい業者の料金等や配達時間帯が重さや配達携帯で変わる場合は、ここにそのサービスの名称を入力します。
伝票NO.URL ・・・ 配送追跡など伝票番号で荷物検索をする際のULRを入力します。
(例えばヤマト運輸の場合は「http://jizen.kuronekoyamato.co.jp/jizen/servlet/crjz.b.NQ0010?id=」となります。)
配達時間帯 ・・・ 購入者が配達時間帯を指定できる設定にした場合、購入画面に表示される案内文と選択できる配達時間帯を入力します。
都道府県別送料(通常便) ・・・ 全国一律もしくは地域別に送料を入力します。
都道府県別送料(クール便) ・・・ 全国一律もしくは地域別に送料を入力します。
都道府県別送料(メール便) ・・・ 全国一律もしくは地域別に送料を入力します。
※通常便の金額は必ず選択画面に表示されます。 - メイン業者として使用したい配送業者にチェックを入れます。

- [OK]ボタンをクリックします。
2012.11.11
支払方法設定
銀行振込みや代金引換など、支払方法に関する設定を行います。
なお、クレジットカード決済のご利用につきましては別途オプションサービスをお申し込みいただく必要がございます。詳しくはお問い合わせください。
支払方法の変更
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「支払方法設定」をクリックします。

- 有効にしたい支払方法にチェックを入れます。
※チェックを入れた支払方法が購入の際、選択項目として表示されます。

- 詳細を変更する場合は、各支払方法の[詳細]ボタン
 をクリックしてください。
をクリックしてください。
表示名 ・・・ 銀行振込や代金引換といった支払方法の表示名を入力します。
説明文 ・・・ 購入の際、選択画面に表示される説明文を入力します。
注文後の処理状況 ・・・ 該当する支払方法で注文があった場合、受注の処理状況をどうするか選択します。
購入金額制限 ・・・この決済の購入金額を制限する場合に入力します。下限を設定(1以上)した場合は、下限未満の購入金額(商品代金+送料+手数料-ポイント利用料)の際にこの決済の利用が制限されます。上限を設定(1以上)した場合は、上限を超える購入金額の際にこの決済の利用が制限されます。
手数料 ・・・ 代金引換の場合は代引き手数料を入力してください。
例)1万円以下315円、1万円以上3万円未満525円、3万円以上630円と設定したい場合
1:9999:315
10000:29999:525
30000:9999999:630
【特殊な記述例】 開始値または終了値を空にすることにより、以下のような設定をすることができます。
:[終了値]:[設定値] 終了値以下の手数料を設定 (例):9999:315 9999円以下の手数料315円
[開始値]::[手数料] 開始値以上の手数料を設定 (例)30000::630 30000円以上の手数料630円 - [OK]ボタンをクリックします。
各クレジット決済の設定手順
クレジット決済をご利用になる場合は、オプションサービスをお申し込みいただいた上で各クレジット決済ごとに設定を行う必要がございます。
案内文の修正
ユーザーが商品を購入する際、支払方法選択画面に表示される内容を変更します。
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「支払方法設定」をクリックします。

- タイトル、案内文を変更します。

- [OK]ボタンをクリックします。
2012.11.11
ショップ設定
店舗名や特定商取引に関する法律に基づく表記および納品書記載設定を編集します。
店舗名や特定商取引法に基づく表記を変更する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「ショップ設定」をクリックします。

- 各情報の内容を確認し、必要な箇所を変更します。
- 店舗名(必須) ・・・ オンラインショップの店舗名を入力します。
- ショップトップページ ・・・ オンラインショップのトップページを編集します。
- 特定商取引に関する法律に基づく表記
「特定商取引に関する法律に基づく表記」のページにはここに入力した内容が反映されます。 - 消費税設定
消費税率には税率が5%の場合は0.05と入力し、8%の場合は0.08と入力します。
また、その消費税を計算する際の小数点以下の処理をどうするかを「切捨て」「切り上げ」「四捨五入」から選択して設定します。※初期では「切り捨て」が設定されています。 - 印刷記載設定
納品書や納品書兼領収書に印刷する項目やメッセージを設定します。
メッ セージは注文者情報の下に自由に入力したテキストを2行分表示させることができ、「納品書メッセージ」は受注管理から店舗オーナーが印刷できる納品書に、 「領収書メッセージ」は顧客がマイページから印刷できる領収書と受注管理から店舗オーナーが印刷できる納品書兼領収書に印字されます。
また、納品書兼領収書を印刷される場合は「納品書兼領収書タイトル」に入力されたタイトルが表示されます。(初期設定は空欄になっています。)
---------------------------------------------------------------
【メッセージ サンプル】
「サンプルショップ」をご利用いただきまして、誠にありがとうございます。
下記の通り納品いたしました。
---------------------------------------------------------------
【納品書兼領収書タイトル サンプル】
納品書(兼)領収書 - カタログ設定
カテゴリリストパーツの階層の展開方法や商品検索パーツのカテゴリの選択方法を設定します。
カテゴリリストパーツ「階層の展開」・・・下の階層を常に展開する場合は「常に展開する」を、選択された場合にのみ展開する場合は「選択された場合のみ展開する」を選択します。
商品検索パーツ「カテゴリ選択」・・・商品検索時にカテゴリ選択のみ表示する場合は「1つ(カテゴリ単位)」を、カタログとカテゴリを選択する場合は「2つ(カタログ単位+カテゴリ単位)」を選択します。

- [OK]ボタンをクリックします。
2012.11.11
メール配信/お知らせ
条件により抽出した顧客にメールマガジンなどを配信したり、顧客のマイページにお知らせを掲載することができます。
※こちらの機能は使用制限の範囲となっております。制限解除につきましては、運営までお問い合わせください。
メールを配信する・マイページにお知らせを掲載する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「メール配信/お知らせ」をクリックします。

- 【メール】タブもしくは【お知らせ】タブをクリックし、ダイアログの下にある追加ボタンをクリックします。

- メールを配信、もしくはお知らせを掲載したい顧客の条件を設定し、[次へ]ボタンをクリックします。

- メールを配信したい場合は、「メール配信 」にチェックを入れ、配信開始日時、メール件名、メール本文を入力します。
また、お知らせを掲載したい場合は「マイページお知らせ掲載」にチェックを入れ、配信開始日時、お知らせタイトル、お知らせ本文、に内容を入力します。


- それぞれの一覧で配信状況などを確認することができます。
- [OK]ボタンをクリックします。
配信状況を変更、削除する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「メール配信/お知らせ」をクリックします。

- 【メール】タブもしくは【お知らせ】タブをクリックし、一覧から変更したい内容の編集ボタン
 をクリックします。(削除する場合は削除ボタン
をクリックします。(削除する場合は削除ボタン  をクリックします。)
をクリックします。)

- 内容を修正し、[OK]ボタンをクリックします。
2012.11.11
顧客管理
顧客を検索したり、モジュールから登録することができます。
また、グループを設定しておくとグループごとに購入商品の付与ポイントを設定することができます。
顧客を検索する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「顧客管理」をクリックします。

- 条件内容を指定し、下にある[SEARCH]ボタンをクリックします。
※条件内容を何も指定しない場合は、全顧客の一覧が表示されます。

- 顧客の一覧が表示されますので、各顧客の購入状況が見たい場合は購入ボタン
 、ポイントの変更、ポイントの履歴確認、管理をしたい場合はPOINT操作ボタン
、ポイントの変更、ポイントの履歴確認、管理をしたい場合はPOINT操作ボタン  、登録内容を編集したい場合は編集ボタン
、登録内容を編集したい場合は編集ボタン  、削除したい場合は削除ボタン
、削除したい場合は削除ボタン  をクリックします。
をクリックします。

POINT操作について
- 変更するポイント ・・・ 変更するポイントを入力し、増やす場合は[+]を、減らす場合は[-]をクリックします。管理画面でポイントを変更すると、変更時を起点に「ご利用有効期限」が更新されます。
- ポイント区分 ・・・ 「変更するポイント」のポイント区分を選択します。
新規で顧客を登録する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「顧客管理」をクリックします。

- 【新規登録】タブをクリックし、登録内容を入力します。
※*マークが付いている箇所は必須入力になります。

- [Save]ボタン
 をクリックして完了です。
をクリックして完了です。
グループを登録する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「顧客管理」をクリックします。

- 【グループ】タブをクリックし、グループ名を入力し追加ボタンをクリックします。

- 編集ボタン
 をクリックし、ポイント付与率を設定します。
をクリックし、ポイント付与率を設定します。
※「0」と入力するとデフォルト設定になります。

- そのグループを既定グループ(新規で登録があった際に変更しない限りはこのグループになります。)とする場合は「既定にする」をクリックします。

- そのグループに所属する顧客を変更する際は所属ユーザー数の「管理」をクリックし、▲の矢印で所属させるかさせないかを設定します。

- [OK]ボタンをクリックします。
顧客データ、ポイントデータのダウンロードとアップロード
ダウンロード
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「顧客管理」をクリックします。

- 【CSV】タブをクリックし、顧客データをダウンロードする場合はCSVダウンロードの[ダウンロード開始]を、ポイントデータをダウンロードする場合はポイントデータCSVダウンロードの[ダウンロード開始]をクリックしご利用のパソコンに保存します。

アップロード
- 使用するCSVファイルはあらかじめ上記の方法でダウンロードをし、内容を変更しておきます。
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「顧客管理」をクリックします。

- 【CSV】タブをクリックし、顧客データをアップロードする場合はCSVアップロードの[参照]ボタンを、ポイントデータをアップロードする場合はポイントデータCSVアップロードの[参照]ボタンをクリックしご利用のパソコンから作成したCSVファイルを選択して、[アップロード]をクリックします。

※ポイントデータCSVには「ポイント利用有効期限」は含まれないため、アップロードを行っても利用有効期限は更新されません。
2012.11.11
統計情報
受注内容を発送完了日を元に月別、顧客別、商品別で集計し確認することができます。
また、そのデータを受注台帳としてCSVファイルで出力することも可能です。
※こちらの機能は使用制限の範囲となっております。制限解除につきましては、運営までお問い合わせください。
集計を確認する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「統計情報」をクリックします。

- 集計を出したいタブをクリックし、集計期間や集計月を設定し、抽出します。

集計データ(受注台帳)を出力する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「統計情報」をクリックします。

- 【データ出力】タブをクリックし、抽出したい期間、処理状況を設定し、[出力開始]ボタンをクリックすると、CSVファイルとして閲覧、もしくはご利用のパソコンに保存することができます。

集計データ(受注台帳)を削除する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「統計情報」をクリックします。

- 【データ出力】タブをクリックし、削除したい期間、処理状況を設定し、[削除開始]ボタンをクリックします。

2012.11.11
受注管理
納品書や納品書兼領収書を印刷したり、受注の処理状況を変更しメールを送信することができます。
納品書または納品書兼領収書を印刷する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「受注管理」をクリックします。

- 受注コードを入力し、[検索]ボタンをクリックします。
※印刷したい受注が複数ある場合は抽出したい期間、処理状況を設定します。

- 該当する受注の一覧が表示されますので、納品書を印刷したい受注の詳細ボタンをクリックします。

- [納品書印刷]ボタンもしくは[納品書兼領収書印刷]ボタンをクリックして印刷します。
納品書(納品書兼領収書)に追記したい内容がある場合は、“自由記入欄”をご利用ください。
※“印刷”の「マイページ領収書印刷」にある許可にチェックを入れると、顧客がマイページでボタンが表示されている限りは何度でも自由に領収書を印刷できるようになります。
※最終印刷日時は印刷ボタンをクリックした日時になります。実際には印刷せずにキャンセルした場合でも、カウントされます。

- 納品書に印刷する項目は、コントロールパネルの[admin] → [アプリケーション] → [ショップ設定]の“納品書記載設定”で変更できます。
- “管理者メモ”に入力した内容は納品書や領収書などには表示されません。店舗内で伝達が必要な場合や、何かメモをしておく必要がある場合などご自由にお使いください。
受注内容を確認、変更する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「受注管理」をクリックします。

- 抽出したい期間、処理状況を設定します。
※受注コードがわかる場合は受注コードを入力し、[検索]ボタンをクリックします。

- 該当する受注の一覧が表示されますので、内容を確認したい受注の詳細ボタンをクリックします。

- 購入内容を変更する際は編集ボタン
 を、削除する際は削除ボタン
を、削除する際は削除ボタン  をクリックしてください。
をクリックしてください。
※商品は最低でも1つ必要になるため、全ての商品を削除することはできません。

◇編集できる内容
カートオプション/商品(商品内容・個数)/ポイント利用(利用ポイント)/送料/代引手数料 - 【注文者情報】タブをクリックすると、注文者の過去の注文履歴などを確認することができます。

受注状況(入金済みや発送済みなど)を変更する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「受注管理」をクリックします。

- 受注コードを入力し、[検索]ボタンをクリックします。
※変更したい受注が複数ある場合は抽出したい期間、処理状況を設定します。

- 変更したい受注にチェックを入れ、「処理を選択してください」のプルダウンから処理を選択して[開始]ボタンをクリックします。

受注状況に応じたメールを送信する
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューから「受注管理」をクリックします。

- 受注コードを入力し、[検索]ボタンをクリックします。
※送信したい受注が複数ある場合は抽出したい期間、処理状況を設定します。

- 該当する受注の一覧が表示されますので、メールを送信したい受注の詳細ボタンをクリックします。

- 【メール】タブをクリックし、送信内容や件名、宛先を確認し[送信する]ボタンを押します。
※メールの件名や送信内容はその受注の処理状況により変わります。処理状況を変更する際は、【受注情報】タブをクリックし、処理状況を変更します。
※メールの件名と内容につきましては、「メール設定」で設定したものがデフォルトとして表示されます。
→メール設定についてはこちら

2012.11.11
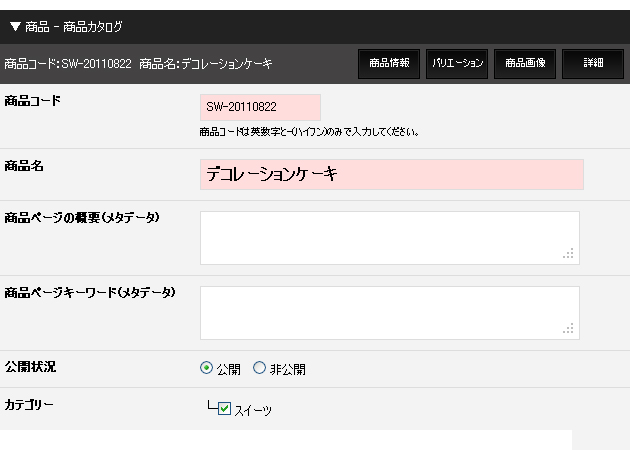
商品登録
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。


- ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックします。
※最初の状態では下記のように[商品カタログ]となっています。
※商品カタログを複数登録している場合はカタログ名が左側メニューに表示されます。

- 商品を登録したいカテゴリーを選択し、右側にある
 ボタンをクリックします。
ボタンをクリックします。

- 任意の商品コード(半角英数字とハイフン「-」のみ使用可)、商品名、販売金額を入力し、[追加]を押します。
※商品コードは「00」や「0000」などは避け、「0」以外の英数字が必ず入るコードを設定してください。

- 商品の情報を入力します。

- 商品ページの概要(メタデータ)
商品の説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際にページの説明文として適用されます。 - 商品ページのキーワード(メタデータ)
商品に関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 - 公開状況
商品の公開、非公開を設定します。 - カテゴリー
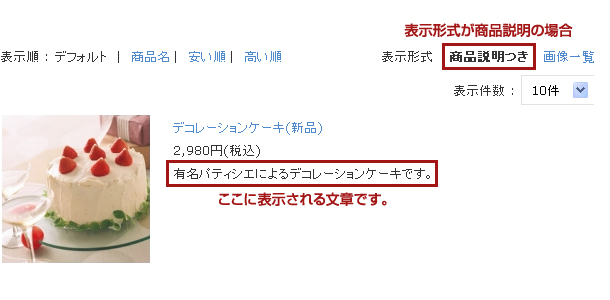
商品のカテゴリーにチェックを入れます。複数カテゴリーに登録が可能です。 - 商品キャッチコピー
商品の一覧が表示されるページで、表示形式を「商品説明付き」に変更すると表示される文章です。

- 商品状態
商品の状態が中古品や再生品の場合は変更してください。
商品状態をサイトに表示する場合は「表示する」を、表示しない場合は「表示しない」を選択します。 - 課税区分
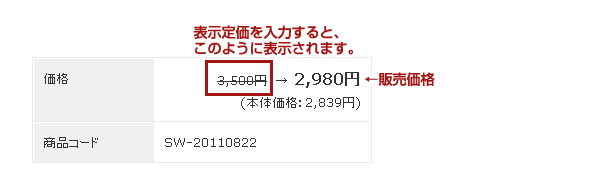
選んだ区分により自動で消費税が計算されます。 - 表示定価
販売価格と定価が異なる場合、表示させたい定価の金額を入力します。消費税率は計算されず、入力した金額がそのまま表示されます。

- 販売価格
販売する金額を入力します。さらに、その金額に対する消費税計算区分と表示区分を設定します。
【消費税計算区分】税率8%で販売価格に10,000と入力、表示区分を税込表示1にした場合
内税:10,000円(税込) / 外税:10,800円(税込) / 非課税:10,000円(税込)
【消費税表示区分】税率8%で販売価格に10,000と入力、計算区分を内税にした場合
税込表示1:10,000円(税込) / 税込表示2:10,000円(税抜9,260円) /
税抜表示:9,260円(税込10,000円) / 非課税表示:9,260円(非課税) - ポイント
商品ごとにポイントの付与率を変更したい場合は、「個別指定」にチェックを入れ、付与率を指定します。
また、会員グループごとに付与率を設定することも可能です。その際は「グループ別個別指定」にチェックを入れて、この商品を購入した場合の各グループの付与率を設定します。
※会員グループが複数設定されていない場合は、設定項目が表示されません。 - 送料設定・配送種別・メール便対応
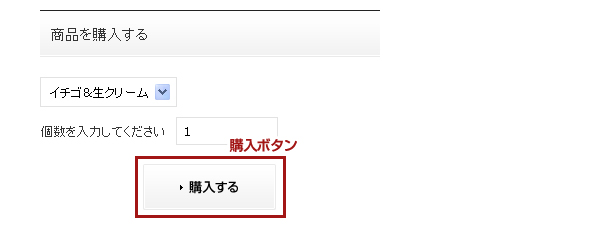
この商品の配送方法を設定します。 - 購入ボタン
購入ボタンを表示しない場合は、消費者は商品を購入することができません。
商品を購入させないカタログとして使用したい場合は、「表示しない」を選択します。

- バリエーション選択欄表示形式
色違いやサイズ違いなど、同一商品でバリエーションがある場合の表示方法を選択します。
※バリエーションで金額が変わる場合は枝番は使用できません。別途商品を登録してください。

- オプション設定
のしやカードの有無など、商品の購入の際に購入商品のオプション項目を設定します。この項目では複数のオプションを設定することができます。
カートオプション設定の「対象」が商品のカートオプションが表示されます。
※カートオプション設定の「使用設定」で「使用する」にチェックが入っていないカートオプションは表示されません。
→カートオプション設定について詳しくはこちら - Twitter つぶやくボタン
登録した商品をTwitterでつぶやいてもらうボタンを設置します。

- Facebook いいねボタン
登録した商品をFacebookで紹介してもらういいねボタンを設置します。

- 在庫
在庫管理をするかどうかを選択します。 - 現在在庫数
現在の在庫数を入力します。 - 商品登録日
商品の登録日を入力します。
- 商品ページの概要(メタデータ)
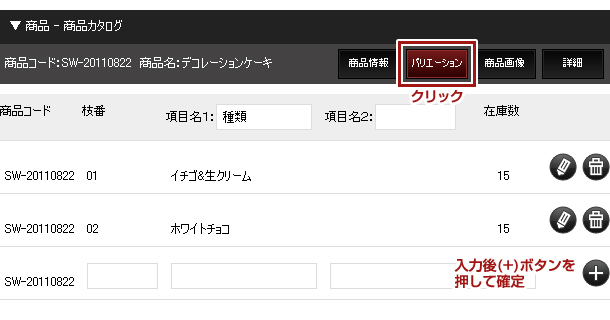
- 登録する商品にバリエーションがある場合は【バリエーション】タブをクリックし、バリエーションを入力します。
※バリエーションで金額が変わる場合は枝番は使用できません。別途商品を登録してください。

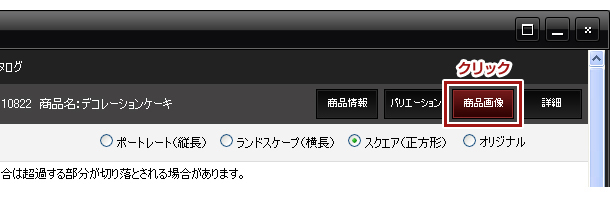
- 【商品画像】タブをクリックして、商品画像を登録します。
※使用できる画像はJPEG画像のみとなりますのでご注意ください。

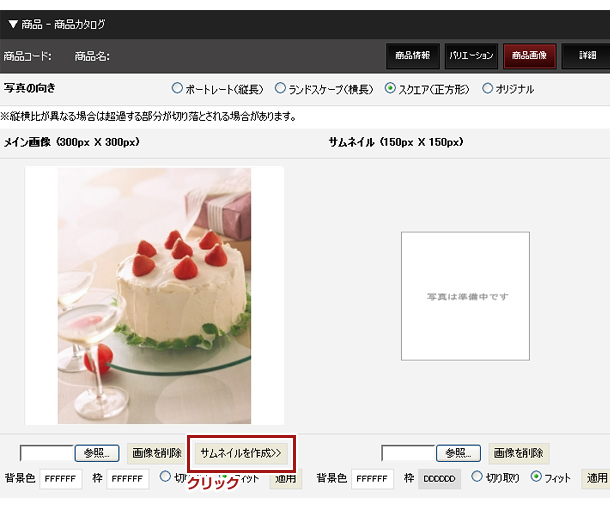
- 写真の向きを選択します。

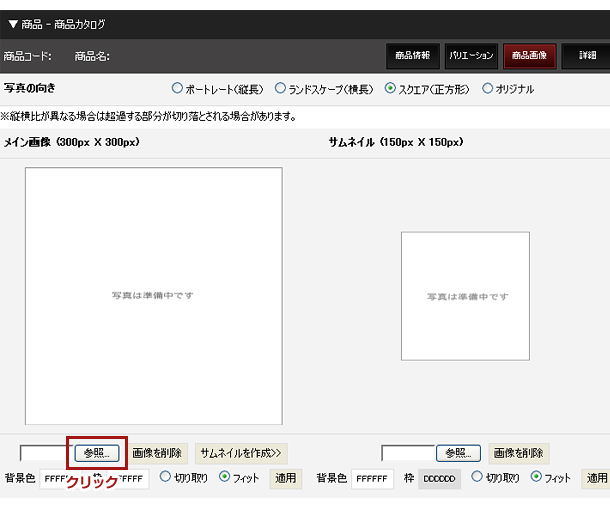
- [参照]ボタンをクリックして、商品画像として使用したい画像を選択します。
※画像を変更したい場合は、[画像を削除]ボタンをクリックします。

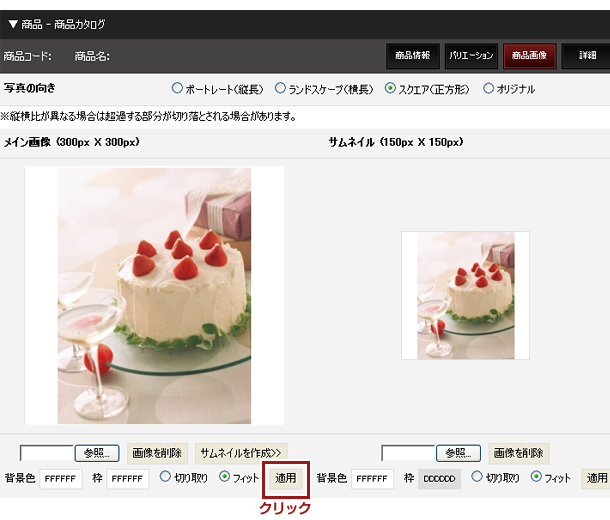
- [サムネイルを作成]ボタンをクリックすると、右側にサムネイル画像が自動で作成されます。

- 画像の体裁を整え、[適用]ボタンをクリックします。

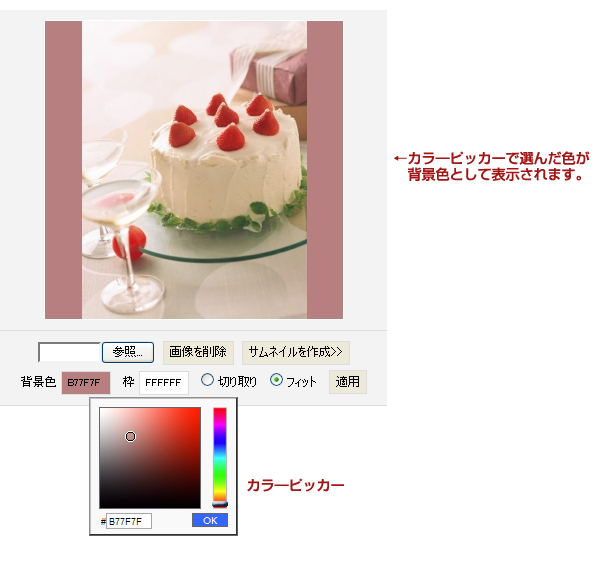
- 背景色
フィットを選択すると、選んだ写真の向きや写真のサイズにより表示される背景の色を変更することができます。
背景色のボックスをクリックするとカラーピッカーが表示されますので、設定したい色を選び[OK]を押します。
※プレビューに反映させるには[適用]ボタンをクリックしてください。

- 枠
画像の周りに表示される枠の色を設定することができます。
枠のボックスをクリックするとカラーピッカーが表示されますので、設定したい色を選び[OK]を押します。
※プレビューに反映させるには[適用]ボタンをクリックしてください。 - 切り取り
選択した写真の向きと取り込んだ写真のサイズによりはみ出た部分を切り取って表示します。 - フィット
選択した写真の向きと取り込んだ写真のサイズをフィットさせて表示します。
※取り込んだ写真の縦横の比率は変わりません。サイズ等によっては背景が表示されます。

- 背景色
- サブ画像がある場合は、サブ画像を10~12の方法で登録します。
※サブ画像はアップロードした元のファイル名の順(昇順)に並びます。

- 商品の詳細説明を掲載したい場合は、【詳細】タブのエディター部分にテキストや画像を入力します。
何かテキストや画像を入力した後、商品詳細ページでコンテンツパーツを使用することも可能です。 - [OK]ボタンをクリックして完了です。
ご注意ください
商品の詳細を変更する際は、上記のダイアログから変更を行ってください。
商品詳細ページにて商品名をダブルクリックすると見出しのためダイレクト編集状態にはなりますが、編集内容は反映されず不具合が発生する可能性がございますのでご注意ください。

既存の商品をコピーして登録する
既存の商品をコピーして、新規に商品を登録することも可能です。
- ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックし、カテゴリーの一覧から該当するカテゴリーをクリックします。

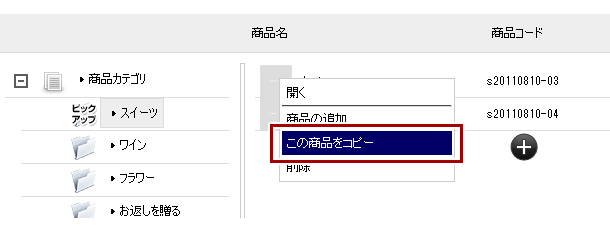
- そのカテゴリーの商品一覧が表示されますので、コピーしたい商品の上で右クリックをしてメニューから[この商品をコピー]を選択してください。

2012.11.11
オンラインショップ開設の流れ
ECモジュールを使用すると、オンラインショップを開設することができます。
さらに、会員管理機能やGoogleショッピングとの連携など、ショップの運営に欠かせない機能も豊富に揃っています。
オンラインショップの開設
【1】ショップの設定
モジュールの初期設定を行い、オンラインショップをインストールします。


【2】商品カタログの設定
商品カタログを追加し、カタログの内容を設定します。
※無料プラン、独自ドメインプランにてご利用の場合は、カタログの追加機能がご使用いただけません。解除につきましては、別途ECオプションプランをお申し込みいただく必要がございます。詳しくはお問い合わせくださいませ。


【3】商品の登録
商品カタログに商品を登録します。
※無料プラン、独自ドメインプランにてご利用の場合は、商品は5つまでしか登録できません。解除につきましては、別途ECオプションプランをお申し込みいただく必要がございます。詳しくはお問い合わせくださいませ。


【4】ご利用ガイドや配送、支払い方法についてなど、ショップ内容の設定
ご利用ガイド、特商法に基づく表記、利用規約の各ページは自動で生成されますが、必ず各ページとも内容をよく確認し必要な箇所は変更してください。
特にご利用ガイドは、ショップ設定とは関係なくサンプルとして全ショップ同じものが生成されます。送料や支払い方法など、運営されるショップの設定と異なる箇所がある可能性がありますので、必ず内容を確認するようにしてください。
また、モジュールの初期設定で指定した配送や支払方法、会員登録設定についてなど、必要な箇所を変更します。


【5】コンテンツパーツやブロックレイアウトでレイアウトを整える
商品の詳細部分や店舗のトップなどではフリーページ等と同様にコンテンツパーツが使用できます。
また、オンラインショップを設定すると自動でショップ用のパーツが配置されますので、ブロックレイアウトでレイアウトを整えます。


【6】再構築で本番公開
全ての設定が完了後、[再構築]ボタンを押して公開サイトに内容を反映させて完成です。
オープン後の運営について

オンラインショップの削除
- コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。
- 左側のメニューの一番下にある“ショップの削除”をクリックします。
- メッセージが表示されますので、内容を確認し[OK]を押して完了です。
※自動で生成されたご利用ガイドや利用規約も削除されます。
2012.08.08
アルバムについて
写真や画像を一覧で表示させ、取り貯めた写真や商品写真、手作り作品の写真、イラストなどをギャラリーとして見せることができるのが「アルバム」です。表示方法は用途に合わせて3パターンから選択することができます。
※アルバム機能のシステム上、透過GIFやPNGなどをアップロードされた場合、透過部分は背景色に変換されますのでご注意ください。
アルバムのコンテンツ設定
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


- “コンテンツリストダイアログ”が表示されます。

- 設定を変更したいアルバムコンテンツの[編集]ボタン
 をクリックして、ダイアログを表示します。
をクリックして、ダイアログを表示します。 - ダイアログの各設定を変更します。ダイアログの内容は下記の「アルバムに関するダイアログの詳細」を参照してください。

- [OK]ボタンを押して完了です
アルバムに関するダイアログの詳細
アルバムリスト

[追加]ボタンです。新しくアルバムを追加します。
→アルバムの追加方法についてはこちら
[編集]ボタンです。登録されたアルバムの内容を編集します。
[削除]ボタンです。登録されたアルバムを削除します。
表示設定
- 説明文
アルバムコンテンツの説明文を入力します。 - 概要
該当アルバムコンテンツの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - キーワード
該当アルバムコンテンツに関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 - ステータス
このコンテンツを一般に公開するかどうかを変更できます。「公開」を選択すると、最構築によって一般サイトで公開されますが、「非公開」の場合は編集サイ トにのみ表示され、一般サイトにはコンテンツが表示されないため、該当のURLを確認すると「404エラー(ページが見つかりません)」と表示されます。 さらに「編集中」の場合は、再構築してもページの内容や状態は変更されず、前回再構築をした常態を維持します。
詳細設定
- 表示形式
写真をどのように表示するかを選択します。 ※下記の画像をクリックすると拡大して表示します。
- メイン画像の長辺サイズ
メイン画像の長い辺のサイズを変更します。変更した後にアップした画像に適用されます。 - サムネイル画像の長辺サイズ
サムネイル画像の長い辺のサイズを変更します。変更した後にアップした画像に適用されます。 - メタデータ(撮影日時)の表示
写真の詳細を表示する際にその写真の撮影日時を表示するかどうかを選択します。 - メタデータ(GPS情報)の表示
写真の詳細を表示する際にその写真のGPS情報を表示するかどうかを選択します。 - メタデータ(カメラ)の表示
写真の詳細を表示する際にその写真の撮影機種を表示するかどうかを選択します。
表示形式や使用しているサイトデザインなどにより、サムネイルの写真をその画像を囲む枠線との間に余白が表示されることがあります。その場合は、“サムネイル画像の長辺サイズ”を調整をしてから写真をアップロードしてください。
アルバム
1つのアルバムコンテンツ内に複数のアルバムを登録することができます。
2011.10.10
編集モード変更
編集モードによって、使用できる機能が変わります。
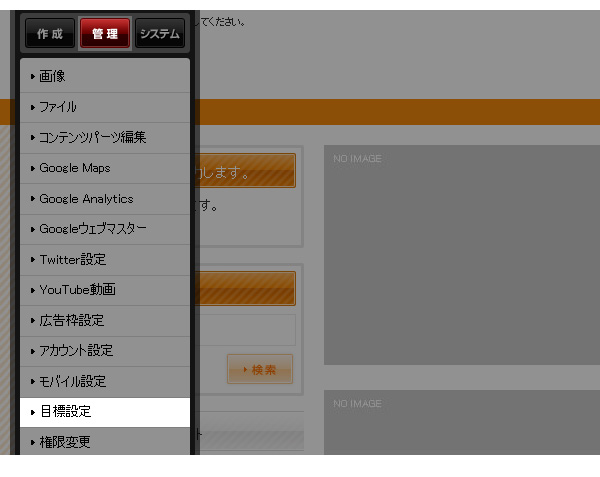
- コントロールパネルの[管理] → [権限変更]をクリックすると、“権限変更のダイアログ”が表示されます。

- 変更したい編集モードのラジオボタンにチェックを入れます。
※下記の編集モードはサンプルになります。

- [OK]ボタンをクリックして完了です。
2011.10.10
RSSリーダー
このモジュールを使用すると、他サイトのRSS形式の更新情報を受信し、簡単に表示することができます。
RSSリーダーの登録
- コントロールパネルから[管理] → [モジュール設定] → [RSSリーダー]を選択します。

- “RSSリーダーダイアログ”が表示されますので、[追加]ボタン
 をクリックします。
をクリックします。

- 必要に応じて下記の設定を行います。

- タイトル
登録するRSSリーダーの名前になります。
ブロックレイアウトで配置する際にわかりやすい任意のタイトルを入力します。 - フィードのURL
設定したいフィードのhttp://から始まるURLを入力します。
1つのパーツに複数のフィードを設定する場合は、1行に1つのURLを入力します。
※フィードのURLがわからない場合はブログやニュースサイトのトップページを入力して下さい。 - 取得件数
取得する件数を入力します。 - 更新間隔
設定したRSSリーダーを更新する間隔を設定します。 - ブログへの取り込み
受信した内容をブログコンテンツに取り込むかどうかを設定します。
「あり」を選択した場合は、ご自身のサイトのどのブログに取り込むか一覧から選択してください。 - トピックスの取り込み
受信した内容をトピックスコンテンツに取り込むかどうかを設定します。
「あり」を選択した場合は、ご自身のサイトのどのトピックスに取り込むか一覧から選択してください。 - 自動更新
RSSリーダのパーツ表示はしないが、ブログもしくはトピックスには取り込みたい場合にチェックして下さい。
- タイトル
- [OK]ボタンを押して完了です。
RSSリーダーの設置
作成したRSSリーダーをページ内に配置したい場合は、ブロックレイアウトで該当する広RSSリーダーを配置してください。登録したRSSリーダーごとにパーツが作成されますので、ページによって掲載するRSSリーダーを変えることも可能です。
・ブロックレイアウトについてはこちら
2011.10.10
BASIC認証
BASIC認証モジュールを使用すると、サイト全体、もしくは任意のページに設定されたユーザー名とパスワードを入力しないと閲覧できないようにすることができます。
制作中などで一部の人にだけサイトを確認して欲しい場合、知り合いにしか見せたくないページがある場合などは、このモジュールを使用してBASIC認証を設定しましょう。
なお、ユーザー名とパスワードはいくつでも設定でき、各ページごとにBASIC認証を設定することも可能です。
BASIC認証の設定
- コントロールパネルから[管理] → [BASIC認証]を選択します。
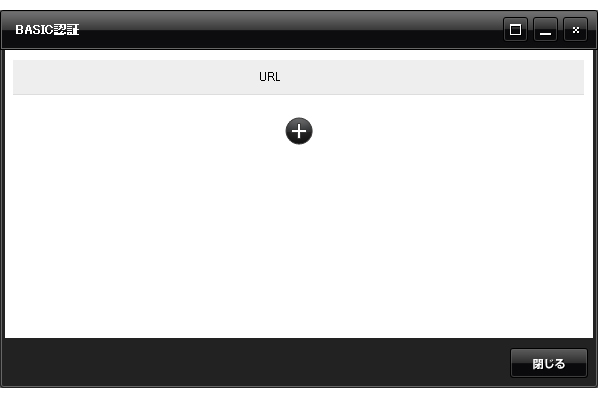
- “BASIC認証ダイアログ”が表示されますので、[追加]ボタン
 をクリックします。
をクリックします。

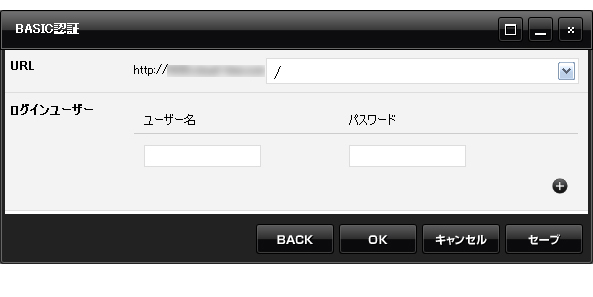
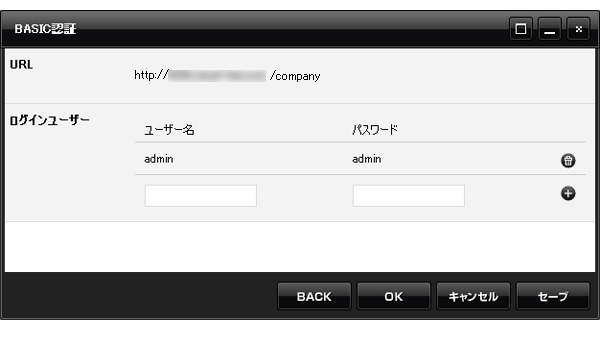
- BASIC認証を設定したいページのURLをリストから選択します。
※サイト全体にBASIC認証を設定したい場合は「/」を選択してください。

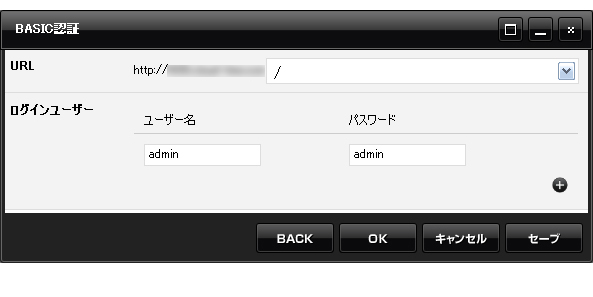
- 次に、そのページを閲覧するために必要な任意のユーザー名とパスワードを入力し、[追加]ボタン
 をクリックします。
をクリックします。
※設定したユーザー名とパスワードを削除する場合は、そのユーザー名の行の右にある[削除]ボタン をクリックしてください。
をクリックしてください。

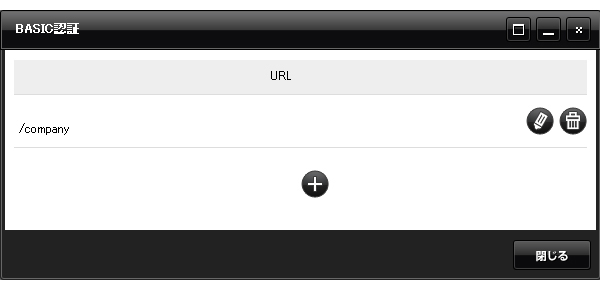
- 最後に[OK]ボタンを押すと、そのページにBASIC認証を設定することができます。
ご注意ください
※BASIC認証の仕様や表示される認証ダイアログにつきましては、閲覧しているブラウザの仕様に依存します。
※BASIC認証を設定したディレクトリのサブディレクトリに別のBASIC認証を設定した場合、
ブラウザによってはうまく解除ができないなど、意図しない動作になることがあります。
※BASIC認証につきましては、[再構築]ボタンを押す必要がありません。[OK]ボタンを押すと即設定されます。
※BASIC認証は公開サイトだけでなく、編集サイトにも設定されます。
※無料体験版でBASIC認証を設定し、独自ドメインでのご利用にプランを変更された場合は、再度BASIC認証を設定し直してください。
ユーザー名とパスワードの追加
設定したBASIC認証にユーザー名とパスワードを追加することができます。
- コントロールパネルから[管理] → [BASIC認証]を選択します。
- “BASIC認証ダイアログ”が表示されますので、[編集]ボタン
 をクリックします。
をクリックします。

- 任意のユーザー名とパスワードを入力し、[追加]ボタン
 をクリックします。
をクリックします。

- 最後に[OK]ボタンを押して完了です。
BASIC認証の解除
- コントロールパネルから[管理] → [BASIC認証]を選択します。
- “BASIC認証ダイアログ”が表示されますので、削除したいリストの右にあるる[削除]ボタン
 をクリックします。
をクリックします。

- 表示されるメッセージを確認し、[OK]ボタンを押すと、そのBASIC認証を解除することができます。
2011.10.10
YouTube動画
YouTubeチャンネルで有効なGoogleアカウントを設定することで、お手持ちの動画をCMSよりアップロードすることができるようになります。
また、アップロードした動画はコンテンツパーツやブロックレイアウトで好きな場所に簡単に貼り付けることができます。
Googleアカウントをお持ちでない方は、まずは公式サイトからアカウントを取得してください。
Googleアカウントの作成
YouTube動画モジュールの初期設定
- コントロールパネルから[管理] → [YouTube動画]を選択します。

- “YouTube動画ダイアログ”が表示されます。
「Googleアカウント」の[認証]リンクを クリックすると、Googleアカウントの「ログイン」画面またはGoogleの「許可のリクエスト」画面が表示されます。ログイン画面が表示された場合 は、接続したいYouTubeチャンネルを管理しているGoogleアカウントでログインしてください。「許可のリクエスト」画面が表示された場合は、接 続したいYouTubeチャンネルを管理しているGoogleアカウントでGoogleにログインしていることを確認してください。

- 次に「許可のリクエスト」画面に表示された[承認する]ボタンをクリックして認証を行います。
なお、ログインしたGoogleアカウントにて管理しているGoogle+ページがある場合、「許可のリクエスト」画面の前に個人のアカウントの他に管理 しているGoogle+ページが選択できるリストが表示されます。接続したいYouTubeチャンネルがある個人のアカウントか、管理している Google+ページを選択すると「許可のリクエスト」画面へ移行します。 - 認証されると「Googleアカウント」に認証したGoogleアカウントが表示され、そのGoogleアカウントのYouTubeチャンネルにすでにアップロードしている動画がある場合は、「動画リスト」にアップロード済みの動画が表示されます。
※Googleアカウントの認証が期限切れなどにより解除され、手順2と同様に[認証]リンクのみが表示されている場合があります。その際には、再度上記2~4の手順で接続したいYouTubeチャンネルを管理しているGoogleアカウントでの認証を行ってください。

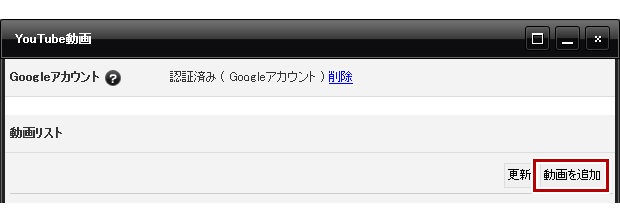
- 更新
動画リストを最新のものに更新します。 - 動画を追加
このダイアログから動画をYouTubeにアップロードすることができます。詳しくは下記の「動画をYouTubeにアップする」を参照してください。
- 更新
- [Close]ボタンをクリックして終了です。
YouTubeのアカウントを設定すると、コンテンツパーツの【その他】タブとブロックレイアウトの「YouTube」の項目に、そのアカウントがYouTubeにアップロードした動画が追加されます。
2段階認証を設定している場合
Google側のセキュリティ強化のため、2段階認証などの設定により認証プロセス画面が表示されることがあります。その場合は、Googleから送信されるセキュリティに関するメールや認証プロセス画面の内容を確認して認証を行ってください。
設定したGoogleアカウントを解除する
- コントロールパネルから[design] → [モジュール設定] → [YouTube動画]を選択します。
- “YouTube動画ダイアログ”が表示されますので、「Googleアカウント」にある[削除]リンクをクリックします。
動画の管理
動画を追加する
YouTube動画モジュールを設定しておくと、CMSから動画をYouTube直接にアップロードすることができます。
※アップロードできる重さや動画の長さ、ファイルの種類などはYouTubeのサイトにてご確認ください。
- コントロールパネルから[design] → [モジュール設定] → [YouTube動画]を選択します。
- “YouTube動画ダイアログ”が表示されますので、[動画を追加]ボタンをクリックします。

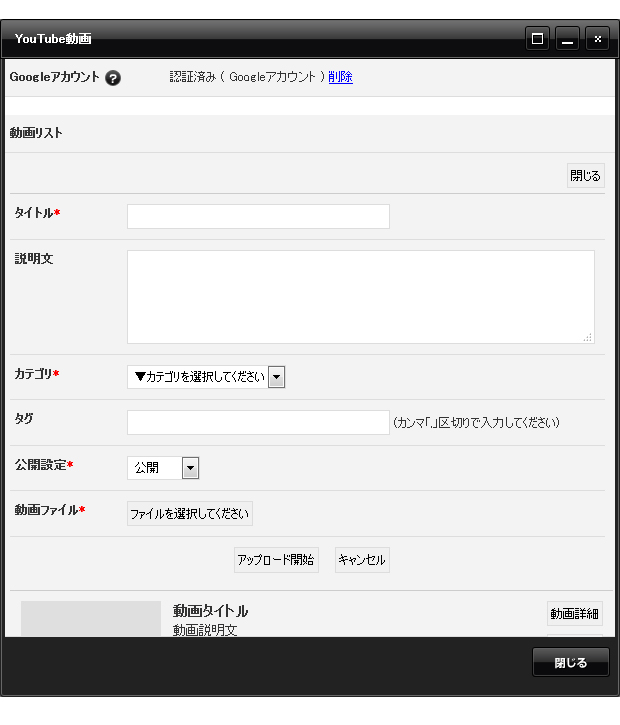
- アップロードする動画の詳細を入力します。

- タイトル
アップロードする動画のタイトルを入力します。 - 説明文
アップロードする動画の説明を入力します。 - カテゴリ
アップロードする動画のカテゴリーを選択してください。 - キーワード
アップロードする動画のキーワードを入力します。キーワードが複数ある場合はカンマ「,」区切りで入力してください。 - 公開設定
アップロードする動画を公開にするか非公開にするかを選択してください。 - 動画ファイル
[ファイルを選択してください]ボタンをクリックして、アップロードする動画を選択してください。
- タイトル
- [アップロード開始]ボタンをクリックします。
認証しているGoogleアカウントにYouTubeチャンネルが作成されていない場合、アップロードする場所が存在しないためエラーになります。プロファイルとリンクしたチャンネルが作成されているかどうかをご確認ください。
▼Googleダッシュボード → Youtubeアカウントの管理 → チャンネルを作成する
https://www.google.com/settings/dashboard?hl=ja
Google+ページとリンクしたチャンネルを管理している場合、Youtubuアカウントの管理画面にGoogle+ページのチャンネルも表示されますので混同しないようご注意ください。 - リストに動画が追加されれば完成です。
動画によってはアップロードが完了するまでに時間がかかるため、正しい内容やサムネイル、再生時間がダイアログになかなか反映されないこともあります。
しばらくたっても動画のサムネイルが表示されないままや、再生時間が0秒のままになっている場合は一度[更新]ボタンをクリックしてください。ク リックしても状況が変わらない場合はアップロードに失敗したか、長さや重さ、動画ファイルの種類がYouTubeの規定に沿っていない可能性があります。[動画詳細]ボタンをクリックして、YouTubeのサイトでアップロードの状況をご確認ください。
動画の詳細を確認する
- コントロールパネルから[design] → [モジュール設定] → [YouTube動画]を選択します。
- “YouTube動画ダイアログ”が表示されますので、詳細を確認したい動画の[動画詳細]ボタンをクリックします。
- クリックすると、その動画がアップされているYouTubeのページが別ウィンドウで表示されます。
動画を削除する
- コントロールパネルから[design] → [モジュール設定] → [YouTube動画]を選択します。
- “YouTube動画ダイアログ”が表示されますので、削除したい動画の[動画削除]ボタンをクリックします。

- 確認画面が表示されますので、内容を確認して[OK]ボタンをクリックして削除完了です。
※完全に削除されるまで時間がかかることもあります。
アップロードされている動画をサイトに追加する
メインコンテンツ内に設置する方法(コンテンツパーツ)
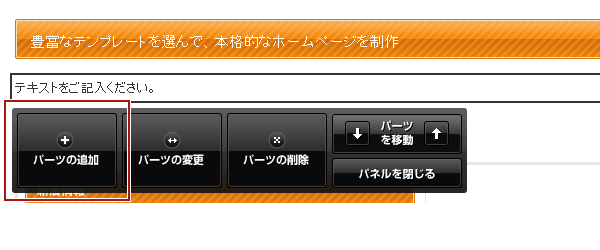
- 追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。

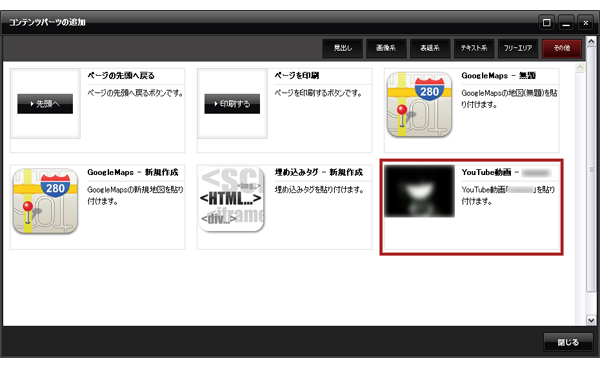
- “コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

- 【その他】タブを選択し、YouTubeにアップロードしている動画の中から掲載したい動画をクリックします。

- ページ内に選択した動画が配置されます。
※動画のサイズは横幅100%での表示のみになります。うまく表示されない場合は画面をリロードしてください。
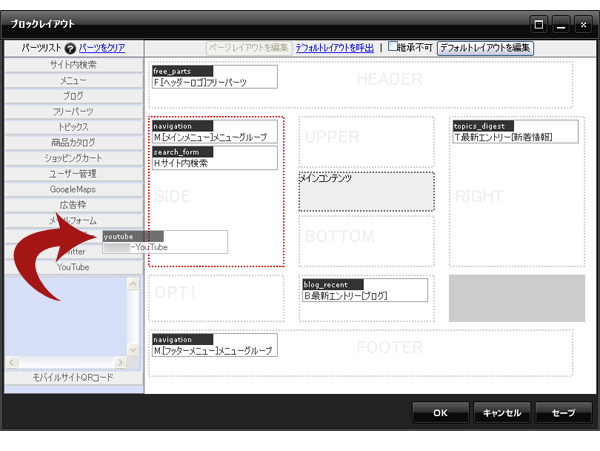
メインコンテンツ以外のブロックに設置する場合(ブロックレイアウト)
ブロックレイアウトで動画を配置したい場合は、ブロックレイアウトのYouTubeパーツから配置したい動画をドラッグ&ドロップして配置します。

2011.02.02
モバイル用ページの編集
パソコンからの編集
- モバイル用ページを編集したいページを表示します。
- 該当ページのメインコンテンツ上で右クリックをしてショートカットメニューを表示させ、[フリーページ] → [モバイルページ]を選択します。

- “モバイルページ編集ダイアログ”が表示されます。

- サイズの大きな画像の使用等はなるべく避け、モバイル用に小さな画像を作成したものを挿入したり、絵文字を使用してモバイル用ページを編集します。
- [OK]ボタンをクリックして完了です。
モバイルページ編集ダイアログのツールバーについて
基本的にはフリーページ等を編集する際のツールバーと同じボタンに関しては同じ機能になりますが、以下の機能が追加されます。
| マーキー挿入/編集 |
指定した文字をスクロールさせたり、左右に動かすマーキーが設定できます。マーキーが設定できる文字数や、ループの限度回数などが携帯会社によって異なります。 |
|---|---|
| 動く絵文字を挿入します。 |
携帯電話からの編集
- ログイン画面にアクセスし、“ログインID”と“パスワード”を入力して[Login]ボタンを押します。
※IDとパスワードの入力項目が表示されていない場合は、[Login]ボタンを押すだけでログインできます。 - [■コンテンツ] → [サイト編集]を選択します。

- モバイル用ページが表示されます。

- 編集したい箇所の[編集]を選択します。また、コンテンツパーツ部分では[追加]を選択するとその下に新規のコンテンツパーツが追加され、[削除]を選択するとそのコンテンツパーツが削除できます。
テキストの編集
- 編集したいテキストの右下にある[編集]を選択します。
- 編集画面の入力ボックスを選択し、テキストを編集します。

- [決定]ボタンを押して完了です。
画像の変更
- 変更したい画像を選択します。

- 編集画面の[メールの添付ファイルで送信してください。]を選択します。

- メール作成の状態になりますので、変更したい画像を添付して送信します。
※タイトルやアドレス等は変更せずにそのままで送信してください。 - [送信内容を確認する]ボタンを押します。

- 送信した画像が表示されますので、間違いがなければ[完了]ボタンを押して変更完了です。
(送信した画像を変更したい場合は[戻る]を選択してください。)

コンテンツパーツの追加・削除
- 下にコンテンツパーツを追加、もしくは削除をしたいパーツの右下にある[追加]、[削除]のいずれかを選択します。
- [削除]を選択すると、確認画面が表示されます。表示された内容を確認し、[削除]ボタンを押すとそのパーツは削除されます。[追加]を選択した場合は、追加したいパーツを選択して[決定]ボタンを押すと、新しいパーツが追加されます。

2011.02.02
携帯電話やスマートフォンでの閲覧
編集サイトでパソコンで閲覧するように作成したページが、そのまま携帯やスマートフォンで閲覧できるように自動的に変換されて表示されます。
しかし、画像の容量等は自動で変換されないため、元のページにサイズの大きい画像が配置してあると、ページ全体の容量が大きくなり、携帯で閲覧した際に表示に時間かかったり、画像が読み込めずに容量オーバーで接続が中断されてしまう場合があります。
そのため、該当するページのモバイル用ページを新たに作成し、パソコンからはもちろん、携帯からもサイトを編集することが可能です。
モバイル用ページの編集について
モバイル用ページを携帯からも編集できるようにするには、『モバイル設定』を行う必要があります。
2011.02.02
404エラーのページについて
404エラー※の場合、自動的にサイトマップが表示されるようになっていますが、その404エラーのページをカスタマイズすることができます。
※404エラー ・・・ 要求したURLのページが見つからない時に表示されるエラーで、「404」もしくは「Not Found」といったような表示が出ます。

404エラーページのカスタマイズ方法
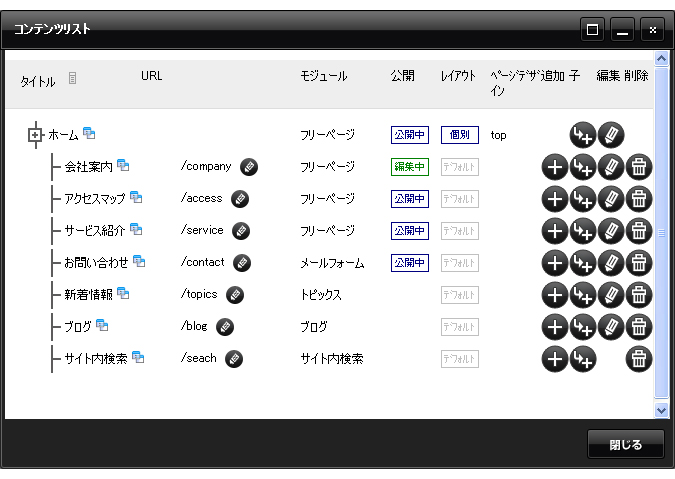
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


- “コンテンツリストダイアログ”が表示されます。

- [追加]ボタン
 をクリックして、新規コンテンツを追加します。
をクリックして、新規コンテンツを追加します。 - 404エラーページのコンテンツのタイトル(例:お探しのページが見つかりません。)を入力し、コンテンツの種類から「フリーページ」を選択し、URLに「404」と小文字の半角英数字で入力します。

- [保存]ボタン
 をクリックすると、404ページが登録されます。
をクリックすると、404ページが登録されます。 - 再度“コンテンツリストダイアログ”を表示させます。
- 一覧の中から先ほど追加した404エラーページのタイトル右上にある[別ウィンドウでこのURLを見る]アイコンをクリックして、404エラーページを表示させます。

- 他のフリーページと同様に編集作業を行います。

- 編集作業終了後、再構築をかけてログアウトします。その状態でサイトのアドレスの後ろに何か適当な文字を入力して404エラーページを表示させます。

- 作成した404エラーページが表示されれば完成です。

2011.02.02
フリーページ - 新規作成
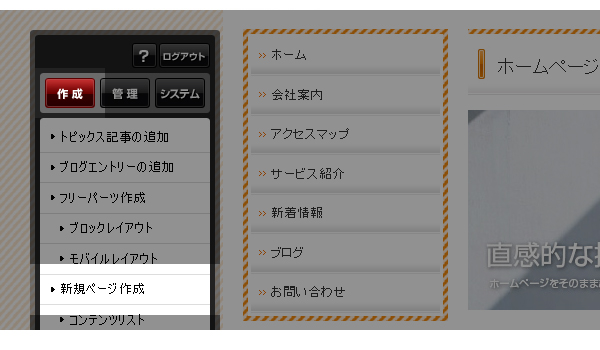
- コントロールパネルの[作成] → [新規ページ作成]をクリックします。


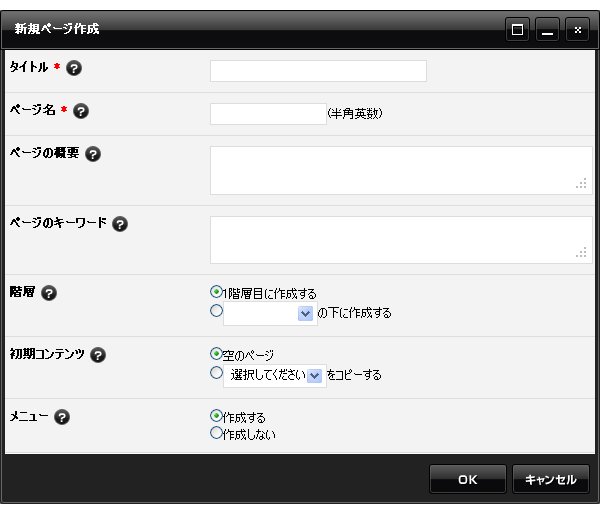
- “新規ページ作成ダイアログ”が表示されます。

- タイトル
ページのタイトルを入力します。ここに入力したタイトルは、作成時に自動的に見出しとして追加されます。 - ページ名
ページ名は自動的に付与されていますが、わかりやすい名称(半角英数字)に変更されることをお勧めします。
※必ずアルファベットで始まる半角英数字(記号不可)で入力してください。
※「xxx/●●●」のように「/」を使用すると作成したページがコンテンツリストに表示されなくなりますのでご注意ください。 - ページの概要
このページの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - ページのキーワード
このページに関連するキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。検索サイトによっては、無視される場合もあります。 - 階層
ページを配置する階層を選択します。
→階層について詳しくはこちら - 初期コンテンツ
ページの初期内容を選択します
「空のページ」 ・・・ タイトルだけが掲載されます。
「○○のページをコピーする」 ・・・ 選択したフリーページの内容がコピーされて掲載されます。 - メニュー
メインメニューの第一階層にメニューを作成するかどうか選択します。作成する場合はメインメニューの第一階層の一番最後に作成されます。
- タイトル
- [OK]ボタンをクリックして作成完了です。
2011.02.02
メニューリスト - 並び替え
- メニューの順番を変更したいメニューグループの上で右クリックをします。表示されたショートカットメニューから[メニュー] → [メニューリスト]を選択すると、メニューリストダイアログが表示されます。

- 順番を変更したいメニューをドラッグすると、そのメニューの行を移動することができますので、変更したい位置まで移動します。

- [閉じる]ボタンで完了です。

※コントロールパネルからもメニューの並び替えができます。
コントロールパネルの[作成] → [メニューリスト]を選択すると、メニューリストダイアログが表示されます。後は、メニューグループから順番を変更したいメニューがあるメニューグループを選び、ドラッグで移動させます。
2011.02.02
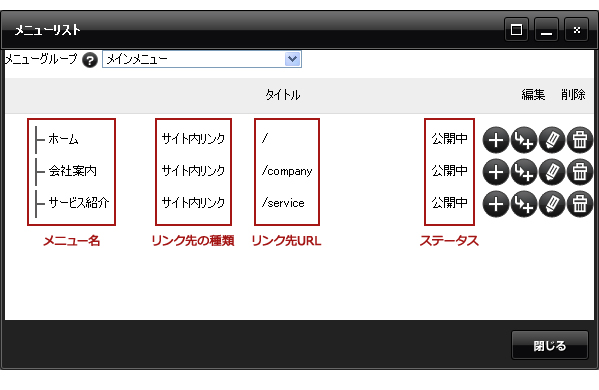
メニューリスト - 編集・変更
メニュー名の編集
メニュー名を編集する方法はいくつかあります。
- ダブルクリック
集したいメニューの上でダブルクリックをすると、ダイレクトに編集ができるようになります。その状態で編集をして[保存]ボタンをクリックしてください。

- ショートカットメニュー
編集したいメニュー名の上で右クリックでショートカットメニューを表示させます。ショートカットメニューから[メニュー] → [メニュー名編集]を選択すると、ダイレクトに編集ができるようになります。その状態で編集をして[保存]ボタンをクリックしてください。

メニューの設定を変更する
メニューを画像に変更したり、非公開(非表示)にしたり、リンク先を変更する場合はメニューの設定を変更します。
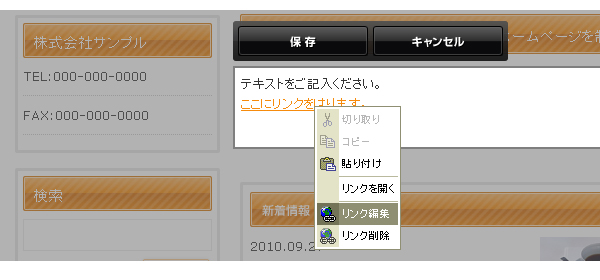
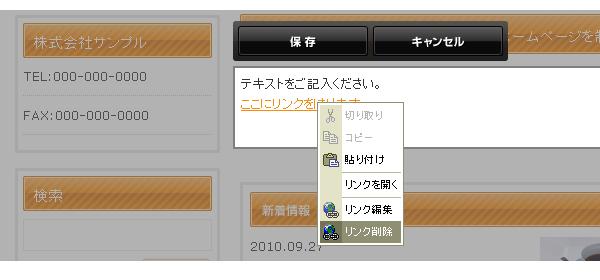
- 編集したいメニューの上にマウスを合わせて右クリックでショートカットメニューを表示させます。ショートカットメニューから[メニュー] → [プロパティ]を選択してメニュー設定のダイアログを表示します。

- 必要な箇所を変更します。

- メニュー名
メニュー名が編集できます。 - 画像
メニューに画像を使用する場合は、ここで画像を指定します。
[参照]ボタン をクリックして、“サーバーブラウザ”からメニューに使用する画像を選びます。
をクリックして、“サーバーブラウザ”からメニューに使用する画像を選びます。 - ロールオーバー画像
メニューの上にマウスをのせると違う画像を表示したい場合に、表示される画像を指定します。
[参照]ボタン をクリックして、“サーバーブラウザ”からロールオーバー画像として使用する画像を選びます。
をクリックして、“サーバーブラウザ”からロールオーバー画像として使用する画像を選びます。 - 選択中画像
メニューが選択されている(そのメニューのリンク先のページを開いている)ときに、違う画像を表示したい場合に使用する画像を指定します。
[参照]ボタン をクリックして、“サーバーブラウザ”から選択中画像として使用する画像を選びます。
をクリックして、“サーバーブラウザ”から選択中画像として使用する画像を選びます。 - リンク先
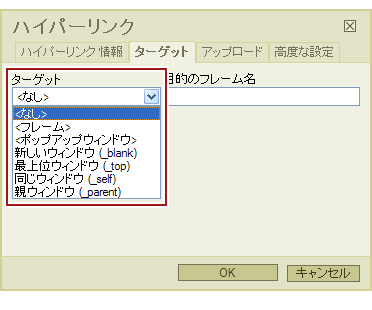
メニューのリンク先が変更できます。 - ターゲット
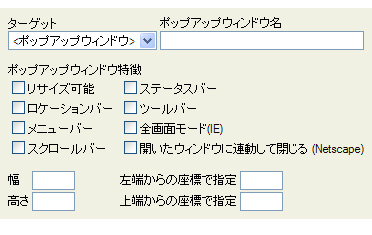
リンク先のページを開くウィンドウを変更できます。指定のない場合は同じウィンドウになりますが、「新しいウィンドウ」を選択すると、そのメニューをクリックした場合新しいウィンドウ(ブラウザの種類によっては新しいタブ)が立ち上がり、リンク先を表示します。 - ステータス
このメニューを一般に公開するかどうかを変更できます。「公開」を選択すると、最構築によって一般サイトで公開されますが、「非公開」の場合は編集サイトにのみ表示され、一般サイトにはメニューが表示されません。
- メニュー名
- [OK]ボタンをクリックすると完了します。
※「画像」や「ロールオーバー画像」などメニュー画像を設定しても、メニューパーツが配置されているブロックによっては画像が反映されません。
※右クリックのメニューリストからやコントロールパネルからでも編集できます。
- ショートカットメニュ
ー設定を変更したいメニューがあるメニューグループの上で右クリックをします。表示されたショートカットメニューから[メニュー] → [メニューリスト]を選択すると、メニューリストダイアログが表示されますので、設定を変更したいメニューの右ある[編集]ボタン をクリックしてください。
をクリックしてください。 - コントロールパネル
コントロールパネルの[作成] → [メニューリスト]を選択すると、メニューリストダイアログが表示されますので、設定を変更したいメニューがあるメニューグループを選び、設定を変更したいメニューの右ある[編集]ボタン をクリックしてください。
をクリックしてください。
2011.02.02
メニューリスト - 追加
追加したいメニューグループの上で右クリックをしてショートカットを表示します。ショートカットメニューから[メニュー] → [メニューリスト]を選択して“メニューリストダイアログ”を表示します。
同一階層にメニューを追加する場合
- 追加したい順番の一つ上のメニューの右にある[追加]ボタン
 をクリックします。
をクリックします。
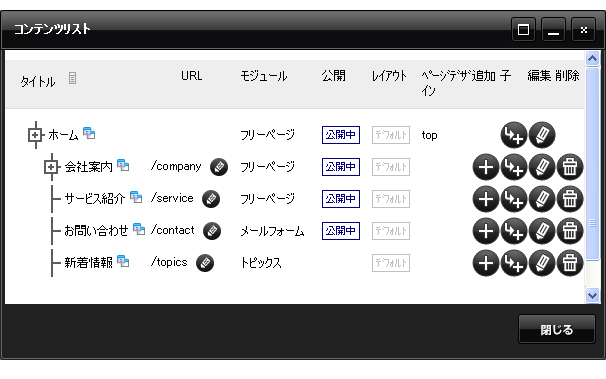
例えば、下記の図のように「商品案内」と「お問い合わせ」の間にメニューを追加したい場合は、「ホーム」の右にある[追加]ボタンをクリックします。

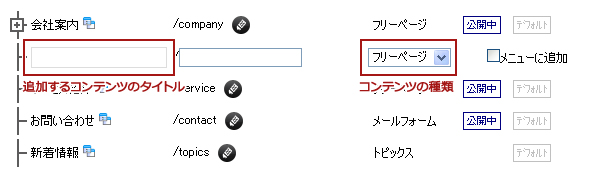
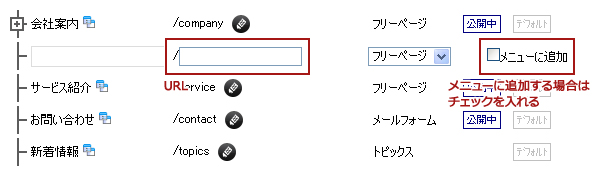
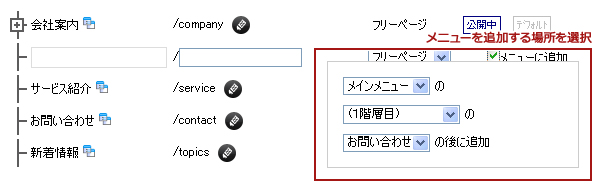
- メニューを追加するための入力項目が表示されますので、必要事項を入力します。
(間違えて[追加]ボタンを押した場合は[キャンセル]ボタン をクリックすると、元に戻ります。)
をクリックすると、元に戻ります。)

- メニュー名
メニューとして表示される名前です。 - リンク先
メニューを押したときに表示される内容を選択します。
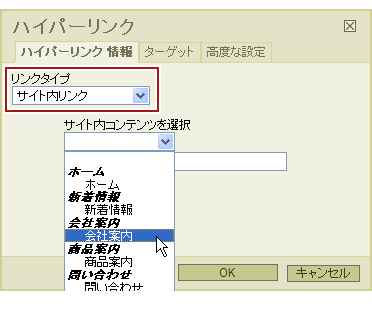
【サイト内リンク】
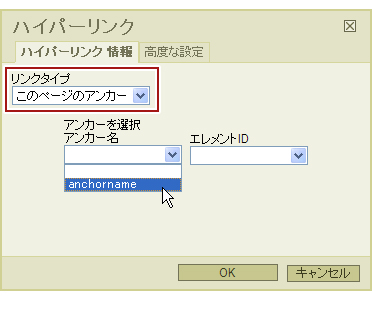
サイト内の別のページへリンクしたい場合に選択します。表示したいページを右の選択肢の中から選んでください。また、そのページの特定のアンカー先にリンクしたい場合は、一番右側の入力ボックスの「♯」の後ろにアンカー名を入力します。(詳しくは下記の「アンカーへのリンク設定」を参照してください。)

【ファイル】
サーバーブラウザにアップロードしたファイルへリンクしたい場合に選択します。入力ボックスの右側にある[参照]ボタン をクリックし表示したいファイルを選んでください。
をクリックし表示したいファイルを選んでください。

【URL入力】
外部サイトなどにリンクしたい場合に選択します。右の入力ボックスに表示したいページのURLアドレスを直接入力します。

【リンクなし】
メニュー名の表示のみで、リンクをさせない場合に選択します。リンク先がないため、メニューを押しても何もページは変わりません。

- メニュー名
- [保存]ボタン
 をクリックして完了です。
をクリックして完了です。
下の階層にメニューを追加する場合
- 親になるメニューの右にある[追加子]ボタン
 をクリックします。
をクリックします。
例えば、下記の図のように「会社案内」の下の階層にメニューを追加したい場合は、「会社案内」の右にある[追加子]ボタンをクリックします。

- メニューを追加するための入力項目が表示されますので、必要事項を入力します。(上記の「同一階層にメニューを追加する場合」の2を参照してください。)
下記の図は、「会社案内」の下の階層に「ごあいさつ」というメニューを追加した場合になります。

- [保存]ボタン
 をクリックして完了です。
をクリックして完了です。
下記の図は、「会社案内」の下の階層に「ごあいさつ」というメニューを追加した場合になります。

アンカーへのリンク設定
任意のページの特定の位置にリンクをさせたい場合にアンカーを利用します。(アンカーの設定方法については下記の該当ページを参照してください。)
メニューのリンク先に、あらかじめ設定したアンカーを設定する際は、「#」の後にアンカー名を入力します。

上記の場合は、リンク先をサイト内の「会社案内」というページにある「outline」アンカーに設定しています。
2011.02.02
フリーパーツ
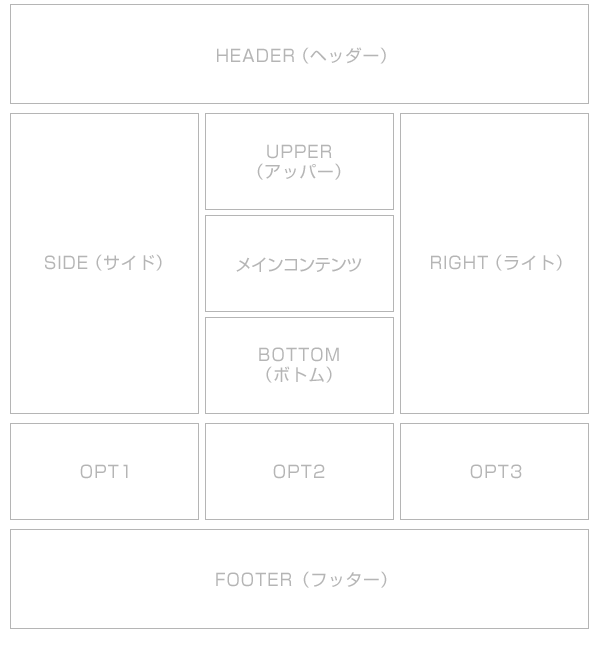
「HEADER(ヘッダー)」や「SIDE(サイド)」など、「メインコンテンツ」以外のブロックに掲載したいものがある場合、フリーパーツを作成して『ブロックレイアウト』で配置することができます。フリーパーツはいくつでも自由に作成することができます。
- コントロールパネルから[作成] → [フリーパーツ作成]を選択します。
a

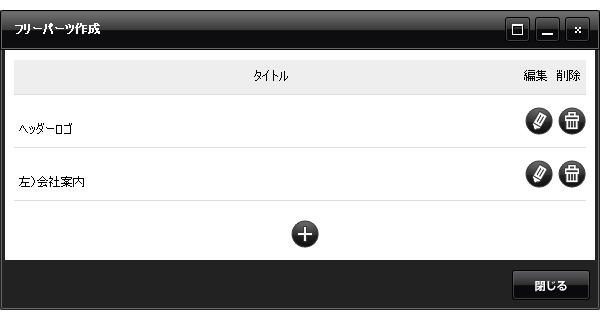
- “フリーパーツ作成ダイアログ”が表示されます。

- タイトル
各フリーパーツの名称です。 
[追加]ボタンです。フリーパーツを追加することができます。
→詳しい追加方法はこちら
[編集]ボタンです。フリーパーツの編集ができます。
→詳しい編集方法はこちら
[削除]ボタンです。フリーパーツを削除します。
→詳しい削除方法はこちら
- タイトル
- [閉じる]ボタンを押すとダイアログが閉じます。
2011.02.02
ブログ - エントリーの編集
- 編集したいエントリーの本文、もしくは一覧のタイトル上で右クリックして表示されるショートカットメニューから[ブログ] → [エントリーの編集]をクリックします。

- “ブログエントリーの追加ダイアログ”が表示されますので、編集作業を行います。各項目やタブの詳しい内容は「エントリーの追加」を参照してください。
※ステータスに関して
「公開」から「編集中」に変更した場合、再構築をしても変更内容は反映されず、一般サイトには編集前のエントリーが公開されています。また、「公開」から「非公開」に変更した場合は、一般サイトに公開されていたエントリーは公開されなくなります。
→エントリーの追加はこちら - [OK]ボタンをクリックして完了です。
2011.02.02
トピックス - 記事の編集
- 編集したい記事の本文上、もしくはトピックスパーツやトピックスコンテンツトップの編集したい記事のタイトルの上で右クリックをして、表示されたショートカットメニューから[トピックス] → [記事の編集]を選択します。

- “トピックス記事の追加ダイアログ”が表示されます。ダイアログの各項目の説明は「記事の追加」ページをご確認ください。
→「記事の追加」ページはこちら
※ステータスに関して
「公開」から「編集中」に変更した場合、再構築しても一般サイトの記事は表示されたままですが、変更内容は反映されません。
また、「公開」から「非公開」に変更した場合は、一般サイトに表示されていた記事は表示されなくなります。 - [OK]ボタンをクリックして完了です。
2011.02.02
メール管理(メールソフトの設定)
メールサーバーをご契約の場合、コントロールパネルからメールサーバーの管理画面にアクセスすることができます。
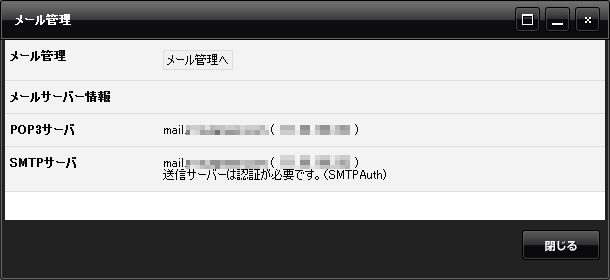
- コントロールパネルの[システム] → [メール管理]を選択します。


- “メール管理ダイアログ”が表示されますので、[メール管理へ]ボタンをクリックしてください。

- ブラウザが立ち上がり、メールサーバーの管理画面が開きます。
メールアドレスの作成・メールソフトの設定
メールアドレスの作成とメールサーバーの簡単な仕様、主なメールソフトの設定につきましては、下記をご確認ください。
→ メールアドレスの作成方法とメールサーバーの仕様についてはこちら
主なメールソフトの設定方法
→ Windows Live メール 2011の設定方法はこちら
→ Office Outlook 2010の設定方法はこちら
→ Becky! Internet Mailの設定方法はこちら
2011.02.02
プラン変更
コントロールパネルから、ご契約中のプランを確認したり、変更することができます。
- コントロールパネルの[システム] → [プラン変更]を選択します。


- “プラン変更ダイアログ”が表示されますので、現在ご契約中のプランをご確認いただき、プランを変更したい場合は[プラン変更のお申し込み]ボタンをクリックして、プラン変更の手続きを進めてください。

- [OK]ボタンをクリックして完了です。
2011.02.02
変更履歴
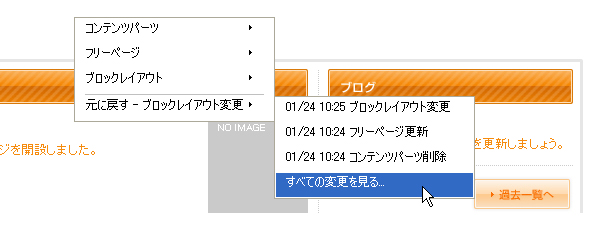
- コントロールパネルの[システム] → [変更履歴]をクリックすると、“変更履歴ダイアログ”が表示されます。


- “変更履歴ダイアログ”には、変更履歴が一覧で表示されます。

- 変更を取り消したい場合は、取り消したい操作の右にある[変更を戻す]ボタン
 をクリックします。
をクリックします。 - 表示されるメッセージを確認して[OK]ボタンをクリックすると、変更前に戻ります。
※再構築を行うと、再構築から72時間以前の変更履歴は削除されます。
2011.02.02
サイト設定
サイト名やコピーライト、サイトの概要、キーワードを設定します。
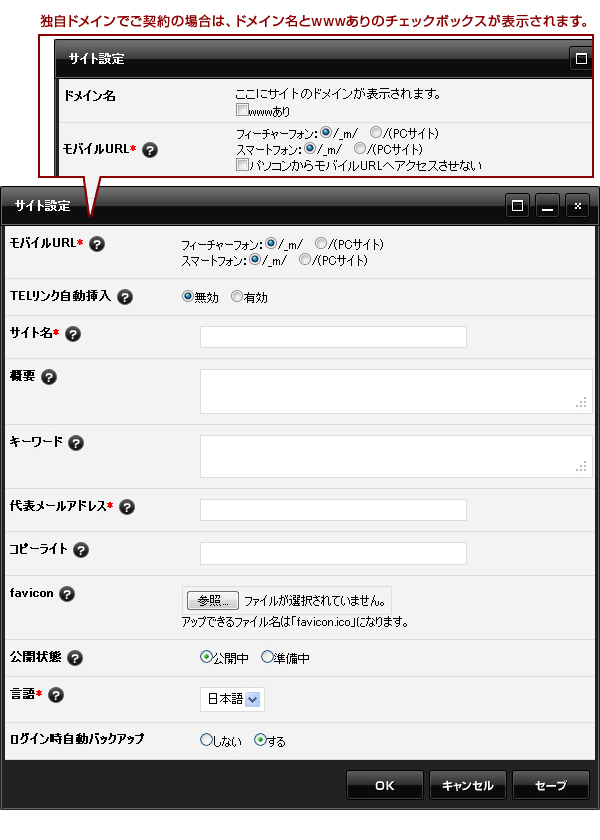
- コントロールパネルの[システム] → [サイト設定]をクリックすると、“サイト設定ダイアログ”が表示されます。


- 各項目に必要事項を入力します。

- ドメイン名(独自ドメインでご契約の場合に表示されます。)
サイトのドメイン名と「wwwあり」のチェックボックスが表示されます。「wwwあり」のチェックボックスにチェックを入れると、編集サイトでの動作が全てwwwありのURLで動くようになります。
※公開サイトのURLをwwwあり、なしに統一するものではありません。
※チェックを入れた場合は必ずwwwありのURLからログインを行ってください。 - モバイルURL
通常、スマートフォンもしくはフィーチャーフォンでサイトにアクセスするとモバイルサイト(http://xxxxxx/_m/)が表示されますが、モバ イルサイトではなくPCサイトを表示するように設定することができます。また、通常パソコンからモバイルサイト(http://xxxxxx/_m/)に アクセスするとスマートフォン用のサイトが表示されますが、「パソコンからモバイルURLへアクセスさせない」にチェックを入れると、モバイルサイト (http://xxxxxx/_m/)へアクセスしてもパソコン用のサイトへリダイレクトされるようになります。
※PCサイトに設定した場合もモバイルサイト(/_m/)がなくなるわけではありません。従来通り、閲覧している人がボタンで切り替えることが可能になります。
※「パソコンからモバイルURLへアクセスさせない」のチェックは、有料の独自ドメインでご契約のサイトで表示される機能になります。[OK]ボタンもしくは[セーブ]ボタンを押した時点で公開サイトへ反映されます。 - TELリンク自動挿入
スマートフォン用サイトサイトで、電話番号発信リンクを自動挿入するかどうか選択します。
有効を選択した場合は、TELリンク自動挿入ルールに一致するテキストには自動でリンクタグが挿入されます。
(TELリンク自動挿入ルール:数字2-5桁-数字1-4桁-数字4桁、またその前後が数字以外の1文字であること) - サイト名(必須)
サイトの名前を設定します。ブラウザのタイトルバー等に表示されます。

- 概要
サイトの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際にサイトの説明文として適用されます。 - キーワード
サイトに関連するキーワードを設定します。1行に1つのキーワードで、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 - 代表メールアドレス(必須)
個別にメールアドレスを設定しないモジュールには、このメールアドレスが連絡先として使用されます。 - コピーライト
ページのフッター部分にあるコピーライトを設定します。設定は自動的に反映されます。
※下記の図は一例になります。コピーライトの位置はテンプレートによって異なります。

- favicon
faviconファイルを設定することができます。アップできるファイル名は「favicon.ico」のみとなります。 - 公開状態
公開状態を「準備中」にして再構築をかけると、全ページへのアクセスが制限され、トップに設定した準備中のメッセージが表示されます。 - 言語
コントロールパネルの言語を日本語、中国語、英語に変更します。
※一部多言語に非対応のメニューや機能があります。 - チュートリアル
ログイン直後にチュートリアルを表示するかどうか設定します。
※CMSの設定により表示されない場合があります。
- ドメイン名(独自ドメインでご契約の場合に表示されます。)
- [OK]ボタンをクリックすると完了します。
サイト設定と検索サイトにおける検索結果の関連について
サイト名(タイトル)
検索サイトで、検索結果のページの見出しとして引用されます。また、サイト名(タイトル)に含まれる語彙がキーワードとして検索結果に影響することがあります。
概要
検索サイトで、検索結果のページの説明文として引用される場合があります。また、概要に含まれる語彙がキーワードとして検索結果に影響することがあります。
キーワード
設定されたキーワードが検索サイトでの検索結果に影響する場合があります。
※各フリーページやトピックス記事、ブログのエントリーでも各ページごとに「概要」や「キーワード」が設定できます。
2011.02.02
サーバー管理者からのお知らせ
サーバー管理者からのお知らせを確認できます。
- コントロールパネルの[システム] → [お知らせ]をクリックします。


- サーバー管理者からのお知らせが表示されます。
※特にお知らせがない場合は何も表示されません。 - [閉じる]ボタンで終了します。
2011.02.02
モバイル設定
携帯電話からモバイル用ページを編集する際には、編集サイトにログインする携帯電話を設定する必要があります。
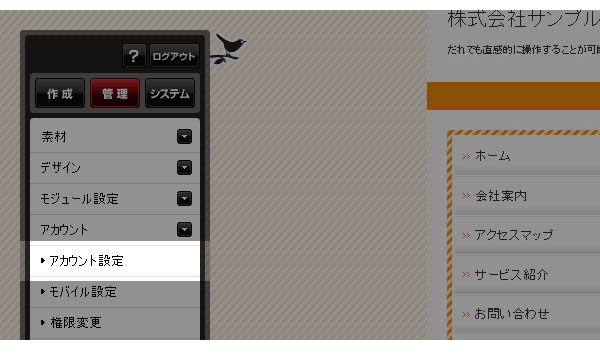
- コントロールパネルの[管理] → [モバイル設定]をクリックします。


- “モバイル設定ダイアログ”が表示されますので、「登録アドレス」にログインする携帯電話のメールアドレスを入力します。

- [OK]ボタンを押すと、登録したメールアドレスに「モバイル設定のメールが届きます。内容を確認して、本文内にあるURLにアクセスしてください。
※アクセスしたページを「お気に入り(ブックマーク)」に登録しておくと次回からの接続が便利になります。 - “ログインID”と“パスワード”を入力して、[Login]ボタンを押します。
※IDとパスワードはパソコンで編集サイトにログインする時と同じものです。
※機種によっては、「製造番号」等を送信するかどうかというメッセージが表示されることがあります。その場合は「はい」を選択してください。 - ログインが完了すると、下記のメニューが表示されます。

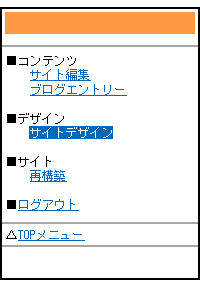
■コンテンツ- サイト編集 ・・・ サイトの編集が行えます。
- ブログエントリー ・・・ ブログの新規エントリーができます。
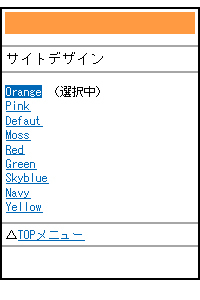
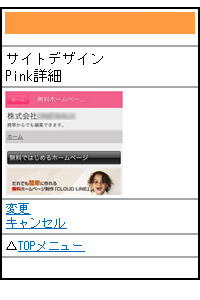
- サイトデザイン ・・・ モバイル用のデザインの変更ができます。
- 再構築 ・・・ 編集後、ここで再構築を行います。
ログアウトします。
モバイル設定に関する注意点
モバイル設定で登録できるメールアドレスは1つのみとなります。登録しているアドレスを変更するときは、「登録アドレス」に新しいメールアドレスを入力し、[OK]ボタンを押すと登録メールアドレスが変更され、新しいメールアドレスにメールが届きます。後は、前回と同じように記載されたURLにアクセスして編集サイトにログインしてください。以前のアドレスでは編集できなくなります。
2011.02.02
アカウント設定
アカウントの設定やログインパスワードの変更を行います。
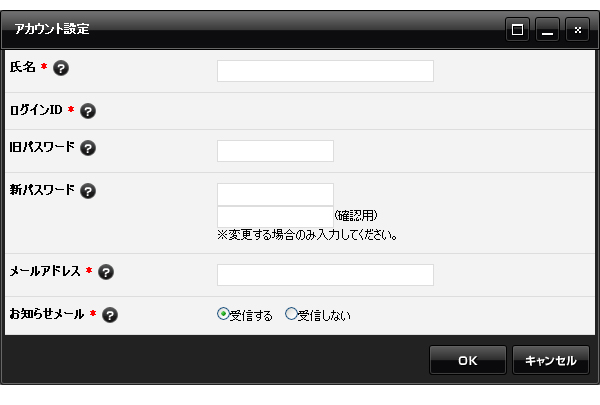
- コントロールパネルの[管理] → [アカウント] → [アカウント設定]をクリックすると、“アカウント設定ダイアログ”が表示されます。


- 各項目の必要事項を入力します。

- 氏名(必須)
自由に変更できます。 - ログインID(必須)
ログインIDを確認します。変更はできません。 - 旧パスワード
現在使用しているログインパスワードが●●●で表示されます。 - 新パスワード
パスワードを変更する場合は、旧パスワードが入力されている状態で新しく設定したいパスワードを2回入力します。 - メールアドレス(必須)
自由に変更できます。 - お知らせメール
運営からのお知らせメールを受信するかどうか選択します。
- 氏名(必須)
- [OK]ボタンをクリックして完了です。
2011.02.02
広告枠設定
サイトに広告を掲載することができます。
※CMSのプログラムとの関係性により、配布されているタグによっては正常に動作しないこともございます。ご了承ください。
広告枠の設定
- コントロールパネルから[管理] → [広告枠設定]を選択します。


- “広告枠設定ダイアログ”が表示されますので、新しく広告を追加する場合は[追加]ボタン
 をクリックします。すでに追加されている広告を編集する場合は[編集]ボタン
をクリックします。すでに追加されている広告を編集する場合は[編集]ボタン を、広告する場合は[削除]ボタン
を、広告する場合は[削除]ボタン をクリックしてください。
をクリックしてください。

- 広告を追加したいときはダイアログの各項目を入力します。

- タイトル
一覧に表示される広告のタイトル - タグ
広告提供元から指定されたタグを貼り付けます。
- タイトル
- [OK]ボタンをクリックすると、登録した新しい広告が一覧に表示されます。
- [Close]ボタンをクリックして終了です。
広告枠の設置
ページ内に作成した広告を配置したい場合は、ブロックレイアウトで該当する広告を配置してください。登録した広告ごとにパーツが作成されますので、ページによって掲載する広告を変えることも可能です。
2011.02.02
コンテンツパーツの登録、編集、削除
コンテンツパーツを新しく登録したり、すでに登録されているコンテンツパーツを編集することができます。
コンテンツパーツの登録
- コントロールパネルから[管理] → [コンテンツパーツ編集]を選択します。

- “コンテンツパーツ編集ダイアログ”が表示されます。

- コンテンツパーツの一覧の最後にある[追加]ボタン
 をクリックすると、編集画面が表示されますので、各項目に必要事項を入力します。
をクリックすると、編集画面が表示されますので、各項目に必要事項を入力します。


- タイトル
コンテンツパーツのタイトルを入力します。 - カテゴリー
登録するコンテンツパーツの属するカテゴリーを選択します。 - 説明文
登録するコンテンツパーツの説明文を入力します。 - サムネイル
登録するコンテンツパーツのイメージ画像を選択します。サイズは横幅のみ240pxの固定で出力されます。 - ステータス
コンテンツパーツを操作出来るアカウントのコンテンツパーツの一覧に表示させるかどうかを設定します。すでにコンテンツ内に配置されたパーツは影響を受けません。
- タイトル
- エディター部分に設定したいコンテンツパーツの内容を入力します。

- コンテンツパーツの機能を設定するために全体をDIVタグで囲みます。
[Ctrl]キー + [A]キー を同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタン を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンを押します。ツールバーの[ソース]ボタン
を選択します。設定画面が表示されますので、何も設定せずに[OK]ボタンを押します。ツールバーの[ソース]ボタン をクリックして、DIVタグが正しく挿入されているかを確認してください。
をクリックして、DIVタグが正しく挿入されているかを確認してください。

- 次に、ダイレクト編集機能を設定したいパーツごとに編集用のタグを設定します。編集用のタグを設定したい箇所を選択し、ツールバーの[編集モードタグ]ボタン
 をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。
をクリックすると、設定画面が表示されます。ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。

- 「複数行テキスト」 ・・・ 複数行のテキストの編集用タグを追加します。
- 「1行テキスト」 ・・・ 1行テキストの編集用タグを追加します。
- 「画像」 ・・・ 画像用の編集タグを追加します。ダイレクト編集時にサーバーブラウザが立ち上がります。
- 「リンク」 ・・・ リンク用の編集用タグを追加します。ダイレクト編集時にリンク先のURL入力ボックスが立ち上がります。
- 「ミニエディタ」 ・・・ 選択した範囲がまとめて1つのダイレクト編集機能の範囲になります。
- [OK]ボタンをクリックして完了です。
コンテンツパーツの編集
コンテンツパーツを編集しても、すでにメインコンテンツに挿入されたコンテンツパーツには影響がありません。
- コントロールパネルから[管理] → [コンテンツパーツ編集]を選択します。
- “コンテンツパーツ編集ダイアログ”が表示されます。
- 編集したいパーツがあるカテゴリーのタブをクリックし、コンテンツパーツの一覧から編集したいコンテンツパーツをクリックします。

- そのコンテンツパーツの編集画面が表示されますので、必要な箇所を編集ます。各項目の内容につきましては、上記「コンテンツパーツの追加」の3.を参照してください。
- [OK]ボタンをクリックして完了です。
コンテンツパーツの削除
コンテンツパーツを一覧から削除しても、すでにメインコンテンツに挿入されたコンテンツパーツには影響がありません。
- コントロールパネルから[管理] → [コンテンツパーツ編集]を選択します。
- “コンテンツパーツ編集ダイアログ”が表示されます。
- 削除したいパーツがあるカテゴリーのタブをクリックし、コンテンツパーツの一覧から削除したいコンテンツパーツの[削除]アイコン
 をクリックします。
をクリックします。 - メッセージの内容を確認し、[OK]ボタンをクリックすると削除完了です。
2011.02.02
カレンダーの設定、設置
店舗や会社の休業日を掲載したカレンダーを、サイト内に設置することができます。
カレンダーの設定
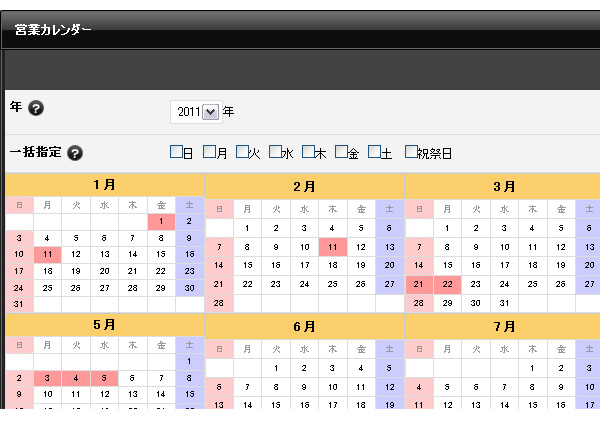
- コントロールパネルから[管理] → [営業カレンダー]を選択します。

- “カレンダーダイアログ”が表示されますので、【休業日】タブの休業日を掲載したいカレンダーの年をプルダウンメニューから選択します。

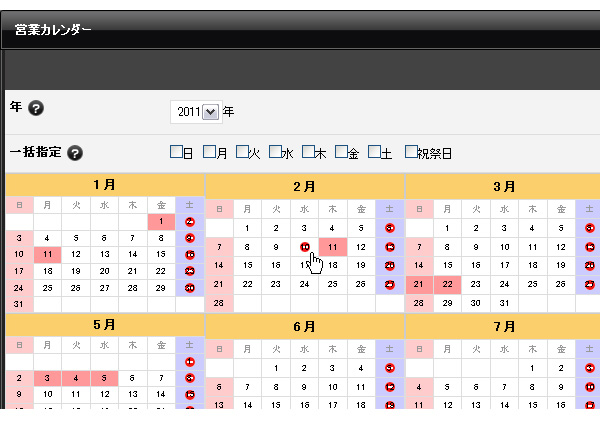
- 表示されたカレンダーから休業日を選択します。休業日の曜日が決まっている場合は、「一括指定」でその曜日にチェックを入れると、表示された年の全てのその曜日に休業日アイコンが表示されます。
個別に設定する場合は、表示されているカレンダーの該当する日にちをクリックしてください。
※解除する際も同じように一括指定を外すか、個別で日にちをクリックします。

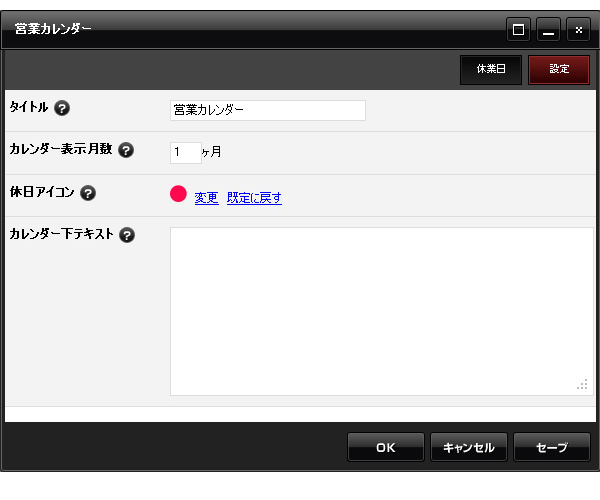
- 【設定】タブをクリックして、必要項目を入力します。

- タイトル
カレンダーパーツに表示するタイトルを入力します。
※テンプレートのデザインによってはタイトルに入力した文字が反映されません。 - カレンダー表示月数
このパーツで表示する月数を入力してください。 - 休日アイコン
休日に表示されるアイコン画像を選択します。変更する場合は[変更]をクリックし、サーバーブラウザから変更したいアイコン画像を選択します。規定のアイコンに戻す場合は、[規定に戻す]をクリックしてください。
※テンプレートのデザインによってはアイコンが表示されないことがあります。 - カレンダー下テキスト
カレンダーの下に表示するテキストを入力します。
- タイトル
- [OK]ボタンをクリックして完了です。
カレンダーの設置
設定したカレンダーはブロックレイアウトで自由に配置できます。
配置したいページを表示して、ブロックレイアウトのカレンダーパーツからドラッグ&ドロップして配置します。
2011.02.02
Twitter関連の設定
Twitterのアカウントを設定すると、サイト内にガジェットを追加したり、ブログの最新エントリーと新着情報の最新記事を自動的につぶやくことができます。また、運営とTwitterを通して、サポートを受けることもできます。
Twitterのアカウントをお持ちでない方は、まずは公式サイトからアカウントを取得してください。
http://twitter.com/
Twitterアカウントの設定
- コントロールパネルから[管理] → [Twitter設定]を選択します。

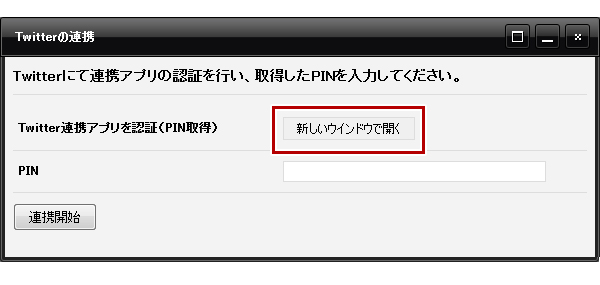
- “Twitter設定ダイアログ”が表示されますので、[新しいウィンドウで開く]ボタンをクリックしてTwitterのサイトへアクセスします。

- サイトに表示された内容を確認して[連携アプリを認証]ボタンをクリックします。
※Twitterにログインしていない場合は、まず連携したいアカウントでログインしてください。

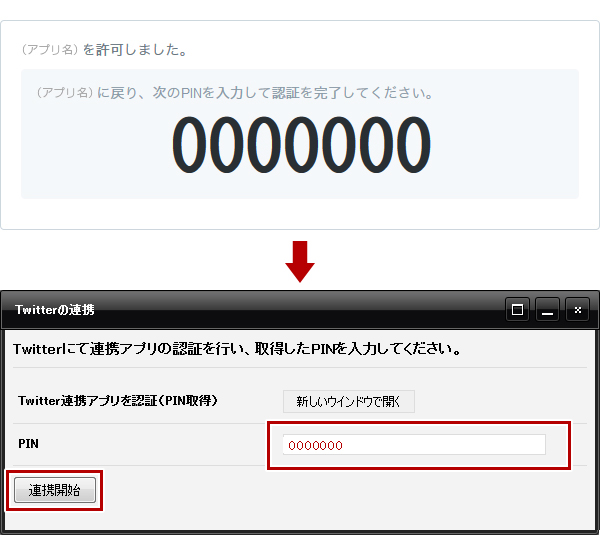
- PIN(数字)が表示されますので、表示されたPINを“Twitter設定ダイアログ”のPIN入力欄に入力して[連携開始]ボタンをクリックします。

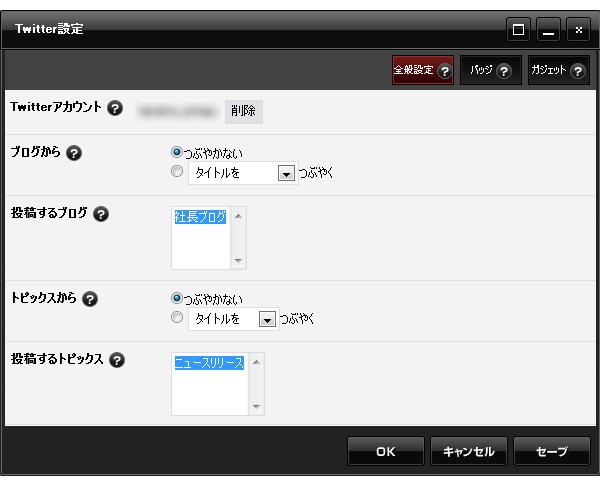
- 【全般設定】タブの必要項目を入力します。

- Twitterアカウント
サイトで使用するTwitterのアカウントを表示しています。別のアカウントを登録する場合は削除して再登録してください。 - ブログから
ブログの新規エントリーをつぶやくかどうか設定します。「つぶやく」のラジオボタンをオンにした場合、ブログを更新して再構築をすると、更新したエントリーのタイトル、もしくはエントリーの概要をつぶやきます。 - 投稿するブログ
サイトにブログコンテンツが複数ある場合、投稿元のブログを選択することができます。 - トピックスから
トピックスの最新記事をつぶやくかどうか設定します。「つぶやく」のラジオボタンをオンにした場合、トピックスを更新して再構築をすると、更新した記事のタイトル、もしくは記事の概要をつぶやきます。 - 投稿するトピックス
サイトにトピックスコンテンツが複数ある場合、投稿元のトピックスを選択することができます。
- Twitterアカウント
- バッジやガジェットをサイトに追加する場合は、下記の各項目を参照してください。
- [OK]ボタンをクリックして完了です。
設定すると、コントロールパネルの右上に(図)鳥のマークが表示されます。このantwitを利用すると、Twitterを通してサポートを受けることができます。
バッジの設定
ページの端にTwitterのバッジを設定することができます。
バッジを設定するには、前もって使用したいバッジのスクリプトを取得しておく必要があります。
- コントロールパネルから[管理] → [Twitter設定]を選択します。
- “Twitter設定ダイアログ”が表示されますので、【バッジ】タブをクリックします。

- 前もって取得しておいたスクリプトをペーストします。
- [OK]ボタンをクリックして完了です。
ガジェット(ウィジェット)の設定
サイトにTwitterのガジェット(ウィジェット)を設置することができます。
ガジェットを設置するには、前もってガジェットのタグ(コード)を取得しておく必要があります。
公式サイトのTwitterウィジェットはこちら
- コントロールパネルから[管理] →[Twitter設定]を選択します。
- “Twitter設定ダイアログ”が表示されますので、【ガジェット】タブをクリックします。

- 前もって取得しておいたタグ(コード)をペーストします。
- [OK]ボタンをクリックして完了です。
ガジェット(ウィジェット)の設置
ページ内に作成したTwitterガジェットを配置したい場合は、ブロックレイアウトのtwitterパーツから「TW.ガジェット」をドラッグ&ドロップして配置します。
2011.02.02
Googleウェブマスターの設定
Googleウェブマスターツール(Search Console)では、Googleで検索された際のページの表示に関する詳細なレポートを確認することができます。「CMS」では、このGoogleウェブマスターツール(Search Console)と連携させることができます。この機能を利用する際は、Googleアカウントを取得する必要があります。
- コントロールパネルから[管理] → [Googleウェブマスター]を選択します。

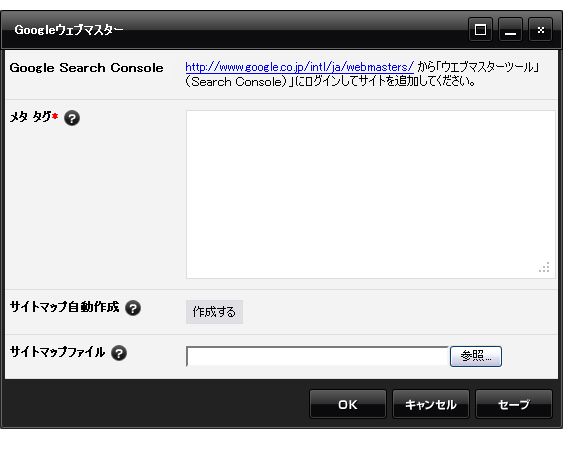
- “Googleウェブマスターダイアログ”が表示されますので、ダイアログにある下記URLからGoogle Search Consoleにアクセス、ログインします。
http://www.google.co.jp/intl/ja/webmasters/

- Googleウェブマスター(Search Console)のサイトにて、入力ボックスにウェブマスターツールを連携させたいサイトのURLを入力して[プロパティを追加]ボタンをクリックします。
※既に他のサイトを登録している場合は、[プロパティを追加]ボタンを押して連携したいサイトのURLを入力し、[続行]ボタンをクリックしてください。 - 次に表示されるページで、[別の方法]タブを選択して[HTMLタグ]の横にあるラジオボタンにチェックを入れてください。
- チェックをオンにすると手順などが表示されますので、内容を確認した上で表示されたメタタグ( <meta name=" ~ " content=" ~ " />)をコピーします。
- Googleウェブマスターの画面はそのままにCMSの編集画面に戻り、“Googleウェブマスターダイアログ”の「メタ タグ」に、先ほどコピーしたメタタグをペーストして、その他の項目を設定します。
- サイトマップ自動作成
[作成する]ボタンをクリックすると、サイトマップファイルが自動生成されます。ウェブマスターツール(Search Console)のサイトでサイトマップを送信する場合は、表示されたURLを送信してください。 - サイトマップファイル
独自のサイトマップファイルがある場合、[参照]ボタンを押してそのファイルをアップロードします。
- サイトマップ自動作成
- [OK]ボタンをクリックしてダイアログを閉じ、サイトの[再構築]を行います。
- もう一度Googleウェブマスター(Search Console)の画面に戻り[確認]ボタンをクリックし、所有権が確認されれば完了です。
Googleウェブマスターツール(Search Console)にアクセスすると、様々なデータを確認することができます。
2011.02.02
アクセス解析(Google Analytics)の設定、確認
Google Analyticsと連携して、サイトのアクセス状況を確認することができます。
Google Analyticsの機能を使用する場合は、Googleのアカウントを取得し、さらにGoogle Analyticsにアクセスしてプロファイルを作成して、トラッキングコードを取得する必要があります。
Googleアカウントの取得やAnalyticsの設定についてはGoogleの公式サイトをご確認ください。
Google Analyticsのホームページはこちら
編集サイトで作成したページにトラッキングコードを設定する
- コントロールパネルから[管理] → [Google Analytics]を選択します。

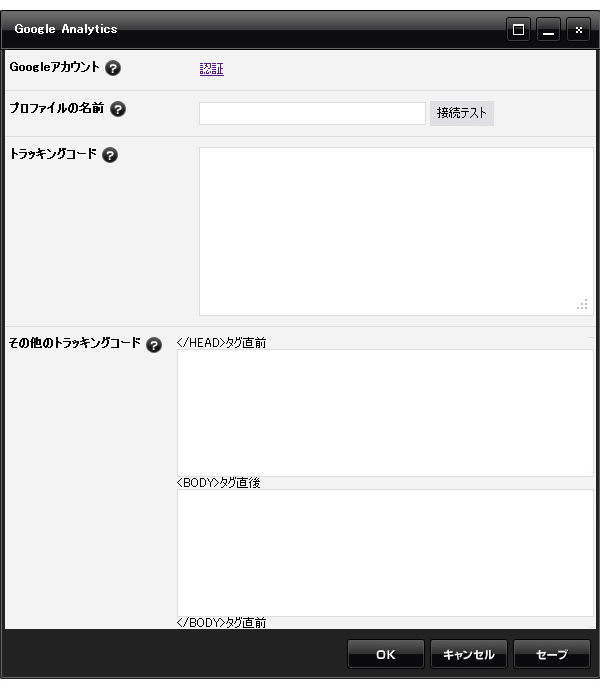
- “Google Analyticsダイアログ”が表示されますので、必要項目を入力します。

- Googleアカウント
[認証]リンクをクリックすると、Googleアカウントの「ログイン」画面またはGoogleの「許可のリクエスト」画面が表示されます。ログイン画面が表示された場合は、サイトで使用するGoogle Analyticsを利用しているGoogleアカウントにてログインを行い、すぐに「許可のリクエスト」画面が表示された場合は、サイトで使用するGoogle Analyticsを利用しているGoogleアカウントでGoogleにログインしていることを確認してください。最後に、「許可のリクエスト」画面に表示された[承認する]ボタンをクリックして認証を行います。 - ビューIDまたはビュー名
Google Analyticsで設定したビュー名またはビューIDを入力してください。ビュー名に漢字を使用している場合、うまく接続ができない場合があるため、その場合は漢字の使用は避けるかビューIDを入力してください。 - [接続テスト]ボタン
クリックすると、アカウントやパスワード、ビュー名に間違いがないかを確認します。「正しく接続できました。」とメッセージが表示されれば[OK]ボタンを押してください。 - トラッキングコード
設定したビューのGoogle Anaryticsで配布されているトラッキングコードをそのままコピー&ペーストしてください。
■トラッキングコード例
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','||www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'xxxx.com');
ga('send', 'pageview');
</script>
※「||」の箇所は「//」に変更してください。 -
その他のトラッキングコード
Yahoo!アクセス解析など、Google Analytics以外のトラッキングを使用する場合にご利用ください。トラッキングコードの記述場所(</HEAD>タグの直 前、<BODY>タグ直後、</BODY>タグ直前)に合わせて必要な箇所に入力してください。
※上記Googleアカウントの設定を行わない場合でもこのトラッキングコードは反映されます。
- Googleアカウント
- [OK]ボタンをクリックして完了です。
設定がエラーになる、アクセス情報が取得できない場合
[接続テスト]をクリック
| 正しく接続できました。 | Googleアカウント、パスワード、プロファイルの名前は正しく入力されています。 |
|---|---|
| ビューIDまたはビュー名が違います。 | ビューIDまたはビュー名が間違っています。 Google Analyticsで設定したビュー名もしくはビューIDを入力してください。  |
| Googleアカウント、パスワードが違います。 | Googleアカウント、パスワードが間違っています。 Googleのセキュリティ強化により接続が拒否されている可能性もありますので、下記をご確認ください。 → Googleのセキュリティ設定について |
トラッキングコードを確認
トラッキングコードではないテキストが入っている場合があります。
正しいトラッキングコードを入力しているかどうかご確認ください。
アクセス情報を確認する
サイトのアクセス情報についてはGoogle Analyticsのサイトにアクセスしてログインすると、様々なデータが表示されますが、モジュールを使用して連携を行うとCMSのコントロールパネルからもこのGoogleAnalyticsの一部情報を確認することができるようになります。
- コントロールパネルから[システム] → [アクセス情報]を選択します。

- “アクセス情報ダイアログ”が表示されます。
「ページビュー」、「このページのページビュー」、「ユーザー数」、「このページのユーザー数」、「訪問数」についてはグラフのアイコンをクリックすることにより上部の表内に該当する項目のグラフの追加、削除を切り替えることができます。

- ページビュー
ページビュー数は閲覧された合計ページ数です。同じページが繰り返し表示された場合も集計されます。 - このページのページビュー
現在開いているページの閲覧された回数です。 - ユーザー数
設定期間内にサイトを訪問したユーザーの数です。重複しているユーザーはカウントされません。 - このページのユーザー数
現在開いているページをある期間内に訪問したユーザーの数です。重複しているユーザーはカウントされません。 - 訪問数
サイトを訪問したユーザーの数です。30分を区切りとしてカウントされるため、重複しているユーザーでも30分以上サイトを離れて再びアクセスした場合は数が追加されます。 - 直帰率
1 ページのみを閲覧してサイトを離脱した訪問の割合です。 - 検索キーワードTop20
設定した期間内で検索サイトからサイトを訪れた人の検索キーワード上位20位を表示します。 - ページランキングTop20
設定した期間内でサイト内のアクセスされたページから上位20位を表示します。
- ページビュー
- [CLOSE]ボタンをクリックして終了です。
2011.02.02
地図(Google Maps)の設定、追加、変更
地図(Google Maps)の設定
ブロックレイアウトで配置できるGoogle Mapsの地図を作成します。
- コントロールパネルの[管理] → [Google Maps]を選択します。

- “Google Mapsダイアログ”が表示されます。新しく地図を追加する場合は[追加]ボタン
 をクリックします。すでに追加されている地図を編集する場合は[編集]ボタン
をクリックします。すでに追加されている地図を編集する場合は[編集]ボタン を、削除する場合は[削除]ボタン
を、削除する場合は[削除]ボタン をクリックしてください。
をクリックしてください。

- ダイアログの必要項目を入力します。

- タイトル
ダイアログの一覧等に表示されるその地図の名前を入力します。
※「'(シングルクォーテーション)」はご使用いただけません。 - 住所
アイコンを表示したい場所の住所を入力します。漢数字は使用できません。都道府県名、ビル・建物名は任意で入力してください。 - 縮尺
地図の縮尺サイズを設定します。 - サイズ
地図の表示サイズを単位(「%」か「px」)も含めて入力します。
例:幅100%,高さ350px - 吹き出しコメント
地図上のアイコンをクリックしたときに表示される吹き出し内のコメントを入力します。組織名や住所など、任意の内容を入力してください。 - 地図下コメント
地図の下に表示するテキストを入力します。アクセスルートなど、必要に応じて任意の内容を入力してください。
- タイトル
- [OK]ボタンをクリックして完了です。
地図(Google Maps)の追加
ページ内に作成した地図を配置したい場合は、そのページを表示させてブロックレイアウトで該当する地図を配置してください。
地図(Google Maps)の変更
追加と同じ方法で“Google Mapsダイアログ”を表示させて、該当地図の右側にある[編集]ボタン をクリックするか、変更したい地図を配置したページを表示させ、変更したい地図の上で右クリックをして表示されたショートカットメニューから[Google Maps] → [プロパティ]を選択して“Google Mapsダイアログ”を表示させます。
をクリックするか、変更したい地図を配置したページを表示させ、変更したい地図の上で右クリックをして表示されたショートカットメニューから[Google Maps] → [プロパティ]を選択して“Google Mapsダイアログ”を表示させます。
アイコンの位置調整
場合によっては、ダイアログで入力した住所と少し異なる位置にアイコンが表示されることがあります。その場合は、アイコンの位置調整を行う必要があります。
- 変更したい地図を配置したページを表示させます。
- アイコンを変更したい地図の上で右クリックをして表示されたショートカットメニューから[Google Maps] → [位置の調整]を選択します。

- アイコンをドラッグして正しい位置まで持っていき、ドロップしてください。この時、アイコンの下に表示される×マークの位置がアイコンが表示される位置になります。

- [保存する]ボタンを押して完了です。
2011.02.02
サイトの目標とSEO関連の設定、確認
目標とSEOの設定
サイトを運営するにあたって、更新頻度やアクセス数の目標を設定します。
- コントロールパネルから[管理] →[目標設定]を選択します。

- “目標設定ダイアログ”が表示されますので、各目標を設定します。

- 更新頻度
サイトの更新頻度の目標を立てます。更新は、ブログやトピックス、ページなどを追加することで行えます。 - 1日のアクセス数
サイトへの1日のアクセス数の目標を立てます。 - 検索ランキング順位
下記で設定したターゲットキーワードで検索した場合の、Yahoo!Japan、Googleでの検索結果順位の目標を立てます。 - ターゲットキーワード
サイトの主なキーワードを設定します。キーワードは1つの単語だけでなく、2つの単語を組み合わせるとより効果的です。(例:渋谷 ラーメン)キーワードは3つまで設定できますので、複数キーワードの検索結果順位を比較できます。
また、『SEOアドバイスツール』で該当ページでどれだけターゲットキーワードを使用しているか、どのように使用しているかを確認できます。
→SEOアドバイスツールについてはこちら - ライバルサイト
あなたのライバルとなるサイトを登録します。1行に1件で「http://~」から始まるURLを記述してください。 - メッセージダイアログ
ログイン直後にサイト目標と達成結果、検索結果のダイアログを開くかどうかを設定します。
- 更新頻度
- [OK]ボタンをクリックして完了です。
目標とSEOの確認
目標達成状況の確認
昨日までのサイト運営の目標達成状況を確認できます。
事前に“目標とSEO設定ダイアログ”で各項目を設定していない場合は結果が表示されません。
- コントロールパネルから[システム] → [目標]を選択します。

- 目標が設定されていれば、表示された“目標ダイアログ”の各項目に自動的に結果が表示されます。設定されていない場合は、各項目の[設定はこちら]をクリックするとして、表示された設定画面で目標を設定してください。

- [Close]ボタンで終了します。
SEOアドバイスツール
現在表示しているページの中で、“目標とSEO設定ダイアログ”で設定したターゲットキーワードがどのように配置されているかなどを確認できます。
- ターゲットキーワードの状況を確認したいページを開きます。
- コントロールパネルから[システム] → [SEOアドバイスツール]を選択します。

- “目標とSEO設定ダイアログ”で設定したターゲットキーワードがどのように使用されているか、またそのページでどれぐらい使用されているかが表示されます。
※ターゲットキーワードを設定していない場合は表示されません。

- [閉じる]ボタンで終了します。
2011.02.02
ページデザイン
適用しているサイトデザインにテンプレートが複数用意されている場合は、コンテンツ単位でテンプレートを適用することができます。何も設定しない場合や初期設定の状態では「指定なし」となり、デフォルトのテンプレートが設定されています。
※top.htmが含まれているサイトデザインを利用している場合、トップページには初期設定でtop.htmが設定されます。
※設定できる範囲は、コンテンツリストに表示されているコンテンツ単位への設定となります。トピックス記事やブログエントリー、カタログの商品ページなどには設定できません。
- テンプレートを変更したいページを開き、コントロールパネルの[管理] → [ページデザイン]を選択します。


- “ページデザインダイアログ”が表示されますので、
 をクリックして一覧の中から適用させたいテンプレートを選択し、[OK]ボタンをクリックします。
をクリックして一覧の中から適用させたいテンプレートを選択し、[OK]ボタンをクリックします。

2011.02.02
モバイルデザイン
パソコン用のページと同じく、モバイル用ページもテンプレートによりデザインが異なり、いつでもモバイルデザインを変更することができます。
パソコンからモバイルデザインを変更する
- コントロールパネルの[管理] → [モバイルデザイン]をクリックします。


- “モバイルデザインダイアログ”が表示されます。

- 使用したいテンプレートのラジオボタンにチェックを入れ、[OK]ボタンをクリックするとモバイル用ページのデザインが変更されます。
※画像をクリックすると別ウィンドウでテンプレートが大きく表示され、デザインを確認することができます。
携帯電話からモバイルデザインを変更する
- ログイン画面にアクセスし、“ログインID”と“パスワード”を入力して[Login]ボタンを押します。
※IDとパスワードの入力項目が表示されていない場合は、[Login]ボタンを押すだけでログインできます。 - [■デザイン] → [サイトデザイン]を選択します。

- 表示されるデザイン一覧の中から使用したいテンプレートを選択します。
※現在使用中のデザインにはデザイン名の後ろに「(選択中)」と記載されています。

- 選択したテンプレートのデザインが表示されますので、間違いがなければ[変更]を選択します。
※一覧に戻る場合は[キャンセル]を選択してください。

- 「変更が完了しました。」と表示され、モバイル用ページのデザインが変更されます。
※携帯電話から変更した場合も、『再構築』をするまで公開サイトには反映されません。
2011.02.02
サイトデザイン(テンプレート)
サイト全体のデザインを決めるのが“サイトデザイン”です。
様々な種類のテンプレートの中から好きなものを最大5点インストールし、いつでも変更することができます。
- コントロールパネルの[管理] → [サイトデザイン]でサイトデザインダイアログを開きます。


- [インストール]タブをクリックします。

 ダウンロードしたいデザインの[インストール]ボタンをクリックすると、[Myデザイン]にそのデザインのテンプレートがインストールされます。また、インストール画面では、「新着/人気」やカラムごと、テーマカラーなどでデザインを絞ることができます。
ダウンロードしたいデザインの[インストール]ボタンをクリックすると、[Myデザイン]にそのデザインのテンプレートがインストールされます。また、インストール画面では、「新着/人気」やカラムごと、テーマカラーなどでデザインを絞ることができます。
※Myデザインには最大5点までしかインストールできません。
※画像にマウスを合わせるとデザイン名が表示されます。- 次に[Myデザイン]タブをクリックし、インストールしたデザインの中から使いたいデザインのラジオボタンにチェックを入れます。

- [OK]ボタンをクリックするとサイトのデザインが変更されます。
Myデザインには最大5点までしか保存できません。さらに新しくデザインを追加したい場合は、ゴミ箱のボタンを押して必要のないデザインを削除してから新しいデザインをインストールしてください。
3カラムから2カラムのデザインに変更するなど、デザインを変更した場合はそのデザインによって、表示されるパーツやブロックも変更される可能性があります。その場合は、“ブロックレイアウト”でレイアウトを変更してください。
2011.02.02
『Pixlr』の使用方法 - 画像サイズの変更
サーバーブラウザにアップした画像のサイズとコンテンツパーツで設定された表示サイズが違うと、画像がキレイに表示されない場合があります。
画像をキレイに表示させるためには、事前にアップする画像のサイズを表示サイズに合わせておくか、フリーの画像編集ソフト『Pixlr』を使用してサーバーブラウザにアップした画像のサイズを編集します。
※サイト全体もしくはimagesディレクトリにBASIC認証が設定されている場合は利用することができません。
- 最初に表示される画像の幅を確認します。
挿入したコンテンツパーツの画像の上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [イメージプロパティ]をクリックします。

- “イメージプロパティダイアログ”が表示されますので、「画像サイズ」を確認します。幅に表示されている数値が該当するコンテンツパーツで設定されている画像の幅になります。
※その幅に修正しますので、数値を忘れないようメモするなどしてください。

- サーバーブラウザを立ち上げ、使用したい画像の下の[pixlr]ボタン
 をクリックして、フリーの画像編集ソフト『pixlr』を立ち上げます。
をクリックして、フリーの画像編集ソフト『pixlr』を立ち上げます。
→サーバーブラウザについてはこちら

- メニューの[画像]をクリックし、表示されるリストの中から[画像サイズ]を選択します。

- 必ず「縦横比を固定」にチェックが入っていることを確認し、「幅」を 2. で確認したコンテンツパーツで設定されている画像と同じ数値に変更します。
※元の幅よりも小さい数値に変更する場合は問題ありませんが、大きくなる場合は画質が粗くなり、劣化してしまいますのでご注意ください。

- [OK]ボタンをクリックすると、画像下に表示されている画像サイズが変更されますので、数値に間違いがないかどうか確認します。

- メニューの[ファイル]をクリックし、表示されるリストの中の[保存]を選択します。

- ダイアログが表示されますので、保存場所やファイルの種類やクオリティを設定し、[OK]ボタンをクリックして完了です。保存場所で“Mysite”を選択すると画面がサーバーブラウザに戻り、変更された画像が表示されます。

2011.02.02
メニューリスト
「メインメニュー」や「フッターメニュー」など、各“メニューグループ”をリスト化したものです。
メニューの追加や削除、編集、並び替えができます。
- コントロールパネルから[作成] → [メニューリスト]を選択します。


- “メニューリストダイアログ”が表示されます。

- メニューグループ
登録されているメニューグループの一覧です。 をクリックして、一覧の中から編集したいメニューグループを選択します。
をクリックして、一覧の中から編集したいメニューグループを選択します。 

[追加]、[追加子]ボタンです。メニューを追加することができます。
→詳しい追加方法はこちら
[編集]ボタンです。メニューの編集ができます。
→詳しい編集方法はこちら
[削除]ボタンです。メニューを削除します。
→詳しい削除方法はこちら
- メニューグループ
- [閉じる]ボタンを押すとダイアログが閉じます。
※右クリックからでも“メニューリストダイアログ”を表示させることができます。
編集したいメニューの上にマウスを合わせて右クリックでショートカットメニューを表示させ、[メニュー] → [メニューリスト]を選択します。
メニューの順を並び替える
サイトで表示されるメニューは、メニューリストの並び順になります。メニューの並び順を変更したい場合は、メニューリストの順番を変更する必要があります。
2011.02.02
メニューグループ
そのホームページにどんなコンテンツがあるのか、どんなページがあるのかをリスト化し、それぞれにリンクを貼ってそのページに飛べるようにしたたものをメニューと言います。編集サイトでは、このメニューを集めたものを“メニューグループ”と呼び、初期設定では、「メインメニュー」と「フッターメニュー」の2つのメニューグループがあります。(メニューグループは9個まで作成することが可能です。)
※メニューの追加・削除・並び替えなどは“メニューグループ”では編集できません。“メニューリスト”で編集します。
メニューグループの新規作成
- コントロールパネルの[作成] → [メニューグループ]を選択します。


- メニューグループダイアログが開きます。

- [追加]ボタン
 をクリックします。
をクリックします。 - 必要事項を記入します。

- ID (必須) ・・・ メニューグループのIDをリストから選択してください。自動的に付与されますのでそのままでも結構です。
- メニューグループ名 (必須) ・・・ 任意のメニューグループ名を入力してください。(日本語可)
- メニューパーツ (必須) ・・・ サブメニューの有無を設定します。ブロックレイアウトで配置できるパーツの数を選択してください。「全てのパーツに下のメニューを出力する」にチェックを入れると各パーツにその階層より下の階層のメニューが表示されます。ただし、2つ以上のパーツを選択している場合、階層の展開が「常に展開する」にチェックが入っていても、最後のパーツ以外は全て「選択された場合のみ展開する」と同じ状態で表示されます。
- 階層の展開 (必須) ・・・ 下の階層を常に展開(表示)するか、選択された場合にのみ展開(表示)するのかを選択してください。
- [OK]ボタンをクリックして完了です。
メニューグループの編集
- コントロールパネルの[作成] → [メニューグループ]を選択して、メニューグループダイアログを表示させます。
- [編集]ボタン
 をクリックします。
をクリックします。 - 変更したい部分を編集します。各項目の内容は上記「メニューグループの新規作成」の4を参照してください。
- [OK]ボタンをクリックして完了です。
右クリックでもメニューグループの編集ができます。
各メニューの上で右クリックをして、表示されたショートカットメニューから[メニュー] → [メニューグループ設定]を選択します。
メニューグループの削除
- コントロールパネルの[作成] → [メニューグループ]を選択して、メニューグループダイアログを表示させます。
- [削除]ボタン
 をクリックします。
をクリックします。 - メッセージを確認し、[OK]ボタンをクリックすると削除されます。
2011.02.02
メールフォームについて
お問い合わせなど、入力項目のあるフォーム機能を備えています。
フォームを作成するための詳しい知識がなくても、簡単にフォームを作成することができます。
メールフォームのコンテンツ設定
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


- “コンテンツリストダイアログ”が表示されます。

- 設定を変更したいメールフォームコンテンツの[編集]ボタン
 をクリックして、ダイアログを表示します。
をクリックして、ダイアログを表示します。 - ダイアログの各設定を変更します。ダイアログの内容は下記の「メールフォームに関するダイアログの詳細」を参照してください。

- [OK]ボタンを押して完了です。
メールフォームに関するダイアログの詳細
設問
- タイトル
ページの見出しとして表示されます。
設定
- 送信先メールアドレス
該当するメールフォームに投稿があった場合、その旨を通知するメールアドレスを設定します。カンマ(,)で区切ることで複数のメールアドレスを登録することができます。無料体験版の場合は、登録したメールアドレスが初期設定として入ります。 - 送信元メールアドレス
上記メールアドレス宛に送られる通知メールの送信者(差出人)のメールアドレスを選択します。通常は送信元も送信先も同じメールアドレスに設定されていますが、届いた通知メールからそのまま返信される場合など、用途によってはメールフォーム内に入力されたメールアドレスにするかを選択することができます。 ※入力チェックを「メールアドレス」に設定した設問の中から選択することができます。 - メール
該当するメールフォームに投稿があった場合、「送信先メールアドレス」宛に送られてくるメールの件名と内容を設定します。初期設定には、すべての投稿内容が記載されて送られてくる雛形が入っています。
[#FORM] ・・・ 投稿があったメールフォームの入力内容すべてを記載することができます。
[#項目名] ・・・ 必要な項目だけを記載することができます。「#」の後ろの「項目名」にメールに記載したい設問の見出しを入力します。
[#URL] ・・・ 投稿があったメールフォームのURLを記載することができます。サイト内に複数のメールフォームコンテンツがある場合、記載しておくと便利です。 - データの保存
投稿されたデータをサーバーに保存するかどうかを設定します。保存するを選択した場合、メールフォームから投稿された内容等を編集サイトで管理することができます。
→投稿データの管理についてはこちら
- 入力内容チェック
メールフォーム入力内容をチェックするタイミングを設定します。「確認ボタンクリック後」の場合は、確認ボタンクリック後のみ入力内容チェックを行います。「設問移動時」の場合は、設問入力後の設問移動時する際の入力内容チェックを行います。設問移動を行わない項目のチェックのため、「設問移動時」の場合にも確認ボタンクリック後の入力チェックは行われます。 - 自動返信
該当するメールフォームに投稿があった場合、投稿者に自動的に返信メールを送るかどうかを設定します。 - 自動返信メール
上記の自動返信を「する」に設定した場合に、自動返信するメールの件名と内容を設定します。 - 返信時雛形
該当するメールフォームの投稿一覧から、個別に返信メールを送る際に使用する雛形を設定します。なお、ご契約のプラン等によってはメールフォームの投稿一覧は使用できません。 - 署名
返信メールの一番下に自動的に記載されます。主に会社名・担当者名・住所・連絡先などを入力します。 - ステータス
このコンテンツを一般に公開するかどうかを変更できます。「公開」を選択すると、最構築によって一般サイトで公開されますが、「非公開」の場合は編集サイ トにのみ表示され、一般サイトにはコンテンツが表示されないため、該当のURLを確認すると「404エラー(ページが見つかりません)」と表示されます。 さらに「編集中」の場合は、再構築してもページの内容や状態は変更されず、前回再構築をした常態を維持します。
開始ページ
該当するメールフォームの入力画面に記載される内容を設定します。
【確認ページ】タブ
該当するメールフォームの確認画面に記載される内容を設定します。
完了ページ
該当するメールフォームで、送信が完了した後の画面に記載される内容を設定します。
2011.02.02
ブログについて
カテゴリや月ごとの分類ができたり、コメントやトラックバックなど読む方とコミュニケーションをとることもできるコンテンツが『ブログ』です。日記として使用するだけでなく、Q&Aとして活用したり、商品を紹介したりと工夫次第で様々な使い方ができます。
ブログのコンテンツ設定
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


- “コンテンツリストダイアログ”が表示されます。

- 設定を変更したいブログコンテンツの[編集]ボタン
 をクリックして、ダイアログを表示します。
をクリックして、ダイアログを表示します。 - ダイアログの各設定を変更します。ダイアログの内容は下記の「ブログに関するダイアログの詳細」を参照してください。

- [OK]ボタンを押して完了です。
ブログに関するダイアログの詳細
【全般設定】タブ
- タイトル
該当ブログのタイトルを設定します。 - ブログの概要
該当ブログの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - ブログのキーワード
該当ブログに関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 - 最新エントリーの表示件数
ブログパーツ「B.最新エントリー」および、該当ブログのコンテンツトップに表示される件数を設定します。
→ブログパーツについてはブロックレイアウトを参照してください。 - カテゴリーアーカイブの表示件数
カテゴリーアーカイブページに表示されるエントリーの件数を設定します。使用しているテンプレートによっては、反映されません。 - 公開対象
該当ブログを公開するユーザーを設定します。「招待した人だけに公開する」を設定した場合は、『招待者管理』でメールを送信した人だけが閲覧することができます。この場合は、必ず自分宛にも招待を出してください。
→招待者管理についてはこちら - 新着メール配信
新規エントリーを追加した際に、閲覧者にメールを配信するかどうかを設定します。 - コメント
閲覧者から各エントリーに対するコメントを受け付けるかどうかを設定します。 - コメントの公開
受け付けたコメントを公開するタイミングを設定します。 - トラックバック
閲覧者から各エントリーに対するトラックバックを受け付けるかどうかを設定します。 - トラックバックの公開
受け付けたトラックバックを公開するタイミングを設定します。 - ステータス
このコンテンツを一般に公開するかどうかを変更できます。「公開」を選択すると、最構築によって一般サイトで公開されますが、「非公開」の場合は編集サイ トにのみ表示され、一般サイトにはコンテンツが表示されないため、該当のURLを確認すると「404エラー(ページが見つかりません)」と表示されます。 さらに「編集中」の場合は、再構築してもページの内容や状態は変更されず、前回再構築をした常態を維持します。
【メール設定】タブ
- 新着メール配信内容
新規エントリーを追加し、再構築により公開された時点で配信されるメールの内容を設定します。
送信先は「招待者」「管理者(ブログを編集できる権限をもっているそのサイトの全アカウント)」「その他」の3つから設定することができます。「その他」を選択した場合は、送信先として設定したいメールアドレスを入力してください。入力するメールアドレスが複数ある場合はカンマ「,」区切りで入力します。 - コメント投稿メール
新しいコメントが投稿された際に、管理者に配信されるメールの内容を設定します。
送信先は「管理者(ブログを編集できる権限をもっているそのサイトの全アカウント)」「その他」の3つから設定することができます。「その他」 を選択した場合は、送信先として設定したいメールアドレスを入力してください。入力するメールアドレスが複数ある場合はカンマ「,」区切りで入力します。 - トラックバック受信メール
トラックバックを受信した際に、管理者に配信されるメールの内容を設定します。
送信先は「管理者(ブログを編集できる権限をもっているそのサイトの全アカウント)」「その他」の3つから設定することができます。「その他」 を選択した場合は、送信先として設定したいメールアドレスを入力してください。入力するメールアドレスが複数ある場合はカンマ「,」区切りで入力します。 - 招待メール
該当ブログに招待する際に送るメールの内容を設定します。
【カテゴリー】タブ
該当ブログで使用するカテゴリーの編集(カテゴリー名の変更・並び替え)、削除を行うことができます。
→ 設定方法はこちらの「カテゴリーの設定について」を参照してください。
【拒否フィルタ】タブ(コメント・トラックバック共通)
- IPアドレス
拒否したいIPアドレスを設定します。 - URL
拒否したいURLを設定します。 - メールアドレス
拒否したいメールアドレスを設定します。 - キーワード
拒否したいキーワードを設定します。
【インポート】タブ
外部システムのブログ(Movable Type、Word Press)をインポートすることができます。
- ファイル形式
Movable Type形式かWord Press形式か、インポートしたいファイル形式を選択します。 - エクスポートファイル
[参照]ボタンをクリックして、インポートしたいファイルを選択します。 - 既存エントリー
該当ブログに既に追加されているエントリーの処理を設定します。 - コメント・トラックバック
コメントとトラックバックのインポートを設定します。
エントリー
ブログを構成している1つ1つの記事を『エントリー』といいます。
日記に例えた場合、『ブログ』は1冊の日記帳のことを言い、1日1日書かれる日記のページが『エントリー』となるわけです。エントリーの追加方法等につきましては、下記の各ページをご確認ください。
2011.02.02
トピックスについて
お知らせやニュース、時間系列で伝えたい話題を伝えるのが「トピックス」です。ホームページの更新情報や新着情報を掲載するコンテンツとして活用できます。
トピックスのコンテンツ設定
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


- “コンテンツリストダイアログ”が表示されます。

- 設定を変更したいトピックスコンテンツの[編集]ボタン
 をクリックして、ダイアログを表示します。
をクリックして、ダイアログを表示します。 - ダイアログの各設定を変更します。

- タイトル
該当トピックスのタイトルを設定します。 - トピックスの概要
該当トピックスの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - ページのキーワード
該当トピックスに関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 - 最新一覧の表示件数
トピックスパーツ「T.最新エントリー」に表示される件数を設定します。
→トピックスパーツについてはブロックレイアウトを参照してください。 - トピックス一覧の表示件数
該当トピックスのコンテンツトップに表示される件数を設定します。 - ステータス
このコンテンツを一般に公開するかどうかを変更できます。「公開」を選択すると、最構築によって一般サイトで公開されますが、「非公開」の場合は編集サイ トにのみ表示され、一般サイトにはコンテンツが表示されないため、該当のURLを確認すると「404エラー(ページが見つかりません)」と表示されます。 さらに「編集中」の場合は、再構築してもページの内容や状態は変更されず、前回再構築をした常態を維持します。
- タイトル
- メールで記事を投稿する場合は【メール投稿設定】を行います。
→設定方法はこちらの「メール投稿の設定について」を参照してください。 - [OK]ボタンを押して完了です。
記事
トピックスは複数の『記事』によって構成されており、それらの記事は時間系列で管理されているため、各記事ごとに設定された任意の更新日時の順番で表示されるという特徴があります。記事の追加方法等につきましては、下記の各ページをご確認ください。
2011.02.02
フリーページについて
白いキャンバスのように自由に使えるのが「フリーページ」です。さまざまなアイディアによりオリジナリティあふれるページの作成も可能です。
通常、新しいページを作成をする際はこのフリーページを選択します。
フリーページのコンテンツ設定
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


- “コンテンツリストダイアログ”が表示されます。

- 設定を変更したいフリーページコンテンツの[編集]ボタン
 をクリックして、ダイアログを表示します。ダイアログが表示されたら、【情報】タブをクリックしてください。
をクリックして、ダイアログを表示します。ダイアログが表示されたら、【情報】タブをクリックしてください。

- 下記の各設定を変更します。

- ステータス
このコンテンツを一般に公開するかどうかを変更できます。「公開」を選択すると、最構築によって一般サイトで公開されますが、「非公開」の場合は編集サイ トにのみ表示され、一般サイトにはコンテンツが表示されないため、該当のURLを確認すると「404エラー(ページが見つかりません)」と表示されます。 さらに「編集中」の場合は、再構築してもページの内容や状態は変更されず、前回再構築をした常態を維持します。 - ページの概要
該当コンテンツの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - ページのキーワード
該当コンテンツに関連するキーワードを設定します。キーワードを「,(半角カンマ)」で区切って、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。
- ステータス
- [OK]ボタンを押して完了です。
2011.02.02
コンテンツリスト
編集サイトでは、フリーページ、ブログ、トピックス、メールフォームの4種類のコンテンツやページを作成することができ、それらのコンテンツをリスト化してサイトの構成をツリー状に表したものが「コンテンツリスト」です。
- コントロールパネルの[作成] → [コンテンツリスト]をクリックします。


- “コンテンツリストダイアログ”が表示されます。

- タイトル
各コンテンツのタイトルがツリー状に表示されます。コンテンツの下に階層がある場合は、タイトルの前に[+]ボタンが付きます。[+]ボタンをクリックすると下の階層が展開され、[-]ボタンに変化します。また、[-]ボタンをクリックすると階層は折りたたまれ、[+]ボタンに戻ります。
さらに、「タイトル」横の[並び替え]ボタン をクリックすると、コンテンツ順を並び変えることができます。(詳しくは、下記の「コンテンツの並び替え」を参照してください。)
をクリックすると、コンテンツ順を並び変えることができます。(詳しくは、下記の「コンテンツの並び替え」を参照してください。) - URL
各コンテンツのURLです。 「/xxxx」の「/」の前はホームページのアドレスになります。
ホームページのアドレスが「http://democms0123.com」、コンテンツのURLが「/blog」となっている場合、そのコンテンツの正式なURLは「http://democms0123.com/blog」となります。 - モジュール
「フリーページ」や「ブログ」「トピックス」など、コンテンツの種類が表示されます。 - 公開
各コンテンツのステータス( ・
・ ・
・ )が表示されます。アイコンの表示がないコンテンツや一部コンテンツでは常に公開状態となり、ステータスの選択ができません。
)が表示されます。アイコンの表示がないコンテンツや一部コンテンツでは常に公開状態となり、ステータスの選択ができません。 - レイアウト
ブロックレイアウトのレイアウト設定が個別設定かデフォルト設定かが表示されます。
→ブロックレイアウトについてはこちら - モバイル
モバイルレイアウトのレイアウト設定が個別設定かデフォルト設定かが表示されます。
→モバイルレイアウトについてはこちら - ページデザイン
各コンテンツで使用しているページデザインのテンプレートが表示されます。 

[追加]、[追加子]ボタンです。新しくコンテンツを作成します。(詳しくは下記の「コンテンツの追加」を参照してください。)
[編集]ボタンです。各コンテンツを編集したり、設定を変更します。(詳しくは下記の「コンテンツの編集」を参照してください。)
※ボタンアイコンが表示されていない場合は、コンテンツを編集することはできません。
[削除]ボタンです。コンテンツを削除します。子階層がある場合は一緒に削除されますのでご注意ください。
※ボタンアイコンが表示されていない場合は、コンテンツを削除することができません。
- タイトル
- [閉じる]ボタンを押してダイアログを閉じます。
コンテンツの並び替え
[並び替え]ボタン![]() をクリックすると、ボタンの右に▼マークが現れます。その状態で、移動したいコンテンツをドラッグして好きな位置に移動させます。ただし、階層を変更することはできません。
をクリックすると、ボタンの右に▼マークが現れます。その状態で、移動したいコンテンツをドラッグして好きな位置に移動させます。ただし、階層を変更することはできません。
移動完了後、再度[並び替え]ボタンをクリックして終了です。

コンテンツの追加
- [追加]ボタン
 をクリックすると、そのコンテンツの下に入力欄が表示されます。
をクリックすると、そのコンテンツの下に入力欄が表示されます。
※下の階層にコンテンツを追加する場合は[追加子]ボタン をクリックしてください。
をクリックしてください。 - 新しいコンテンツのタイトルを入力し、コンテンツの種類を選択します。

- さらに、そのコンテンツのURL(任意の文字列)を小文字の半角英数字で入力して、コンテンツを追加する際に同時にメニューに追加する場合は「メニューに追加」にチェックを入れます。

- 表示されたプルダウンから、メニューのどこに追加するかを選択します。

- [保存]ボタン
 をクリックすると完了です。
をクリックすると完了です。
階層について
[追加]ボタンは、そのコンテンツと同じ階層に新しくコンテンツを追加しますが、[追加子]ボタンはその階層の直下に新しくコンテンツを追加するボタンです。
例1)ホームの[追加子]ボタンを押して新規コンテンツ「test1」を作成した場合
ホーム(http://xxx.com/)
└1階層目(http://xxx.com/test1/)
例2)1階層目「test1」の[追加]ボタンを押して新規コンテンツ「test2」を作成した場合
ホーム(http://xxx.com/)
├1階層目(http://xxx.com/test1/)
└1階層目(http://xxx.com/test2/)
例3)1階層目「test1」の[追加子]ボタンを押して新規コンテンツ「test3」を作成した場合
ホーム(http://xxx.com/)
├1階層目(http://xxx.com/test1/)
│└2階層目(http://xxx.com/test1/test3/)
└1階層目(http://xxx.com/test2/)
コンテンツの編集
コンテンツの設定やページの編集をすることができます。
ページ
ページを編集することができます。詳しい編集の仕方は、編集方法等を参照してください。
モバイル
該当ページをモバイル用に編集することができます。詳しい編集の仕方はモバイルの編集方法を参照してください。
情報
各コンテンツの設定を行います。ダイアログに記載されている項目はコンテンツの種類によって異なります。
フリーページ
トピックス
ブログ
メールフォーム
アルバム
2011.02.02
フリーページ - 新規作成
- コントロールパネルの[作成] → [新規ページ作成]をクリックします。


- “新規ページ作成ダイアログ”が表示されます。

- タイトル
ページのタイトルを入力します。ここに入力したタイトルは、作成時に自動的に見出しとして追加されます。 - ページ名
ページ名は自動的に付与されていますが、わかりやすい名称(半角英数字)に変更されることをお勧めします。
※必ずアルファベットで始まる半角英数字(記号不可)で入力してください。
※「xxx/●●●」のように「/」を使用すると作成したページがコンテンツリストに表示されなくなりますのでご注意ください。 - ページの概要
このページの説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - ページのキーワード
このページに関連するキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。検索サイトによっては、無視される場合もあります。 - 階層
ページを配置する階層を選択します。
→階層について詳しくはこちら - 初期コンテンツ
ページの初期内容を選択します
「空のページ」 ・・・ タイトルだけが掲載されます。
「○○のページをコピーする」 ・・・ 選択したフリーページの内容がコピーされて掲載されます。 - メニュー
メインメニューの第一階層にメニューを作成するかどうか選択します。作成する場合はメインメニューの第一階層の一番最後に作成されます。
- タイトル
- [OK]ボタンをクリックして作成完了です。
2011.02.02
モバイルレイアウト
モバイル用ページにも、パソコン用のブロックレイアウトと同じ設定ができます。「メインコンテンツ」にはそのページのメインコンテンツ部分(フリーページ・トピックス・ブログ・メールフォームなど)が自動的に入りますが、それ以外のブロックには自由にパーツを配置することができます。
レイアウトの変更方法
- モバイルレイアウトを変更したいページ上で右クリックをして、表示されたショートカットメニューから[ブロックレイアウト] → [モバイルレイアウト]をクリックします。

- “モバイルレイアウトダイアログ”が表示されますので、左側のパーツリストの中から、使用したいパーツを配置したいブロックまでドラッグで移動させます。配置されているパーツを外したいときは、外したいパーツをドラッグして左側のパーツリストのエリア内に戻します。
※使用しているモバイルデザインにより利用できないブロックはグレーアウトになり、そのブロックに配置したパーツは表示されません。
※各種ボタンや詳しい編集方法についてはブロックレイアウトのページをご確認ください。
→ ブロックレイアウトについて詳しくはこちら

- [OK]ボタンをクリックすると保存され、レイアウトが変更されます。
※コントロールパネルからもモバイルレイアウトの編集ができます。
モバイルレイアウトを変更したいページを表示させ、コントロールパネルの[design] → [ブロック] → [モバイルレイアウト]をクリックすると、“モバイルレイアウトダイアログ”が表示されます。
2011.02.02
パーツリスト
ブロックレイアウトダイアログの左側に表示されるパーツリストの各項目の内容は以下の通りです。
それぞれの詳しい内容は、下記の項目名をクリックしてください。
※表示されるパーツや利用可能なパーツはプランやユーザー権限、使用しているテンプレートにより異なります。
サイト内検索
サイト内を検索するためのパーツです。このパーツを使用するためには、“コンテンツリストダイアログ”でサイト内検索ページを作成する必要があります。
メニュー
そのホームページにどんなコンテンツがあるのか、どんなページがあるのかをリスト化し、それぞれにリンクを貼ってそのページに飛べるようにしたたものをメニューと言います。「CMS」では、このメニューを集めたものを“メニューグループ”と呼びます。初期設定では、「メインメニュー」と「フッターメニュー」の2つのメニューグループがあります。
ブログ
主にブログ内で使用するパーツですが、トップページなどにブログの最新エントリーを掲載するなど、サイト内のブログに関する情報をブログ以外のページにも配置することができます。パーツ名の[ ]内はブログのタイトルになりますので、サイト内にブログが複数ある場合はこちらを確認して配置してください。
- B.暦アーカイブ[ブログタイトル]
エントリーを月単位に分類したパーツです。 - B.カテゴリリスト[ブログタイトル]
エントリーをカテゴリ単位に分類したパーツです。 - B.最新エントリー[ブログタイトル]
最新のエントリーを表示したパーツです。 - B.カレンダー[ブログタイトル]
エントリーをカレンダーで表示したパーツです。 - B.ブログフィード[ブログタイトル]
フィードとは、ブログがエントリーされた時にタイトルや内容を自動的に配信してくれるもので、その機能が用意されたパーツです。 - B.ブログ内検索[ブログタイトル]
入力されたキーワードに応じてブログ内を検索するためのパーツです。
フリーパーツ
任意に作成したフリーパーツで、内容はコントロールパネルの[design] → [ブロック] → [フリーパーツ]で追加、確認、変更ができます。
トピックス
トピックスで作成されたページの情報を掲載するためのパーツです。パーツ名の[ ]内はトピックスのタイトルになりますので、サイト内にトピックスが複数ある場合はこちらを確認して配置してください。
- T.最新エントリー[トピックスタイトル]
最新の記事を表示したパーツです。 - T.暦アーカイブ[トピックスタイトル]
記事を年単位に分類したパーツです。
商品カタログ・ユーザー管理・ショッピングカート
ECモジュール(オンラインショップ)に関連するパーツです。[design] → [アプリケーション] → [オンラインショップ]でオンラインショップの設定ができます。
イベント
イベントで作成されたページの情報を掲載するためのパーツです。パーツ名の[ ]内はイベントコンテンツのタイトルになりますので、サイト内にイベントコンテンツが複数ある場合はこちらを確認して配置してください。
- E.イベントカレンダー[イベントタイトル]
イベントをカレンダーで表示したパーツです。 - E.新着イベント[イベントタイトル]
最新のイベントを表示したパーツです。
カレンダー
休業日を表示できるカレンダーのパーツです。[design] → [モジュール設定] → [カレンダー]でカレンダーの設定ができます。
Google Maps
Googleの地図を表示できるパーツです。[design] → [モジュール設定] → [Google Maps]でGoogle Mapの設定ができます。
広告枠
広告枠モジュールで作成した広告を表示できるパーツです。[管理] → [広告枠設定]で広告枠の設定ができます。
メールフォーム
メールフォームで作成されたページのメインコンテンツ部分を掲載するためのパーツです。パーツ名の[ ]内はメールフォームのタイトルになりますので、サイト内にメールフォームが複数ある場合はこちらを確認して配置してください。
アルバム
アルバムの一覧を表示するパーツです。パーツ名の[ ]内はアルバムコンテンツのタイトルになりますので、サイト内にアルバムコンテンツが複数ある場合はこちらを確認して配置してください。
RSSリーダー
他サイトのRSS形式の更新情報を受信し、表示することができるパーツです。[管理] → [RSSリーダー]でRSSリーダーの設定ができます。
Twitterのガジェット(ウィジェット)のパーツです。[管理] → [Twitter設定] → 【ガジェット】タブからガジェットを設定できます。
サイトマップ
サイト内検索コンテンツを除くコンテンツリストの内容(名前と階層)がサイトマップとして表示されるパーツです。サイトマップコンテンツが作成されている場合に設定することができます。
YouTube
登録したYouTube動画を表示することができるパーツです。[管理] → [YouTube動画]で動画を設定することができます。
モバイルQRコード
モバイルサイトのURLをQRコードで表示できるパーツです。
2011.02.02
ブロックレイアウト
編集サイトで作成されたサイトは“ブロック”と呼ばれるスペースがいくつも配置されて構成されています。
使用できるブロックは“サイトデザイン”のテンプレートによってそれぞれ決められており、『ブロックレイアウト』では、どの“ブロック”に何を配置するかといったページのレイアウトを行うことができます。
ただし、「メインコンテンツ」にはそのページのコンテンツ部分(フリーページ・トピックス・ブログ・メールフォームなど)が自動的に入るため、『ブロックレイアウト』でパーツを配置することはできません。
レイアウトの変更方法
- レイアウトを変更したいページの上で右クリックをして、ショートカットメニューを表示します。
- 表示されたメニューから、[ブロックレイアウト] → [ブロックレイアウト]の順でメニューを選択します。

※コントロールパネルからも下記のメニューでブロックレイアウトの編集ができます。
[作成] → [ブロックレイアウト]


- “ブロックレイアウトダイアログ”が表示されます。
(「デフォルトレイアウト」を使用している場合や、上位階層のコンテンツのレイアウトを継承している場合は、注意メッセージが表示されます。詳しくは下記の『「デフォルトレイアウト」と「個別レイアウト」』または『レイアウトの継承について』をご覧ください。)
→ 「デフォルトレイアウト」を変更したい場合
→ 「個別レイアウト」を新規で設定したい場合
→ 「個別レイアウト」から「デフォルトレイアウト」に戻したい場合

- 左側のパーツリストの中から、使いたいパーツを配置したいブロックまでドラッグで移動させます。ただし、グレーの色になっているブロックと「メインコンテンツ」ブロックには配置できませんので、ご注意ください。
また、配置したパーツを外したいときは、そのパーツをドラッグで左側のパーツリストのエリア内に戻します。なお、パーツリストの中は「メニュー」や「ブログ」、「フリーパーツ」などいくつのも項目に分かれていますが、パーツリストのエリア内であれば、違う項目のパーツ一覧が開いていても問題ありません。

- [OK]ボタンをクリックすると保存され、レイアウトが変更されます。
「デフォルトレイアウト」と「個別レイアウト」
「デフォルトレイアウト(初期設定されたレイアウト)」が適用されているページで“ブロックレイアウトダイアログ”を開くと下記のメッセージが表示されます。変更したい場合は注意メッセージを確認の上、[OK]ボタンを押してから作業を行います。

「デフォルトレイアウト」の変更方法
「デフォルトレイアウト」を変更したい場合は、そのレイアウトが設定されているページでブロックレイアウトダイアログを表示すると、上記のような注意メッセージが表示され[OK]ボタンを押すと、「デフォルトレイアウト」が変更できるブロックレイアウトダイアログが表示されます。
ドラッグで各パーツを配置し、[OK]ボタンを押すと変更した「デフォルトレイアウト」を保存することができます。

- 「デフォルトレイアウト」を変更すると「デフォルトレイアウト」が設定されている全てのページのレイアウトが一括で変更されますのでご注意ください。
- 「デフォルトレイアウト」で配置している全てのパーツをクリアした場合(パーツが何も配置されていない状態にした場合)は、トップページのレイアウトが継承されます。
「個別レイアウト」の作成方法
パーツが何も配置されていない状態から「個別レイアウト」を作成する場合は[新規レイアウト]ボタンを、既に別のページに適用されているレイアウトを元に作成する場合は[既存レイアウトの複製]ボタンを押します。

[既存レイアウトの複製]ボタンを押した場合、現在利用されているレイアウトの一覧が表示されますので、その中から複製したいレイアウトをチェックして[OK]ボタンを押してください。

- [既存レイアウトの複製]を選択した場合、作成元のレイアウトを複製して新規でレイアウトを作成するため、作成元のレイアウトとは連動していません。
「個別レイアウト」から「デフォルトレイアウト」に戻す方法
個別に設定したレイアウトから「デフォルトレイアウト」に戻したい場合は、右上の[デフォルトレイアウトに変更]ボタンを押します。

- 「個別レイアウト」で全てのパーツが配置されていない状態(「パーツをクリア」や[新規レイアウト]ボタンを押した場合など)で[OK]ボタンを押した場合も、「デフォルトレイアウト」に戻ります。
レイアウトの継承について
ブロックレイアウトは上位階層のコンテンツのレイアウトを継承します。
例えば、「個別レイアウト」が適用された『会社案内』というページの配下に「デフォルトレイアウト」が適用されている『会社情報』『沿革』『アクセス』の3ページがあった場合、これらのページは『会社案内』の「個別レイアウト」を継承するため、各ページとも『会社案内』と同じレイアウトになります。

このように上位階層のレイアウトを継承しているページで“ブロックレイアウトダイアログ”を開くとメッセージが表示されます。継承せず個別に設定したい場合は[このページに個別設定をする]ボタンを押してください。
レイアウトを継承をさせない方法
レイアウトを下位階層に継承させたくない場合は、ブロックレイアウトダイアログの「このレイアウトを下の階層に適用しない」にチェックを入れて[OK]ボタンを押してください。

2011.02.02
フリーパーツ - 追加
- コントロールパネルの[作成] → [フリーパーツ作成]を選択します。


- “フリーパーツ作成ダイアログ”が表示されますので、[追加]ボタン
 をクリックします。
をクリックします。

- フリーパーツのタイトルを入力し、掲載したい内容を自由に編集します。

- [情報]タブをクリックすると、そのフリーパーツのステータスが変更できます。

- 公開
最構築によって編集内容が一般サイトに公開されます。 - 非公開
編集サイトのみ表示され、一般サイトには公開(表示)されません。 - 編集中
再構築をしても、編集した内容が一般サイトには反映されません。
- 公開
- [OK]ボタンをクリックすると完了です。
- [モバイル]タブについてはこちら(現在準備中)
2011.02.02
ブログ - エントリーの追加
- コントロールパネルの[作成] → [ブログエントリーの追加]をクリックすると、“ブログエントリーの追加ダイアログ”が表示されます。


- サイト内にブログコンテンツが複数ある場合は、ブログコンテンツの一覧が表示されますので、エントリーを追加したいブログの右側にある[追加]ボタン
 をクリックします。
をクリックします。
※ブログコンテンツが一つしかない場合は、この一覧は表示されません。 - 追加するエントリーの「タイトル(必須)」を入力し、本文を作成します。

- 本文に追記したい内容がある場合は【追記】タブをクリックして、追記を作成します。
※追記とは、各エントリーの「続きを読む」をクリックすると表示される文章のことです。

- 次に、【情報】タブをクリックして詳細を設定します。

- 日付(必須)
エントリーの日付を任意に変更できます。未来の日時を指定すると、指定した日時以降の再構築後から公開されます。『再構築予約』をしておくと自動的に再構築され、指定日時に一般公開されます。
→再構築予約について詳しくはこちら - ステータス(必須)
このエントリーを一般に公開するかどうかを設定できます。
「公開」 ・・・ 再構築によって一般に公開されます
「非公開」、「編集中」 ・・・ 編集サイトにのみ表示され、一般にはエントリー自体表示されません。 - カテゴリ
エントリーを様々なカテゴリに分類することができます。
カテゴリを新規作成する場合はカテゴリ名を入力し、既存のカテゴリに分類する場合はリストの中からカテゴリを選び、[←]ボタンをクリックします。1つのエントリーに複数のカテゴリが設定できますが、1行に1カテゴリずつ入力するようにしてください。 - エントリーの概要
このエントリーの説明文を100文字以内を目安に設定します。空欄の場合は「ブログ設定」の概要が、ブログ設定の概要を設定していない場合は「サイト設定」の概要が適用されます。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。 - エントリーのキーワード
このページのキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。空欄の場合は「ブログ設定」のキーワードが、ブログ設定でキーワードを設定していない場合は「サイト設定」のキーワードが適用されます。検索サイトによっては、無視される場合もあります。 - トラックバック
トラックバックするエントリーのURLを入力します。URL単位で改行して入力します。
※トラックバックとは、別のブログのエントリーを引用、あるいは参照してエントリーを作成した場合等に、そのエントリーと自動的に相互リンクをはる仕組みです。掲載したエントリーに関連する情報が辿れるため、情報収集が容易になるなどの利点があります。
- 日付(必須)
- [OK]ボタンをクリックして追加完了です。
※コントロールパネルからもエントリーを追加できます。
追加したいブログコンテンツのタイトルや本文の上で右クリックをして、表示されるショートカットメニューから[ブログ] → [エントリーの追加]を選択します。

2011.02.02
トピックス - 記事の追加
- コントロールパネルの[作成] → [トピックス記事の追加]をクリックすると、“トピックス記事の追加ダイアログ”が表示されます。


- サイト内にトピックスコンテンツが複数ある場合は、トピックスコンテンツの一覧が表示されますので、記事を追加したいトピックスの右側にある[追加]ボタン
 をクリックします。
をクリックします。
(トピックスコンテンツが一つしかない場合は、この一覧は表示されません。) - 【情報】タブに必要事項を入力します。

- タイトル(必須)
記事のタイトルを入力します。トピックスパーツ「T.最新エントリー」や該当トピックスのコンテンツトップの記事一覧に表示されます。 - 記事の概要
この記事の説明文を100文字以内を目安に設定します。空欄の場合は「トピックス設定」の概要が、トピックス設定で概要を設定していない場合は「サイト設定」の概要が適用されます。検索サイトによっては、検索された際に該当コンテンツの説明文として適用されます。
→トピックス設定についてはこちら
→サイト設定についてはこちら - 記事のキーワード
この記事のキーワードを「,(半角カンマ)」で区切って10ワード以内を目安に設定します。空欄の場合は「トピックス設定」のキーワードが、トピックス設定でキーワードを設定していない場合は「サイト設定」のキーワードが適用されます。検索サイトによっては、無視される場合もあります。
→トピックス設定についてはこちら
→サイト設定についてはこちら - アイコン画像
トピックスパーツ「T.最新エントリー」や該当トピックスのコンテンツトップの記事一覧にアイコン画像を表示させたい場合に画像を指定します。[参照]ボタン をクリックし“サーバーブラウザ”から画像を選びます。
をクリックし“サーバーブラウザ”から画像を選びます。 - 日付(必須)
記事の日付を任意に変更できます。未来の日時を指定すると指定した日時以降の再構築後から公開されます。前もって『再構築予約』をしておくと指定日時に一般公開されます。
→再構築予約についてはこちら - リンク先(必須)
トピックスパーツ「T.最新エントリー」や該当トピックスのコンテンツトップの記事一覧からのリンク先を指定します。
「本文を表示」 ・・・ 新規に記事本文ページを作成し、そこに飛びます。
「URL/ファイル」 ・・・ 別サイトやサーバーブラウザにアップしたファイルが立ち上がります。[参照]ボタン をクリックしサーバーブラウザから表示したいファイルを指定するか、またはリンク先のURLを直接入力します。
をクリックしサーバーブラウザから表示したいファイルを指定するか、またはリンク先のURLを直接入力します。
「サイト内リンク」 ・・・ サイト内の任意のページに飛びます。表示したいページを右の選択肢の中から選んでください。
「リンクなし」 ・・・ 一覧にはタイトルのみが表示され、リンクは貼りません。 - モバイル(必須)
モバイルでの表示形式を設定します。 - ウィンドウの指定(必須)
トピックスパーツ「T.最新エントリー」や該当トピックスのコンテンツトップの記事一覧からのリンク先のページが開くウィンドウを設定します。
「同一ウィンドウ」 ・・・ リンク元と同じウィンドウで開きます。
「新しいウィンドウ」 ・・・ 新しくウィンドウ、もしくはタブを立ち上げて開きます。 - ステータス(必須)
この記事を一般に公開するかどうかを設定します。
「公開」 ・・・ 最構築を押すと一般サイトに公開されます
「非公開」、「編集中」 ・・・ 編集サイトにのみ表示され、一般サイトには表示されません。
- タイトル(必須)
- 2の『リンク先』で「本文」を選択した場合、編集画面右上の【本文】タブをクリックして本文を入力します。

- さらに、モバイルで表示した場合に内容を変更したい場合は、【モバイル】タブをクリックして、モバイル用に本文を編集してください。モバイル用に本文を編集しない場合は、パソコンと同じく【本文】の内容が表示されます。

- [OK]ボタンをクリックして完了です。
※右クリックでもトピックス記事の追加ができます。
トピックスパーツ「T.最新エントリー」や該当トピックスのコンテンツトップの記事一覧で右クリックして、表示されたショートカットメニューから[トピックス] → [記事の追加]を選択します。

2011.02.02
画像ファイルについて
画像の大きさ
 画像の大きさは横サイズ×縦サイズで表示され、単位はpx(ピクセル)になります。
画像の大きさは横サイズ×縦サイズで表示され、単位はpx(ピクセル)になります。
編集サイトのサーバーブラウザでは、右図の囲まれた部分が画像の大きさ(横サイズ×縦サイズ)を表示している箇所になります。
なお、使用できる画像の大きさはサイトデザインによって異なります。コンテンツパーツやサイトデザイン等で表示される画像の横幅を確認してください。
画像のファイル容量
 画像にどれだけの情報量が含まれているかを表したものをファイル容量といい、単位はbyte(バイト)になります。単位の名称は下記のように変化していきます。
画像にどれだけの情報量が含まれているかを表したものをファイル容量といい、単位はbyte(バイト)になります。単位の名称は下記のように変化していきます。
- 1byte(バイト)=8bit
- 1KB(キロバイト)=1024byte
- 1MB(メガバイト)=1024KB
- 1GB(ギガバイト)=1024MB
サーバーブラウザでは、右図の囲まれた部分が画像のファイル容量になります。
なお、デジタルカメラで撮影した画像では、高画質な写真ほどファイル容量が大きくなります。また、同じ写真でも上記の画像の大きさ(横サイズ×縦サイズ)によってもファイル容量は異なります。このファイル容量が大きくなればなるほど、掲載しているホームページが表示されるのに時間がかかるようになります。
画像ファイルの種類
 ホームページで使用できる画像ファイルの種類は以下の3種類になります。
ホームページで使用できる画像ファイルの種類は以下の3種類になります。
なお、サーバーブラウザにある画像のファイルの種類を確認する際は、右図の図で囲まれた部分のようにファイル名の後に続く拡張子を確認してください。
GIFファイル/拡張子.gif
拡張子が「.gif」になる画像ファイルをGIF(ジフ)と言います。
使える色の数が最大256色と少ないため、JPEGファイルに比べファイル容量が軽くなります。また、背景に透明色が使えるのも利点です。パラパラマンガのようなアニメーションにも対応しているため、色数の少ないイラスト系の画像やアイコンなどに適しています。
JPEGファイル/拡張子.jpg
拡張子が「.jpg」になる画像ファイルをJPEG(ジェイペグ)と言います。
色数が1670万色ととても多く、画像がとてもきれいなので、写真やグラデーションを使用したイラストなどに適しています。デジタルカメラなどや携帯電話のカメラでも標準的なファイル形式として用いられています。
PNGファイル/拡張子.png
拡張子が「.png」になる画像ファイルをPNG(ピング、ピーエヌジー)と言います。
フルカラーの自然画を劣化なしで圧縮でき、透明色も使用できるため、GIFファイルとJPEGファイルの利点を合わせもったファイル形式になります。ただ、フルカラーにするとJPEGファイルよりもファイル容量が大きくなる場合があり、なおかつ古いブラウザや携帯の機種によっては対応していないため、正しく表示されないことがあります。
デジタルカメラで撮影した写真のサイズについて
ご利用のデジタルカメラにもよりますが、例えば800万画素のデジタルカメラの高精細モードで撮影した画像データは約3MBほどになります。WEBサーバーの容量を圧迫する要因となりますので、サーバーブラウザにアップロードする前にサイズを小さくするなどの処理をお勧めします。
2011.02.02
使用できない文字(機種依存文字)
下記の丸付きの数字やローマ数字ようなパソコンの種類や環境(WindowsやMacなど)によって、文字化けを引き起こす可能性のある文字のことを「機種依存文字」といいます。インターネットでは使用しないのがマナーですのでご注意ください。

上記に掲載した機種依存文字はごく一部ですが、検索サイトで「機種依存文字」と検索すると確認することができます。
また、半角カタカナはブラウザ上では正しく表示されても、メールに引用されると文字化けする場合があるのでご注意ください。
どうしても使用する必要がある際は、その文字を画像にして使用などの工夫が必要になります。
2011.02.02
ファイル&フォルダ名のルール
フォルダ名や画像、ページ等のファイル名は必ず半角英数字を使用してください。日本語などの全角文字はもちろん、ローマ数字や丸数字、半角カタカナなども使用できません。半角記号に関しましても、使用不可のものがありますので極力使用するのは避けてください。
また、大文字と小文字は区別されてしまいます。ファイル名、フォルダ名は全て小文字で統一することをお勧めします。
2011.02.02
画像やPDFなど各種ファイルの管理
画像やPDFなど、各種ファイルは“サーバーブラウザ”で管理しており、サイトで使用する画像や各種ファイルは、このサーバーブラウザにアップロードする必要があります。
アップできる拡張子とサイズの上限
画像
| 拡張子 | jpg、gif、jpeg、png、tiff、tif、swf、fla、flv、zip |
|---|---|
| 上限 | 10MB |
ファイル
| 拡張子 | flv、html、htm、lzh、zip、doc、txt、xls、ppt、pdf、rtf、txt、csv、jpg、gif、jpeg、png、avi、mpg、mpeg、swf、mp3、wmv、wav、docx、xlsx、pptx |
|---|---|
| 上限 | 30MB |
※index.htmlという名称のファイルにつきましては、プログラムの仕様上、再構築時にファイルが削除されます。
別の名称にリネームしていただくか、拡張子を.htmに変更してアップしてください。
サーバーブラウザの操作
- コントロールパネルの[管理] → [画像]もしくは[ファイル]をクリックします。


- サーバーブラウザが別ウィンドウ、もしくは別タブで立ち上がります。

- ファイルタイプ
画像のサーバーブラウザが立ち上がると「Image」、ファイルのサーバーブラウザが立ち上がると「File」と表示されます。 
[削除]ボタンです。該当する画像やファイルを削除します。
[名前の変更]ボタンです。該当する画像やファイルの名称を変更します。ファイル名は必ず半角英数字にする必要があります。
[画像の編集]ボタンです。クリックすると、無料オンラインサービスの編集ソフト『Pixlr』が立ち上がり、該当する画像を編集することができます。
※ファイル用のサーバーブラウザには表示されません。- フォルダの新規作成
フォルダを作成することができます。先に各ページごとのフォルダを作成し、そのフォルダの中に画像やファイルをアップロードすると、管理がしやすくなります。
(詳しくは下記の「フォルダの新規作成」をご確認ください。) - 横: px 縦: px
画像のアップロードサイズを任意に変更できます。(元の画像ファイルは変更されません。)
鍵アイコンが(縦横比固定)になっている場合、横か縦どちらかの数値を変更すると、縦横比を維持してもう一方の数値が拡大、もしくは縮小されます。鍵アイコンが(縦横比解除)になっている場合は、横と縦の幅を自由に入力することができます。
※ファイル用のサーバーブラウザには表示されません。 
アップロードする画像の縦横比の固定と解除を選択できます。クリックで画像の縦横比の固定 、解除
、解除 を設定できます。
を設定できます。
※ファイル用のサーバーブラウザには表示されません。
画像のサイズをオリジナルに戻します。横幅等の数値を変更した後で、元のサイズのままアップロードしたい場合はここをクリックすると、数値がオリジナルのものに戻ります。
※ファイル用のサーバーブラウザには表示されません。- 大きい画像は自動縮小する
ここにチェックが入っていると、アップロードする元画像のサイズが縦横どちらかが1280pxを超える場合、縦横比を固定したまま1280px以内に自動縮小されます。チェックを外すと自動縮小されなくなります。
※ファイル用のサーバーブラウザには表示されません。
- ファイルタイプ
サーバーブラウザへのアップロード
使いたい画像やファイルはあらかじめパソコンに保存しておきます。この時、ファイル名は必ず半角英数字のものをご用意ください。
- 上記の1~2と同じ方法で“サーバーブラウザ”を立ち上げます。
- 画像、もしくはファイルをアップロードしたいフォルダを開きます。
(フォルダの新規作成方法に関しては、下記の「フォルダの新規作成」をご確認ください。) - [参照]ボタンをクリックします。

- お使いのパソコンから使いたい画像、もしくはファイルを選択し、[開く]ボタンをクリックします。

- 横・縦のサイズ等を確認して、[アップロード]ボタンをクリックします。

- 選択した画像がサーバーブラウザに表示されます。
テキストをご記入ください。
その他のアップロード方法(一部のブラウザには対応していません)
ドラッグ&ドロップ
ローカルフォルダからサーバーブラウザへ、またはウェブサイトからサーバーブラウザへ目的の画像をドラッグ&ドロップするだけで簡単にアップロードすることができます。複数枚の画像を一度にアップすることも可能です。
※縦横のサイズが大きい画像はチェックのあるなしに関わらず自動縮小されます。

フォルダの新規作成
ホームページを更新していくと、サーバーブラウザには多くの画像やファイルがアップロードされ、管理や作業が大変になってきます。そのため、各ページのフォルダを作成して、その中に画像やファイルをアップロードするなど、前もって一定のルールを決めておくと、管理や作業ががしやすくなります。
- 上記の1~2と同じ方法で“サーバーブラウザ”を立ち上げます。
- [フォルダの新規作成]ボタンをクリックします。

- フォルダ名を入力します。フォルダ名は必ず半角英数字で入力してください。

※インターネットエクスプローラーをお使いの方
インターネットエクスプローラーでは「このWebサイトはスクリプト化されたウィンドウを使用して情報を依頼しています。このWebサイトを信頼している場合、ここをクリックして、スクリプト化されたウィンドウを許可してください。」というメッセージが表示されることがあります。その場合は、そのメッセージをクリックしていただき、表示されたメニューから「スクリプト化されたウィンドウを一時的に許可」を選択してください。その後、再度[フォルダの新規作成]ボタンをクリックします。

- [OK]ボタンを押して作成完了です。
※フォルダの中にフォルダを作成することも可能です。
アップロードしたファイルの移動
ファイルをドラッグすると、アップロードしたファイルを別のフォルダや階層に移動することができます。
※移動できるのはファイルのみになります。フォルダを移動することはできません。
※サイト内で移動したファイルが挿入されていたり、リンクが貼られている場合はリンク切れが発生しますのでご注意ください。
- ファイルを移動したいフォルダまでドラッグします。

- マウスをはなすとメッセージが表示されますので、内容を確認して[OK]を押します。
2011.02.02
作成できるコンテンツ、ページの種類
編集サイトでは、フリーページ、ブログ、トピックス、メールフォームの4種類のコンテンツやページを作成することができます。また、この4つを総称して『メインコンテンツ』と呼びます。
メインコンテンツ
フリーページ
白いキャンバスのように自由に使えるのが『フリーページ』です。さまざまなアイディアによりオリジナリティあふれるページの作成も可能です。
通常、新しいページを作成をする際はこのフリーページを選択します。
トピックス
お知らせやニュース、時間系列で伝えたい話題を伝えるのが『トピックス』です。ホームページの更新情報や新着情報を掲載するコンテンツとして活用できます。
ブログ
ブログ機能のついたコンテンツです。カテゴリや月ごとの分類ができたり、コメントやトラックバックなど読む方とコミュニケーションをとることもできるのが『ブログ』です。日記を書いたり、Q&Aとして活用したりと様々な使い方ができます。
メールフォーム
お問い合わせなど、入力項目のあるフォーム機能を備えています。
フォームを作成するための詳しい知識がなくても、簡単にフォームを作成することができます。
アルバム
写真や画像を一覧で表示させることができるのが『アルバム』です。
取り貯めた写真や商品写真、手作り作品の写真、イラストなど用途に合わせて3パターンの表示方法から選択することができます。
その他のページ
サイトマップ
1サイトにサイトマップを1ページ作成することができます。
“コンテンツリストダイアログ”で新規コンテンツを作成する際に選択するページの種類から「サイトマップ」を選んでください。
なお、このサイトマップはコンテンツリストの構成をそのまま引き継いで表示されます。また、非公開にしたページは編集サイトのサイトマップには掲載されますが、公開サイトでは掲載されません。
サイト内検索
サイトマップと同様に1サイトにサイト内検索を1ページ作成することができます。サイト内検索の機能を利用したい場合は、必ずこのページを作成してください。
“コンテンツリストダイアログ”で新規コンテンツを作成する際に選択するページの種類から「サイト内検索」を選んでください。
検索の仕様
- AND検索 ・・・ スペース(半角全角可)で単語を区切って検索します。
- OR検索 ・・・ 単語と単語を「スペース(半角全角可)+OR(大小文字可)+スペース(半角全角可)」で区切って検索します。
入力が「ラーメン 池袋 OR 渋谷」の場合は、ラーメンがヒットしてなおかつ池袋か渋谷がヒットします。
404エラーページ
閲覧してる人が存在しないページのURLにアクセスした際に表示される404エラーのページは、通常サイトマップが表示されるようになっています。
2011.02.02
編集サイトの基本構成
編集サイトで作成するページは、“ブロック”という単位で構成されています。
ブロックは「HEADER(ヘッダー)」や「メインコンテンツ」、「FOOTER(フッター)」のほか、下記の図のように大きく区分けされていますが、サイトデザインによって使用できるブロックが異なるという特徴があります。

また、「メインコンテンツ」以外の各ブロックには、“メニュー”や“フリーパーツ”、“モジュール”を自由に配置することができます。
これらの各ブロックへの配置は『ブロックレイアウト』機能を使用します。
フリーパーツ
様々なコンテンツを表示することのできる部品(パーツ)のことで、自由に作成ができます。
→フリーパーツについてはこちら
モジュール
モジュールとは容易に追加や削除ができ、ひとまとまりの機能を持った部品のことです。
2011.02.02
公開サイトと編集サイト
公開サイト
一般に向けてホームページやブログのURLが公開されているサイトです。
編集サイト
ID・パスワード所持者が、公開サイトから編集できる画面にログインしている状態です。ログイン中は特別なメニュー(コントロールパネルなど)が表示され、コンテンツを編集することができます。
また、編集した内容を公開サイトに反映するためには『再構築』を行う必要があります。
2011.02.02
埋め込みタグの追加
いろいろなサイトで提供されているログパーツのタグや、動画サイなどから提供されるタグを簡単に埋め込むことができます。
追加方法
- 追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。

- “コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

- 【その他】タブを選択し、表示されるパーツの一覧から「埋め込みタグ - 新規作成」をクリックします。

- 入力画面が表示されますので、提供されたタグをペーストし、[OK]ボタンをクリックして完了です。

2011.02.02
画像の挿入・変更
画像の挿入
コンテンツパーツを使用した画像の挿入
- 追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。
- “コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

- “コンテンツパーツダイアログ”が表示されますので、【画像系】タブをクリックしてください。

- 画像を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。
- 配置されたパーツの画像上でダブルクリックをすると、“サーバーブラウザ”が立ち上がりますので、挿入したい画像をクリックして完了です。
→ダイレクト編集機能でサーバーブラウザから画像を挿入する方法はこちら
編集画面での画像の挿入
- 画像を挿入したい位置にカーソルを置き、ツールバーの[画像の挿入/編集]ボタン
 をクリックします。
をクリックします。 - “イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザ]ボタンをクリックして、“サーバーブラウザ”を立ち上げます。

- 立ち上がったサーバーブラウザから挿入したい画像を選択します。
- 設定画面の「URL」と「幅」、「高さ」に数値が自動的に入力され、プレビューが表示されます。
→サーバーブラウザについて詳しくはこちら - 必要に応じて下記の設定を行います。
代替テキスト
画像の説明等を入力します。画像が表示されない場合や、一部のブラウザで画像にオンマウスした際に表示されるポップヒントになります。
幅、高さ
画像の表示サイズを任意で変更できます。(サーバーブラウザにある元のファイルのサイズは変更されません。)比率がロックされている場合、幅か高さのいずれかを変更すると、縦横比を維持して拡大・縮小されますが、ロックが外れている場合は幅と高さをそれぞれ変更することができます。
また、[サイズリセット]ボタンを押すと、変更したサイズがリセットされ、元のファイルサイズが表示されます。
ボーダー
画像に枠線を表示します。(ご利用のデザインテンプレートによって表示されない場合があります。)
横間隔
画像の左右に間隔を設定します(ピクセル単位)
縦間隔
画像の上下に間隔を設定します(ピクセル単位)
行揃え
画像とテキストの折り返しを設定します。 - [OK]ボタンをクリックして完了です。
画像の変更
コンテンツパーツで挿入した場合は、ダイレクト編集機能を使用して画像を変更することが可能です。
編集画面で画像を変更する方法
- 編集画面で、編集したい画像の上で右クリックをして、ショートカットメニューを表示させて、[イメージプロパティ]をクリック、もしくはツールバーから[画像の挿入/編集]ボタン
 をクリックします。
をクリックします。

- “イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザ]ボタンをクリックして“サーバーブラウザ”を立ち上げ、変更したい画像を選択します。
- 設定画面で必要な箇所を変更して[OK]ボタンをクリックします。
画像リンクの設定
画像にリンクを設定すると、設定したURLに飛ぶことができるようになります。
さらに、その画像をクリックすると画像をLightBoxもしくは別ウィンドウでサーバーブラウザに保存されている原寸大で表示させることができます。
- 画像リンクを設定したい画像の上で右クリックをしてショートカットメニューを表示させて、[コンテンツパーツ] → [画像プロパティ]を選択します。
- “画像プロパティ”ダイアログが表示されますので、「リンク」を設定します。

なし
基本的にはなしに設定されています。リンクを解除したい場合もこちらにチェックを入れてください。
原寸画像をLightBoxで表示
クリックすると、LightBoxでサーバーブラウザに保存されているサイズでこの画像を表示します。
原寸画像を別ウインドウで表示
クリックすると、別ウィンドウでサーバーブラウザに保存されているサイズでこの画像を表示します。
URL
クリックすると入力したURLを表示します。「ターゲット」では同じウィンドウでリンク先を表示するか、別のウィンドウで表示するかを指定することができます。 - [OK]ボタンをクリックして完了です。
ロールオーバーの設定
画像をバナーなどとして使用する場合、ロールオーバーを設定しておくと、マウスを画像に載せた場合と離した場合で違う画像を表示することができるためわかりやすくなります。
- 画像リンクを設定したい画像の上で右クリックをしてショートカットメニューを表示させて、[コンテンツパーツ] → [画像プロパティ]を選択します。
- “画像プロパティ”ダイアログが表示されますので、「ロールオーバー画像」の[参照]ボタン
 をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。
をクリックして、サーバーブラウザからマウスを乗せた時に表示したい画像を選択します。

※ロールオーバーの画像のサイズがダイアログの画像サイズ(元の画像に設定されている表示サイズ)と異なる場合は同じサイズに拡大・縮小されます。 - [OK]ボタンをクリックして完了です。
画像のサイズについて
規定値を超える大きな画像を挿入すると、枠からはみ出し画像の右端が切れたりします。規定値は使用しているテンプレートによって異なりますので、使用しているデザインの詳細に記載されている「MAIN ○○px」をご確認ください。(MAINやSIDEなどの名称はブロックレイアウトのブロックの名称と連動しています。)
規定値の確認方法
- コントロールパネルの[管理] → [サイトデザイン]でサイトデザインダイアログを開きます。
- 現在使用しているデザイン(チェックが入っているデザイン)の詳細を確認します。
- 「MAIN ○○px」の数値がメインコンテンツ部分の幅になり、表示できる規定値となります。

2011.02.02
テーブル(表)の挿入・設定変更・削除
一部のテーブルの設定(枠線の色や幅、セルの背景色やセル内の余白等)がテンプレートのスタイルシートで指定されている場合は、下記のテーブルやセルのプロパティを変更しても反映されないことがあります。
テーブル(表)の挿入
コンテンツパーツを使用したテーブル(表)の挿入
- 追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。
- “コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

- “コンテンツパーツダイアログ”が表示されますので、【表組系】タブをクリックしてください。

- テーブル(表)を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。
編集画面でのテーブル(表)の挿入
- 編集画面で、テーブル(表)を挿入したい位置にカーソルを置き、ツールバーの[テーブルの挿入/編集]ボタン
 をクリックします。ダイレクト編集の場合、編集する箇所によってはツールバーに[テーブルの挿入/編集]ボタン
をクリックします。ダイレクト編集の場合、編集する箇所によってはツールバーに[テーブルの挿入/編集]ボタン が表示されないこともあります。その場合は、フルエディタ編集に切り替えて作業を行ってください。
が表示されないこともあります。その場合は、フルエディタ編集に切り替えて作業を行ってください。

- “テーブルプロパティ”の設定画面が表示されますので、各項目に必要事項を入力します。

- 行、列
テーブルの行数と列数を設定します。作成後に変更することも可能です。 - Headers
見出し(th)のセルを作るかどうかを設定します。
「None」 ・・・ 見出しのセルを設定しません。
「First row」 ・・・ 一番上の行が見出しのセルになります。
「First column」 ・・・ 左端の列が見出しのセルになります。
「Both」 ・・・ 一番上の行と左端の列の両方が見出しのセルになります。

- ボーダーサイズ
表の枠線を設定します。ボーダーサイズを「0」にすると枠線は表示されません。(編集画面では薄いグレーで表示されます。) - キャプションの整列
挿入するテーブル(表)にキャプションをつける場合、そのキャプションの位置を設定します。 - キャプション
テーブルの上にタイトルが必要な場合、ここに入力します。 - テーブル幅
テーブルの幅を設定します。単位はピクセルまたはウィンドウ幅に対するパーセントで設定します。 - テーブル高さ
通常は設定しません。 - セル内余白
セルの内側の文字と枠線の間の余白を設定します。 - セル内間隔
セルとセルの間隔を設定します。
- 行、列
- [OK]ボタンをクリックして挿入完了です。
テーブル(表)の設定変更
コンテンツパーツで挿入した場合も、編集画面で挿入した場合もテーブルの編集方法は同じになります。
テーブル全体の設定の変更
- 編集画面で、編集したいテーブルの上で右クリックをして、ショートカットメニューを表示させて、[テーブルプロパティ]をクリックします。

- “テーブルプロパティ”の設定画面が表示されますので、必要箇所を変更して編集します。
※行数や列数の変更はこの設定画面ではできません。下記の「行の挿入・削除」「列の挿入・削除」を参照してください。
行の挿入・削除
任意の行の上に新しく行を挿入する場合
挿入したい箇所の一つ下の行の上で右クリックをし、表示されるショートカットメニューから[行] → [行の上に挿入]![]() をクリックします。
をクリックします。
任意の行の下に新しく行を挿入する場合
挿入したい箇所の一つ上の行の上で右クリックをし、表示されるショートカットメニューから[行] → [行の下に挿入]![]() をクリックします。
をクリックします。
任意の行を削除する場合
削除したい行の上で右クリックをし、表示されるショートカットメニューから[行] → [行削除]![]() をクリックします。
をクリックします。
列の挿入・削除
任意の列の左に新しく列を挿入する場合
挿入したい一つ右の列の上で右クリックをし、表示されるショートカットメニューから[列] → [列の前に挿入]![]() をクリックします。
をクリックします。
任意の列の右に新しく列を挿入する場合
挿入したい一つ左の列の上で右クリックをし、表示されるショートカットメニューから[列] → [列の後に挿入]![]() をクリックします。
をクリックします。
任意の列を削除する場合
削除したい列の上で右クリックをし、表示されるショートカットメニューから[列] → [列削除]![]() をクリックします。
をクリックします。
セルの設定変更
- 設定を変更したいセル内で右クリックをし、表示されるショートカットメニューから[セル] → [セルプロパティ]をクリックします。

- “セルプロパティ”の設定画面が表示されますので、必要箇所を変更して編集します。

- 幅、高さ
セルの幅、高さをそれぞれ設定します。 - 折り返し
セル内で文章を自動改行させるかどうか設定します。 - セル横の整列、セル縦の整列
セル内の文字の配置を設定します。 - Cell Type
セルのタイプを選択します。「Deta」を選択すると通常(td)のセルになり、「Header」を選択すると見出し(th)セルになります。 - 縦幅(行数)
セルの縦幅を入力した行数分下へ増やします。下にあったセルは右の列に移動します。 - 横幅(列数)
セルの横幅を入力した列数分右へ増やします。右にあったセルはさらに右へ移動します。 - 背景色
セルの背景に色を設定します。(未設定の場合は透明です) - ボーダーカラー
セルに枠線を設定します。ただし、テーブルの設定でボーダーサイズを「0」にしている場合は効果がありません。
- 幅、高さ
- [OK]ボタンをクリックして完了です。
セルの結合
横のセルと結合する場合
挿入したい左右2つのセルの右側のセル上で右クリックをし、表示されるショートカットメニューから[セル] → [右に結合]![]() をクリックします。
をクリックします。
上下のセルと結合する場合
挿入したい上下2つのセルの上のセル上で右クリックをし、表示されるショートカットメニューから[セル] → [下に結合]![]() をクリックします。
をクリックします。
セルの分割
セルを2列に分割する場合
分割したいセルの上で右クリックをし、表示されるショートカットメニューから[セル] → [セルを水平方向に分割]![]() をクリックします。
をクリックします。
セルを2行に分割する場合
分割したいセルの上で右クリックをし、表示されるショートカットメニューから[セル] → [セルを垂直方向に分割]![]() をクリックします。
をクリックします。
テーブルの削除
編集画面で、削除したいテーブルの上で右クリックをし、表示されるショートカットメニューから[テーブル削除]をクリックします。
2011.02.02
アンカーの設定
リンク先をページ内の任意の箇所にピンポイントで設定したい場合に、『アンカー』を利用します。
通常リンク先のページはウィンドウ内にページの上部から表示されますが、このアンカーを利用すると、アンカーを設定した任意の箇所からウィンドウ内に表示することができます。
このアンカーはページ内のいたるところに設置でき、リンクを設定する際に設置したアンカーの名前を指定すると、そのアンカーを設置した箇所にリンクされます。
アンカーの設定
- フルエディタ編集の画面でアンカーを設置したい位置にカーソルを置きます。
- ツールバーの[アンカー挿入/編集]ボタン
 をクリックします。
をクリックします。

- “アンカープロパティ”の設定画面が表示されますので、アルファベットから始まる任意のアンカー名を半角英数字(記号不可)で入力します。

- [OK]ボタンをクリックすると、カーソル位置にアンカーが挿入されます。
ページ内のアンカーにリンクを設定する場合
- リンクを設定したいテキストや画像を選択します。
- ツールバーの[リンク挿入/編集]ボタン
 をクリックします。
をクリックします。 - “ハイパーリンク”の設定画面が表示されます。
- リンクタイプから「このページのアンカー」を選択し、さらにアンカーの一覧から該当するアンカー名を選択します。
※アンカーが異なるコンテンツパーツに存在する場合、ダイレクト編集時にはアンカー名が表示されません。
その場合は、フルエディタ編集にてリンクを設定してください。

- [OK]ボタンをクリックして完了です。
別ページのアンカーにリンクを設定する場合
- リンクを設定したいテキストや画像を選択します。
- ツールバーの[リンク挿入/編集]ボタン
 をクリックします。
をクリックします。 - “ハイパーリンク”の設定画面が表示されます。
- リンクタイプから「サイト内リンク」を選択し、サイト内コンテンツからアンカーを設置したページを選択します。

- 次に、リンクタイプを「URL」に変更すると、4で選択したページのパスがURLに自動的に入力されます。

- その状態で、入力されたページのパスの後ろに「#」を入力し、さらにアンカー名を入力します。

- [OK]ボタンをクリックして完了です。
2011.02.02
リンクの設定、解除
リンクの設定や編集、解除は、ダイレクト編集もしくはフルエディタ編集でテキスト等を編集できる状態にして行います。
リンクの設定
- 編集画面でリンクを設定したいテキストや画像を選択します。

- ツールバーの[リンク挿入/編集]ボタン
 をクリックします。
をクリックします。

- “ハイパーリンク”の設定画面が表示されます。

- 「リンクタイプ」からリンク先のタイプを選択し、リンク先を設定します。
- URL

リンク先が他のサイト(任意のURL)や、もしくはサーバーブラウザにアップロードしたファイル等にリンクをはりたい場合は、この「URL」を選択します。
任意のURLを設定する場合は、まず該当する「プロトコル」を選択し、「URL」にリンク先のURLを入力します。リンク先にファイル等を設定する場合は、下の[サーバーブラウザ]ボタンをクリックし、“サーバーブラウザ”の中からリンク先のファイルを選択します。ファイルの種類は“サーバーブラウザ”の左上に表示される「ファイルタイプ」の一覧からファイル(File)や画像(Image)を切り替えることができます。
→“サーバーブラウザ”についてはこちら - サイト内リンク

サイト内の別のページにリンクを設定する場合に選択します。
サイト内コンテンツの一覧から該当するページのページタイトルを選択します。ページタイトルだけでは該当するページがわからない場合は、[ページを探す]ボタンをクリックし、表示されるウィンドウに該当するページを表示させ、[OK]ボタンを押すと、自動的に該当ページのURLを取得します。 - このページのアンカー

同一ページ内に、あらかじめ設定した『アンカー』へリンクを設定する場合に選択します。
「アンカー名」から該当するアンカーを選択します。ページ内にアンカーが設定されていない場合は、ドロップダウンリストは表示されません。
→アンカーについて詳しくはこちら - E-Mail

メールアドレスへのリンクを設定する場合に選択します。このE-Mailを設定しているリンク元をクリックすると、閲覧者の使用しているメーラーの新規作成画面が起動します。
- URL
- 次に、4のリンクタイプで「URL」、もしくは「サイト内リンク」を選択した場合、リンク先のページを開くウィンドウを同一ウィンドウにするか、新しいウィンドウを開くのか等、リンク先のターゲット設定をします。(何も設定しない場合は、<なし>に設定されています。)
【ターゲット】タブをクリックし、「ターゲット」から該当する設定を選択します。

- <なし>、同じウィンドウ〔_self〕
現在表示中の同じウィンドウにリンク先のページも表示されます。 - <ポップアップウィンドウ>
現在表示中のウィンドウとは別に、新しいウィンドウをポップアップで立ち上げ、リンク先のページが表示されます。詳しい設定方法は下記の「ポップアップウィンドウの設定」を参照してください。 - 新しいウィンドウ〔_blank〕
リンク元のウィンドウとは別に、新しいウィンドウやタブが起動され、そこにリンク先のページが表示されます。
- <なし>、同じウィンドウ〔_self〕
- [OK]ボタンをクリックして、リンクの設定は完了です。
※画像やテキストを選択せずにリンクを設定すると、カーソル位置にリンク先のアドレスが自動的に表示され、その文字にリンクがはられます。
ポップアップウィンドウの設定

- ポップアップウィンドウ名
立ち上げるポップアップ画面ごとに名前をつけて操作することができます。複数のリンク先のポップアップウィンドウ名に同じ名前を設定すると、その同じ名前のポップアップウィンドウ内に次々と該当のリンク先ページが表示されます。 - リサイズ可能
閲覧者がポップアップされるウィンドウのサイズを自由に変更できるようにするかどうかを設定します。 - 「ロケーションバー(アドレスバー)」、「メニューバー」、「スクロールバー」、「ステータスバー」、「ツールバー」
ポップアップされるウィンドウに各バーを表示するかしないかを設定します。チェックを入れると表示、チェックを外すと非表示になります。 - 全画面モード〔IE〕
チェックを入れると、閲覧者がインターネットエクスプローラー(IE)を使用してウェブサイトを見ている場合、ポップアップウィンドウを全画面で表示します。 - 開いたウィンドウに連動して閉じる〔Netscape〕
チェックを入れると、閲覧者がネットエスケープ(Netscape)を使用してウェブサイトを見ている場合、リンク元のウィンドウを閉じた際に、リンク先のポップアップウィンドウも閉じるように設定します。(Netscape4 以降のみ対応) - 幅、高さ
立ち上げるポップアップウィンドウの縦幅と横幅を指定することができます。幅を指定したい場合は、任意の数値を入力してください。単位はピクセルになります。 - 左端からの座標で指定、上端からの座標で指定
モニターの左上角を基点とし、ここで設定した位置にポップアップウィンドウを表示することができます。単位はピクセルになります。
リンクの編集
- 編集画面で編集したいリンク元を選択します。
- 右クリックで表示されるショートカットメニューから[リンク編集]をクリック、もしくはツールバーの[リンク挿入/編集]ボタン
 をクリックします。
をクリックします。

- “ハイパーリンク”の設定画面が表示され、リンク先等を編集することができます。各設定項目につきましては、上記の「リンクの設定」の4を参照してください。
- [OK]ボタンをクリックして編集完了です。
※コンテンツパーツですでにリンクが設定されている場合の編集方法につきましては、ダイレクト編集の「リンク先の変更」をご確認ください。
→ダイレクト編集「リンク先の変更」はこちら
リンクの解除
- 編集画面でリンクを解除したい箇所を選択します。
- 右クリックで表示されるショートカットメニューから[リンク削除]をクリック、もしくはツールバーの[リンク削除]ボタン
 をクリックします。
をクリックします。

- リンクが解除されます。
2011.02.02
行区切りと段落区切
一般的なワープロソフトと同様に、ホームページの作成にも二種類の改行「行区切り(shiftキー + Enterキー)」と「段落区切り(Enterキー)」が存在します。
そのため、[Enter]キーを押して改行をすると「段落区切り」になり、各テンプレートの設定にもよりますが、段落間は行間よりも広めに指定されていることが多いため、一行分のスペースが空いてるように見えることがあります。

行区切り(Shiftキー + Enterキー)
[Shift]キーを押しながら[Enter]キーを押すと、行区切りの改行(<br />)が挿入されます。段落や書式は変えずに、行だけ改める場合にはこちらを使用します。
※行間のスペースは各テンプレートファイルで指定されているため変更できません。
段落区切り(Enterキー)
何も押さずに[Enter]キーだけを押すと、段落区切りの改行(<p></p>)が挿入されます。
※段落間のスペースは各テンプレートファイルで指定されているため変更できません。
2011.02.02
ツールバーの機能一覧
ダイレクト編集機能やフルエディタ編集機能を使用する際に、画面やダイアログの上部に“ツールバー”が表示されます。
ツールバーに表示されるツールは機能やアカウントの設定によって異なります。

| エディタ表示をHTMLタグ表示に切り替えます。もう一度クリックすると通常の表示に戻ります。 | |
| あらかじめ登録された雛形の一覧を表示し、適用します。 | |
| 選択した範囲を切り取ります。 | |
| 選択した範囲をコピーします。 | |
| 切り取り、もしくはコピーした内容をカーソル位置に貼り付けます。他のWEBページをコピーた場合、画像や書式設定と一緒に貼り付けることができます。(ただし、画像はサーバーブラウザへ保存されません。) | |
| 切り取り、もしくはコピーした内容の、文字情報のみをカーソル位置に貼り付けます。文字の書式設定などは解除されます。 | |
| コピーしたワードの文章を貼り付けます。 | |
| 直前の操作を取り消します。 | |
| 戻した操作をもう一度やり直します。 | |
| コピーしたWEBページなどに設定してある独自のフォーマット(文字色など)を削除します。 | |
| 選択した文字を太字にします。 | |
| 選択した文字を斜体にします。 | |
| 選択した文字に下線を引きます。 | |
| 選択した文字に打ち消し線を設定します。 | |
| 番号を付与した段落にします。段落番号を設定した箇所で右クリックをして【段落番号プロパティ】をクリックすると、番号の種類を変更できます。 | |
| 行頭文字を付与した段落にします。行頭文字を設定した箇所で右クリックそして【行頭文字プロパティ】をクリックすると、行頭文字の種類を変更できます。 | |
| インデント(字下げ)を解除します。 | |
| カーソルのある段落をインデント(字下げ)します。 | |
| 選択範囲にdivタグ(HTMLタグ)を挿入します。 | |
| 選択した段落を左揃えにします。 | |
| 選択した段落を中央揃えにします。 | |
| 選択した段落を右揃えにします。 | |
| 選択した段落を両端揃えにします。 | |
| 選択した箇所にリンクを設定します。 →詳しい設定方法はこちら(現在準備中) |
|
| 選択した箇所のリンクを解除します。 | |
| ページ内のある箇所にリンクするための目印を挿入・編集します。 →詳しい設定方法はこちら(現在準備中) |
|
| 画像を挿入・編集します。 →詳しい設定方法はこちら(現在準備中) |
|
| Flashで作成した動画を挿入・編集します。 | |
| テーブル(表)を挿入・編集します。 →詳しい設定方法はこちら(現在準備中) |
|
| 区切り線を挿入します。 | |
スタイル |
選択した範囲に、あらかじめテンプレートに登録されているスタイルを設定します。 |
フォーマット |
選択した範囲に、見出し1や見出し3、段落などのフォーマットを適用します。各フォーマットには、あらかじめテンプレートによってスタイルが登録されています。 |
サイズ |
文字のサイズを設定します。 |
| 文字の色を設定します。 | |
| 背景の色を設定します。 | |
| ダイアログ内でエディタの表示領域を最大化します。 |
ツールバーの移動
ダイレクト編集機能やフルエディタ編集機能を使用している際に、ツールバーと編集箇所が重なって編集できない場合があります。そんな時は、ツールバーの左端のオレンジ色の部分をクリックすると、ウィンドウの下部に移動させることができます。さらに、もう一度クリックすると再び上部に移動します。

2011.02.02
フルエディタ編集
フルエディタを使用すると、直接ソースを編集できたり、アンカーを設定できたり、ダイレクト編集より高度な編集を行うことができます。
フリーページのフルエディタ編集
- 編集したいフリーページのメインコンテンツ上で右クリックをして表示されたショートカットメニューから[フリーページ] → [フルエディタ編集]を選択します。

- メインコンテンツ全体が編集画面に変わります。

- 編集後、[保存]ボタンをクリックすると編集内容が保存され、[キャンセル]ボタンをクリックすると編集前の状態に戻ります。
※コンテンツパーツで設定されたレイアウトをフルエディタ編集で変更しようとすると、レイアウトが崩れてしまう可能性があります。テキストや画像等の編集ではなく、レイアウトを変更したい場合は“コンテンツパーツパネル”よりコンテンツパーツを変更してください。
※フルエディタ編集を使用して入力されたテキストや画像、見出しにはコンテンツパーツ機能(マウスの長押し)やダイレクト編集機能(ダブルクリック)が適用されませんのでご注意ください。(コンテンツパーツパネルで配置したパーツをフルエディタ編集で編集した場合は、コンテンツパーツ機能は残ります。)
コンテンツパーツを設置していないメインコンテンツ上でのダブルクリックや、コンテンツリストからもフルエディタ編集ができます。
コントロールパネルの[作成] → [コンテンツリスト]をクリックし、ダイアログから編集したいページの[編集]ボタン![]() をクリックします。
をクリックします。
その他のフルエディタ編集
2011.02.02
ダイレクト編集
メインコンツやコンテンツパーツ、メニュー、フリーパーツなど、編集したい箇所でマウスをダブルクリックすると、その部分のみが編集画面に変わります。これを『ダイレクト編集機能』といいます。
ただし、マウスを合わせた時にオレンジ色の枠線が表示される箇所のみでこの機能を使用できます。

見出し、テキスト、表組みの編集
- 編集したいテキスト部分でダブルクリックすると、編集画面に変わり、画面上にツールバーが表示されます。
※編集する箇所によってはツールバーが表示されないこともあります。

- 編集後、[保存]ボタンをクリックすると編集内容が保存され、[キャンセル]ボタンをクリックすると編集前の状態に戻ります。
画像の変更
- 変更したい画像の上でダブルクリックすると、“サーバーブラウザ”が別ウィンドウもしくは別タブで立ち上がります。

- 立ち上がったサーバーブラウザから変更したい画像をクリックして挿入します。
→サーバーブラウザに画像アップロードする方法はこちら - 画像の大きさはコンテンツパーツごとに設定された横幅に合わせて、自動的にリサイズされます。(サーバーブラウザにアップした元の画像の横幅と、コンテンツパーツで設定された画像の横幅が違いすぎると、画像がきれいに表示されない場合があります。元の画像を表示サイズに合わせておくことをおすすめします。)

リンク先の変更
最初からコンテンツパーツ内にリンクを含んでいる箇所を変更する場合にのみ使用できます。
- リンク部分のテキストをダブルクリックすると編集画面に変わりますので、テキストの編集を行います。
さらに、URLを入力するテキストボックスに、リンク先のアドレスを入力してください。

- 編集後、[保存]ボタンをクリックすると編集内容が保存され、[キャンセル]ボタンをクリックすると編集前の状態に戻ります。
2011.02.02
コンテンツパーツ
コンテンツパーツとは
コンテンツパーツとは、フリーページのメインコンテンツ内でレイアウトがかんたんにできる枠組みのことで、自由にいくつも配置できます。

パネルとダイアログ
コンテンツパーツパネル
コンテンツパーツ上でマウスの左ボタンを長押しすると、“コンテンツパーツパネル”が表示されます。

- 選択したコンテンツパーツの下に新たにパーツを追加します。→追加方法はこちら。
- 選択したコンテンツパーツを変更します。変更すると、以前の内容は失われます。→変更方法はこちら。
- 選択したコンテンツパーツを削除します。→削除方法はこちら。
- 選択したコンテンツパーツを上下に移動できます。→移動方法はこちら
- コンテンツパーツパネルを閉じます。
コンテンツパーツダイアログ
コンテンツパーツを追加、もしくは変更する際に表示されます。

- お気に入り
よく使用するコンテンツパーツをここに登録することができます。
お気に入り登録しても、そのパーツは元のカテゴリーにも残っています。 - 見出し
見出し1~6(h1~h6)を含むレイアウトのパーツ一覧 - 画像系
画像を含むレイアウトのパーツ一覧 - 表組系
表を含むレイアウトのパーツ一覧 - テキスト系
上記以外でテキストを含むレイアウトのパーツ一覧
コンテンツパーツの追加
- 追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。

- “コンテンツパーツパネル”が表示されますので、[パーツの追加]ボタンをクリックします。

- コンテンツパーツの一覧から使いたいパーツをクリックします。

- ページ内に選択したコンテンツパーツが配置されます。
※元からコンテンツパーツが配置されていないページでは、この長押し機能は使えません。
※長押ししたコンテンツパーツの下に、新しく追加されます。
※右クリックのショートカットメニューからでもコンテンツパーツを追加できます。
追加したい場所の上のコンテンツパーツ上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [パーツを下に追加]を選択します。
コンテンツパーツの変更
- 変更したいコンテンツパーツ上でマウスを長押しします。
(上記「コンテンツパーツの追加」1の図を参照) - “コンテンツパーツパネル”が表示されますので、[パーツの変更]ボタンをクリックします。

- コンテンツパーツの一覧から変更したいパーツをクリックします。
(上記「コンテンツパーツの追加」3の図を参照) - 選択したコンテンツパーツが変更されます。
※コンテンツパーツを変更した場合、元のコンテンツパーツの内容は失われます。
※右クリックのショートカットメニューからでもコンテンツパーツの変更ができます。
変更したいコンテンツパーツの上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [パーツを変更]を選択します。
コンテンツパーツの削除
- 削除したいコンテンツパーツ上でマウスを長押しします。
(上記「コンテンツパーツの追加」1の図を参照) - “コンテンツパーツパネル”が表示されますので、[パーツの削除]ボタンをクリックします。

- 表示されたメッセージを確認して[OK]ボタンをクリックすると削除完了です。
※右クリックのショートカットメニューからでもコンテンツパーツの削除ができます。
削除したいコンテンツパーツの上で右クリックをしてショートカットメニューを表示させ、[コンテンツパーツ] → [パーツを削除]を選択します。
コンテンツパーツの並び替え
- 移動させたいコンテンツパーツの上でマウスを長押しします。
(上記「コンテンツパーツの追加」1の図を参照) - “コンテンツパーツパネル”が表示されますので、「↑」か「↓」の[パーツを移動]ボタンをクリックすると、選択したコンテンツパーツが上下に移動します。

コンテンツパーツの複製(指定したコンテンツパーツをコピーして下に追加します。)
複製したいコンテンツパーツの上で右クリックし、表示されるショートカットメニューから[コンテンツパーツ] → [コピーして追加]を選択すると、そのパーツの下に同じ内容のコンテンツパーツが複製されます。
お気に入りに登録
各コンテンツパーツの[追加]ボタン![]() をクリックよく使用すると、コンテンツパーツをお気に入りに登録することができます。削除する時は[お気に入りから削除]ボタン
をクリックよく使用すると、コンテンツパーツをお気に入りに登録することができます。削除する時は[お気に入りから削除]ボタン をクリックしてください。
をクリックしてください。
※お気に入りに登録しても、パーツは元のカテゴリーに残っています。
また、お気に入りにコンテンツパーツを登録すると、右クリックをして表示されるショートカットメニューに表示されるようになります。
使用履歴の表示
右クリックで表示されるショートカットメニューから[コンテンツパーツ]を選択すると、追加や削除などのメニューの他に最近使用したコンテンツパーツが3つまで表示されます。
2011.02.02
バックアップ機能
バックアップ機能とは、コンテンツおよびモジュールの情報をバックアップファイルに保存し、必要に応じてリストア(復元)できる機能です。不要になったバックアップファイルは随時削除してください。
バックアップをとる
- コントロールパネルの[システム] → [バックアップ]をクリックして、“バックアップダイアログ”を表示します。


- 「タイトル」にバックアップファイルの名前(日本語可)を入力し、[バックアップ開始]ボタンをクリックするとバックアップを開始します。

- バックアップ完了のメッセージが表示されます。
※ログアウト時(コントロールパネルの[LOGOUT]ボタンをクリックしてログアウトした時)に自動的にバックアップをとっています。ログアウト時の自動バックアップは、アカウントごとに最新の4件だけを残して自動で削除されます。
- リストア(復元)
以前バックアップした時の状態に戻したい場合は、戻したいバックアップの右にある[リストア]ボタン をクリックしてください。
をクリックしてください。 - 削除
削除したいバックアップの右にある[削除]ボタン をクリックすると、データを削除できます。
をクリックすると、データを削除できます。 - DL
バックアップファイルをダウンロードしたい場合は[ダウンロード]ボタンをクリックすると、ご使用のパソコンにダウンロードすることができます。
※ダウンロードしたバックアップファイルはzip形式のファイルになります。解凍するとデータが壊れますのでご注意ください。
バックアップファイルを追加する
他のサイトのバックアップファイルや、ダウンロードしたバックアップファイルを一覧に追加し、サイトをその状態に戻すことができます。
- コントロールパネルの[システム] → [バックアップ]をクリックして、“バックアップダイアログ”を表示します。


- [参照]ボタンをクリックしてご使用のパソコンに保管されているバックアップファイルを選択し、[アップロード]ボタンをクリックします。
※バックアップファイルはzip形式のファイルになります。解凍するとデータが壊れますのでご注意ください。

- アップロード完了のメッセージが表示されます。
- アップロードしたファイルが一覧に追加されますので、右にある[リストア]ボタン
 をクリックします。
をクリックします。
※一覧はバックアップ日時の順番に並んでいるため、パックアップ日時が古いファイルをアップロードした場合は一番上ではなく一覧内に表示されます。
【ご注意ください】
リストアを行うとサイトデザインやオンラインショップの受注や顧客データなども全てバックアップを取った時点のものに戻りますのでご注意ください。
また、元のサイトでBASIC認証を設定していた場合、リストア時にその認証は反映されません。BASIC認証モジュール内に設定したデータが維持されますので、必要がない場合はその設定を削除してください。引き続き同じ設定のBASIC認証を使用する場合は、一度BASIC認証モジュールでその設定の編集を開き、[OK]ボタンを押してください。
コンテンツ編集時の簡単バックアップ方法
フリーページなどを編集している際に、[OK]ボタンや[セーブ]ボタンを押すと編集前に戻すことができません。
「もしものときに備えてバックアップをとっておきたい!でも、毎回毎回バックアップ機能を使うのは大変!」という場合のおすすめの方法です。
- ツールバーの[ソース]ボタン
 をクリックします。
をクリックします。 - 表示されたHTMLソースをすべて選択してコピーし、「メモ帳」など、ご自身のパソコンにインストールされている簡易テキストエディタを立ち上げ、新規ファイルに貼り付けておきます。
- 再度[ソース]ボタンをクリックして、通常の編集画面に戻り編集を再開します。
- その後、テキストファイルの貼り付けた内容をすべてコピーし、同様の手順でソース画面に上書きします。
2011.02.02
変更を元に戻す
編集サイトでは、直前の変更はもちろん、毎ログイン時に自動的にバックアップをとっているため、いくつか前のログイン時にまで作業を元に戻すことができます。また、このバックアップ機能を使えば好きなところでバックアップしておくことも可能です。
いくつか前の作業まで元に戻す
- ページ上で右クリックをしてショートカットメニューを表示します。ページ上であれば、右クリックをするのはどこでもかまいません。
- 表示されたショートカットメニューから[元に戻す] → [(戻したい作業内容)]を選択します。表示されている件数よりも前の作業に戻したい場合は、[すべての変更を見る]を選択して、一覧の中から元に戻したい箇所にある[変更を戻す]ボタン
 をクリックしてください。
をクリックしてください。

- メッセージを確認し、[OK]ボタンをクリックすると選択したところまでの変更が元に戻ります。
※直前の再構築、もしくはバックアップデータのリストアまで戻すことができます。
2011.02.02
ダイアログの操作方法
下記のようにポップアップで表示される編集用の小さな画面を“ダイアログ”といい、各項目に必要事項を入力したり、設定したりします。

| ダイアログを閉じます。 | |
| ダイアログを最小化します。 | |
| ダイアログを最大化します。最大化のときは元のサイズに戻します。 | |
| 編集内容を保存し、ダイアログを閉じます。 | |
| 編集内容を保存します。ダイアログは閉じません。 | |
|
編集内容をキャンセルし、ダイアログを閉じます。(先に“Save”した編集内容についてはキャンセルできません) |
|
| ダイアログを閉じます。 | |
| ダイアログ内で1画面前に戻ります。 | |
| 項目を追加します。 | |
| 項目を編集します。 | |
| サーバーブラウザを立ち上げて、画像やファイルを参照します。 | |
| 項目を削除します。 | |
| 編集内容を保存します。 | |
| 編集内容を戻す、もしくはキャンセルします。 | |
| 各項目の説明がポップアップで表示されます。 |
ダイアログの表示がおかしいときは・・・
回線速度の影響等により、ダイアログが正常に表示されない場合があります。その場合はいったんキャンセルして、再度ダイアログを表示させて、正常に表示されることを確認してください。
2011.02.02
コントロールパネルの操作方法
編集サイトで表示されるメニューボックスを“コントロールパネル”といいます。
コントロールパネルには折りたたまれた状態(左)と展開した状態(右)があります。


コントロールパネルの表示がおかしいときは・・・
- ページ移動時などに、コントロールパネルが非表示になった場合は、F5キー等でページを更新してください。
- スクロールバーが付く長いページの場合、表示されていないページ下の部分に向かってコントロールパネルをドラッグすると、大変遠くへ行ってしまいます。表示領域外へ無理に移動させないでください。
- コントロールパネルが見つからないときは、ブラウザを一度閉じて、再度ログインしてください。
2011.02.02
マウス操作(ダブルクリック、右クリック、長押し)
編集サイトはダブルクリック、右クリック、長押しの各マウス操作が基本となります。
ダブルクリック
編集したい所にマウスを合わせて『ダブルクリック』するだけでそのままダイレクトに編集できます。

マウスを合わせると枠線が現れる場所はすべて編集できる場所です。メニュー名や見出しの変更、文章の修正や画像、リンクの差し替えなど、様々な編集が行えます。
編集する箇所によって、文字の修正だけしかできない箇所やツールバーが現れてスタイルの編集ができる箇所があります。
右クリック
『右クリック』をすると、右クリックをした箇所で使用できるメニューが“ショートカットメニュー”として現れます。その場所のより詳細な編集や削除、プロパティの設定、そのページのレイアウトの変更、直前の編集を元に戻すなどの編集が選択できます。

長押し
『マウスを長押し(左ボタン)』すると、“コンテンツパーツパネル”が表示されます。このコンテンツパーツパネルで各コンテンツパーツの追加・変更・削除・並び替えができます。

2010.12.18
再構築予約
『再構築』する日時を予約しておくことができます。
再構築予約の設定
- コントロールパネルの [作成] → [公開予約] をクリックします。


- “サイト公開予約ダイアログ”が開くので、[追加]ボタン
 をクリックします。
をクリックします。 - 再構築する日時を設定します。

- [OK]ボタン
 をクリックすると再構築される日時が表示されます。
をクリックすると再構築される日時が表示されます。
再構築予約の削除
設定した再構築予約を削除することができます。
- 再構築予約の設定と同じ方法で“サイト公開予約ダイアログ”を開きます。
- 再構築予約を設定したリストが表示されますので、削除したい予約の[削除]ボタン
 をクリックします。
をクリックします。 - メッセージを確認して[OK]ボタンをクリックすると削除完了です。
2010.12.18
再構築
『再構築』とは編集した内容を一般に公開するメニューです。
- コントロールパネルの[サイト公開]ボタンを押すと、メッセージ画面が表示されます。


- メッセージ内容を確認して[OK]ボタンを押すと編集内容が公開されます。

※各ページごとに「非公開」や公開する前の「編集中」などの選択ができ、その際は「再構築」しても公開されません。
2010.12.18
ログアウト
- コントロールパネルの[LOGOUT]ボタン
 をクリックします。
をクリックします。


- 「ログアウトします。よろしいですか?」という確認ダイアログが表示されます。

- [OK]ボタンをクリックするとログアウト完了です。
2010.12.18
ログイン
- 編集したいホームページを表示し、キーボードから指定された4つのログインキー(例:[Esc]キーを4回 など)を押すと、ログイン画面が表示されます。


- 入力ボックスにログインIDとパスワードを入力し、[LOGIN]ボタンをクリックします。
※ログインIDとパスワードは半角英数字で入力してください。大文字・小文字の違いも区別されます。また、下記のような似たような文字にもご注意ください。
例)O o 0 → 大文字のオー 小文字のオー 数字のゼロ


- 画面に“コントロールパネル”が表示されれば、ログイン成功です。
※一番最初にログインした場合や設定によっては、各種メッセージダイアログやムービーが表示されます。


- 1 / 1